- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
CherryFramework 4. Wie man die Breite der Seite, die das Box-Layout verwendet, ändert
Oktober 13, 2015
Von diesem Tutorial erfahren Sie, wie man die Breite der Seite, die das Box-Layout verwendet, in Vorlagen mit CherryFramework 4 ändert.
CherryFramework 4. Wie man die Breite der Seite, die das Box-Layout verwendet, ändertUm die Breite der Seite, die das Box-Layout verwendet, zu ändern, führen Sie die folgenden Schritte aus:
-
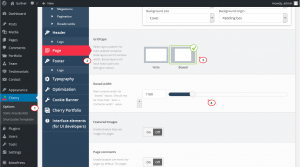
Loggen Sie sich ins Control Panel ein und finden Sie den Tab Cherry Einstellungen -> Seite (Cherry Options -> Page).
-
Öffnen Sie den Tab Seite (Page). Hier sehen Sie die Einstellung Markup-Typ (Grid type):

-
Ersetzen Sie den Markup-Typ Breit (Wide) durch Box (Boxed).
-
Um die Breite des Blocks zu ändern, scrollen Sie bis zum Bereich Breite des Blocks (Boxed width).
-
Speichern Sie die Änderungen. Sie sehen jetzt, dass die Breite der Seite, die das Box-Layout verwendet, geändert wurde.
Sie können auch das ausführliche Video-Tutorial nutzen:
CherryFramework 4. Wie man die Breite der Seite, die das Box-Layout verwendet, ändert













