- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
CherryFramework 4. Wie man Kommentare für Seiten aktiviert
Januar 27, 2016
Das jeweilige Tutorial zeigt, wie man Kommentare für Seiten in CherryFramework4 Vorlagen aktiviert.
CherryFramework 4. Wie man Kommentare für Seiten aktiviert
-
Loggen Sie sich ins WordPress Control Panel ein.
-
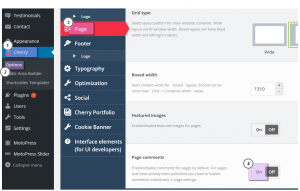
Finden Sie den Tab Cherry -> Einstellungen (Options) -> Seite (Page).
-
Drücken Sie auf den Button Aktiviert (On) neben dem Punkt Kommentare auf der Seite (Page comments):
-
Drücken Sie auf den Button Einstellungen speichern (Save Options).
-
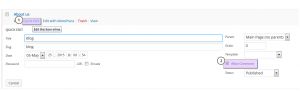
Um die Kommentare auf der neuen Seite zu aktivieren, finden Sie Seiten -> Neue Seite hinzufügen oder wählen Sie die vorher erstellte Seite. Fahren Sie mit der Maus über die Seite, die Sie bearbeiten möchten, und drücken Sie auf den Button Bearbeiten .
-
Haken Sie den Punkt Kommentare erlauben (Allow Comments) ab:
-
Drücken Sie auf den Button Aktualisieren (Update).
-
Aktualisieren Sie die Seite und überprüfen Sie die vorgenommenen Änderungen.
Sie können auch das ausführliche Video-Tutorial nutzen: