- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
CherryFramework 3. Was man machen soll, damit die Links zu Ihrer Website in sozialen Netzwerken in einem neuen Tab (basierend auf dem Shortcode) geöffnet werden
Februar 1, 2016
Von diesem Tutorial erfahren Sie, was man machen soll, damit die Links zu Ihrer Website in sozialen Netzwerken in einem neuen Tab in CherryFramework 3 Vorlagen (basierend auf dem Shortcode) geöffnet werden.
-
Loggen Sie sich ins WordPress Control Panel ein.
-
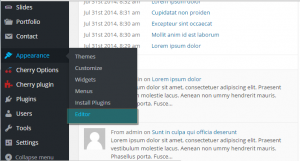
Finden Sie den Tab Aussehen > Editor (Appearance > Editor):
-
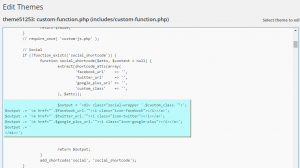
Finden Sie die Datei custom-function.php in der Liste, um die Änderungen an ihr vorzunehmen:
-
Scrollen Sie nach unten und finden Sie die Zeilen mit den Links zu Ihren Seiten in sozialen Netzwerken:
$output = '<div class="social-wrapper '.$custom_class.'">'; $output .= '<a href="'.$facebook_url.'"><i class="icon-facebook"></i></a>'; $output .= '<a href="'.$twitter_url.'"><i class="icon-twitter"></i></a>'; $output .= '<a href="'.$google_plus_url.'"><i class="icon-google-plus"></i></a>'; $output .= '</div>';
-
Sie sollen die Änderungen an den Zeilen mit diesen Links vornehmen, das Ergebnis muss wie folgt aussehen:
$output = '<div class="social-wrapper '.$custom_class.'">'; $output .= '<a href="'.$facebook_url.'" target="blank"><i class="icon-facebook"></i></a>'; $output .= '<a href="'.$twitter_url.'" target="blank"><i class="icon-twitter"></i></a>'; $output .= '<a href="'.$google_plus_url.'" target="blank"><i class="icon-google-plus"></i></a>'; $output .= '</div>';
-
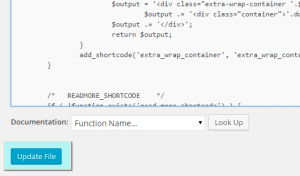
Drücken Sie auf den Button Datei aktualisieren (Update file), um die Änderungen zu speichern:
-
Aktualisieren Sie Ihre Seite. Jetzt werden die Links in einem neuen Tab geöffnet.
Sie können auch das ausführliche Video-Tutorial nutzen: