- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
CherryFramework 4. Wie man benutzerdefinierte CSS Klassen und CSS Regeln zu Shortcodes hinzufügt
August 28, 2015
Das jeweilige Tutorial zeigt, wie man benutzerdefinierte CSS Klassen und CSS Regeln zu Shortcodes in CherryFramework 4 Vorlagen hinzufügt.
CherryFramework 4. Wie man benutzerdefinierte CSS Klassen und CSS Regeln zu Shortcodes hinzufügt
Lassen Sie uns einen neuen Shortcode mit der benutzerdefinierten Klasse hinzufügen:
-
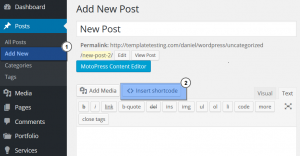
Fügen Sie einen neuen Beitrag/eine neue Seite hinzu:
-
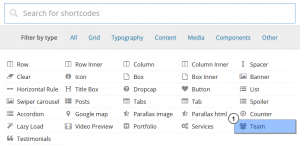
Wählen Sie jeglichen Shortcode aus. Als Beispiel fügen wir den Shortcode ‘Team’ (‘Team’ shortcode) hinzu:
-
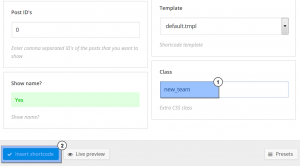
Legen Sie Parameter fest, wie Sie es selbst wollen. Scrollen Sie nach unten, wählen Sie ‘Klasse’ (‘Class’) aus.
-
Fügen Sie die benutzerdefinierte Klasse des Stiles für diesen Shortcode, zum Beispiel: ‘new_team’ hinzu. Drücken Sie auf den Button ‘Shortcode einfügen’ (‘Insert shortcode’):
-
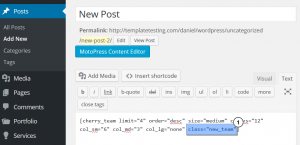
Benutzerdefinierte Klasse wurde erfolgreich zu Ihrem Shortcode hinzufügt:
Wir haben erfolgreich den Shortcode mit der benutzerdefinierten Klasse ‘new_team’ hinzugefügt. Lassen Sie uns zeigen, wie man benutzerdefinierte CSS Regeln zu dieser Klasse hinzufügt:
-
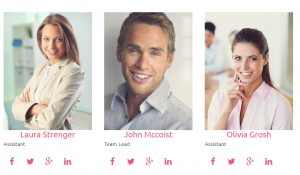
Öffnen Sie einen Beitrag/eine Seite mit dem Shortcode, den Sie erstellt haben:
-
Wir werden FireBug das Plugin für den Firefox Browser verwenden, um Codeelemente überprüfen.
-
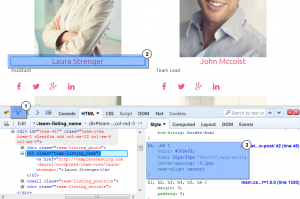
Überprüfen Sie das Element, das Sie ändern möchten. Finden Sie notwendige Klasse des Stils:
-
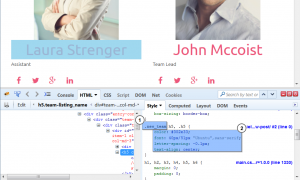
Sie sollen Sie Ihre benutzerdefinierte Klasse vor der allgemeinen Klasse hinzufügen, (add/adjust) gewünschte CSS Eigenschaften hinzufügen/einstellen:
Die Änderungen werden nur auf die benutzerdefinierte Klasse verwendet. Außerdem werden sie auf die allgemeine Klasse des Stils nicht auswirken.
-
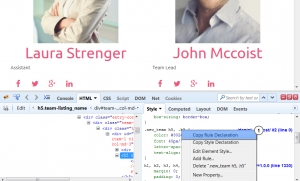
Drücken Sie auf den Button CSS Klasse (CSS class) mit der rechten Maustaste und wählen Sie die Option ‘Deklarationsregel kopieren’ (‘Copy Rule Declaration’) aus, um sie in die Zwischenablage zu speichern:
-
Loggen Sie sich ins WordPress Control Panel ein und öffnen Sie Cherry > Optionen (Options).
-
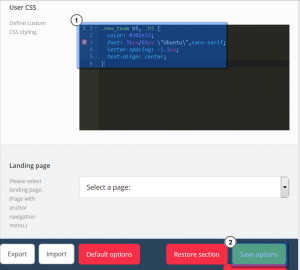
Fügen Sie vorher kopierten CSS Code ins Feld ‘Benutzerdefiniertes CSS’ (‘User CSS’) ein:
-
Öffnen Sie Ihre Website und aktualisieren Sie die Seite, um die Änderungen zu sehen.
Sie können jetzt selbst benutzerdefinierte CSS Klassen und CSS Regeln zu Shortcodes in CherryFramework 4 Vorlagen hinzufügen.
Sie können auch das ausführliche Video-Tutorial nutzen:
CherryFramework 4. Wie man benutzerdefinierte CSS Klassen und CSS Regeln zu Shortcodes hinzufügt