- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
CherryFramework 3. Wie man Tags auf Seiten (nicht nur in Beiträgen) darstellt
Januar 15, 2016
Von diesem Tutorial erfahren Sie, wie man Tags auf Seiten (nicht nur in Beiträgen) in den CherryFramework3 Vorlagen darstellt.
CherryFramework 3. Wie man Tags auf Seiten (nicht nur in Beiträgen) darstellt
-
Vor allem installieren Sie das Plugin, das es Ihnen ermöglicht, die Tags zur Seite hinzuzufügen. Wir empfehlen Ihnen ‘Beitragslayouts und Kategorien für Seiten’ (Post Tags and Categories for Pages) zu nutzen. Installieren Sie es im Tab Plugins -> Neu hinzufügen -> Hochladen (Plugins -> Add new -> Upload) im Control Panel. Überzeugen Sie sich, dass das Plugin aktiviert wurde.
-
Danach öffnen Sie die notwendige Seite und fügen Sie die Tags zu ihr hinzu. Sie können die Variante ‘Aus am häufigsten verwendeten Tags wählen’ (Choose from the most used tags) nutzen, um diesen Prozess zu beschleunigen. Aktualisieren Sie die Seite:
-
Danach öffnen Sie die Datei der Website auf dem Server, indem Sie FTP oder den Dateimanager im Hosting Control Panel nutzen. Öffnen Sie den Ordner ‘wp-content/themes/CherryFramework/loop’, finden Sie die Datei loop-page.php in der Liste. Kopieren Sie die Datei in den Ordner ‘wp-content/themes/theme#####/loop’ auf dem Server, wo ##### – die Nummer Ihrer Vorlage ist.
-
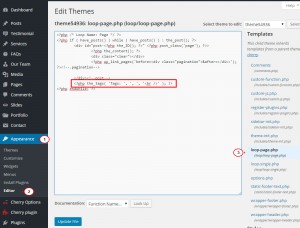
Kehren Sie zum Control Panel zurück. Öffnen Sie die Datei Aussehen > Editor > theme####> loop-page.php (Appearance> Editor> theme####>loop-page.php) zur Bearbeitung. Lassen Sie uns zur diesen Datei eine neue Codezeile zur Darstellung von den Tag hinzufügen.
-
Kopieren Sie und fügen Sie die folgende Codezeile in diese Datei ein:
<?php the_tags( 'Tags: ', ', ', '<br />' ); ?>
Fügen Sie diese Zeile am Ende der Datei vor dem schließenden Tag ein:
<?php endwhile; ?>
Nach der Bearbeitung speichern Sie die Änderungen in der Datei.
Kehren Sie zu Ihrer Website zurück und überprüfen Sie das Ergebnis. Die Tags werden erfolgreich auf der Seite dargestellt.
Sie können auch das ausführliche Video-Tutorial nutzen:
CherryFramework 3. Wie man Tags auf Seiten (nicht nur in Beiträgen) darstellt