- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
CherryFramework 4. Wie man einen benutzdefinierten Google Map Stil anwendet
Mai 30, 2016
Dieses Tutorial wird Ihnen zeigen, wie man den Standartstil der Google map in CherryFramework 4 Vorlagen ändert.
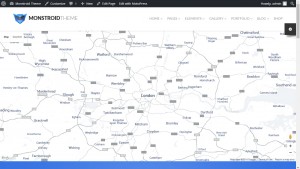
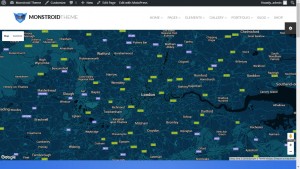
Google Karten haben verschiedene Skins. Schauen Sie , wie man das Light Monochrome Karten Thema zum Midnight Commander Thema ändert.

Sie sollten die folgenden Schritte ausführen, um einen benutzdefinierten Google Map Stil zu benutzen:
-
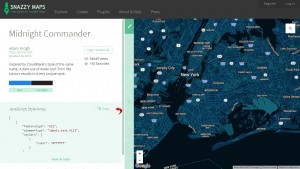
Öffnen Sie die Snazzy Maps Seite und wählen Sie einen benutzdefinierten Stil aus, zum Beispiel, Midnight Commander.
-
Kopieren Sie das JavaScript Style Feld. Es ist ein JSON Code, welcher die Stilinformation beinhaltet.

-
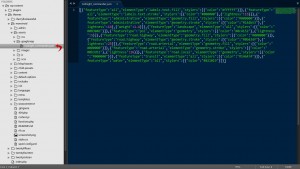
Dann öffnen Sie das wp-content/themes/themeXXXXX/assets/ Verzeichnis und erstellen Sie einen neuen Ordner mit dem Namen googlemap.
-
Erstellen Sie eine neue Datei, z.B., midnight_commander.json und fügen Sie den kopierten JSON Code da ein. Sie sollten den selben Namen für den Ordner benutzen, wie für den Kartenstil.

-
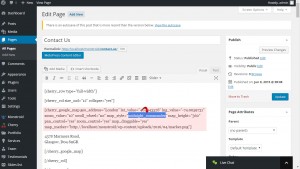
Öffnen Sie die Seite, die die Karte enthält, mit dem WordPress editor, finden Sie cherry_google_map Shortcode und ändern Sie map_style Attribut zum Namen der JSON Datei ohne der .json Erweiterung.

-
Aktualisieren Sie und laden Sie die Contacts Seite neu. Der neue Google map Stil wurde erfolgreich angewendet.

Sie können sich gerne unser detaliertes Video Tutorial unter dem folgenden Link anschauen:
CherryFramework 4. Wie man einen benutzdefinierten Google Map Stil anwendet













