- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
CherryFramework 4. Wie man das Kontaktformular zum Slider/Footer auf der Website hinzufügt
August 28, 2015
Guten Tag! Von diesen Tutorial erfahren Sie, wie man das Kontaktformular Contact Form 7 zu einem von Widgetbereichen Ihrer Website hinzufügt.
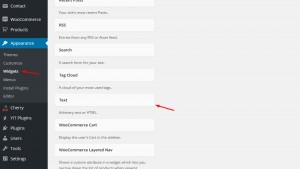
CherryFramework 4. Wie man das Kontaktformular zum Slider/Footer auf der Website hinzufügtFinden Sie den Tab Aussehen -> Editor (Appearance -> Widgets) in Ihrem Control Panel (Dashboard) und fügen Sie ein neues Text-Widget zum Widgetbereich hinzu, wo Sie das Kontaktformular veröffentlichen möchten:

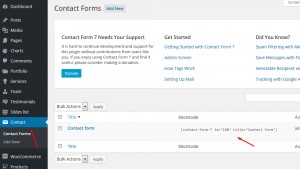
Danach öffnen Sie den Bereich Kontakte (Contact) in Ihrem Control Panel (Dashboard) in einem neuen Tab und kopieren Sie den Shortcode des Kontaktformulars, das Sie im Widgetbereich veröffentlichen möchten:

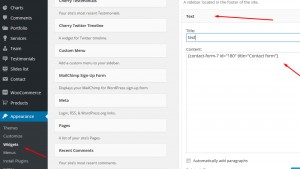
Fügen Sie den Shortcode in das Text-widget, den Sie vorher erstellt haben, ein und speichern Sie die Änderungen:

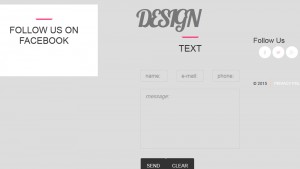
Aktualisieren Sie Ihre Website und überprüfen Sie, wie das Kontaktformular auf der Website aussieht:

Sie können jetzt selbst das Kontaktformular Contact Form 7 zu einem von Widgetbereichen hinzufügen. Sie können auch das ausführliche Video-Tutorial nutzen:
CherryFramework 4. Wie man das Kontaktformular zum Slider/Footer auf der Website hinzufügt













