- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
CherryFramework 4. Wie man die Dimensionen für das Beitragsbild für Einzel-Beitragseiten ändert
April 15, 2016
Unser Support Team ist bereit Ihnen ein neues Tutorial zu präsentieren, das zeigt wie man Dimensionen der Beitragsbilder für Einzel-Beitragseiten ändert, in Vorlagen basierend auf CherryFramework4.
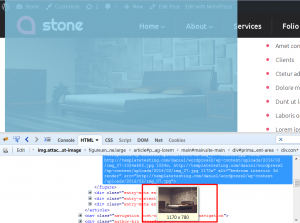
CherryFramework 4. Wie man die Dimensionen für das Beitragsbild für Einzel-Beitragseiten ändertSie können die akruellen Bilder Dimensionen überprüfen, indem Sie die developer tools benutzen:

Gehen Sie zum /wp-content/themes/themeXXX/init/config/ Ordner auf Ihrem Server, wo XXX die Nummer Ihres Themas ist.
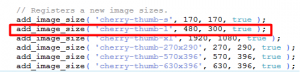
Öffnen Sie die Datei ‘thumbnails.php’ um sie zu bearbeiten, Sie werden die folgenden Zeilen mit den Bilder Dimensionen sehen:
// Registers new image sizes. add_image_size( 'cherry-thumb-s', 170, 170, true ); add_image_size( 'cherry-thumb-l', 1170, 780, true ); add_image_size( 'cherry-thumb-xl', 1920, 1080, true ); add_image_size( 'cherry-thumb-270x290', 270, 290, true ); add_image_size( 'cherry-thumb-570x396', 570, 396, true ); add_image_size( 'cherry-thumb-630x396', 630, 396, true );
Ändern Sie die gewünschten Dimensionen, speichern Sie die Änderungen der Datei, wenn Sie fertig sind:

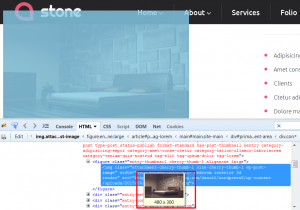
Entfernen Sie und laden Sie die Beitragsbilder nocheinmal hoch, sie werden neue Dimensionen haben:

Wir haben erfolgreich die Dimensionen für Beitragsbilder, der Einzel-Beitragseiten, in einer Cherry Framework 4 basierten Vorlage, geändert.
Sie können sich gerne unser detaliertes Video Tutorial anschauen:
CherryFramework 4. How to change featured image dimensions for single posts pages













