- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
CherryFramework 4. Wie man Schrifticons ändert
Oktober 13, 2015
Von diesem Tutorial erfahren Sie, wie man Schrifticons (change font icons) in CherryFramework 4 ändert.
CherryFramework 4. Wie man Schrifticons ändertEs gibt einige Arten von Schrifticons, die in CherryFramework 4 verwendet werden können. Es sind Icons Font Awesome und Material Design. Nutzen Sie das Werkzeug ‘Element überprüfen’ (Inspect element), um ein bestimmtes Icon zu überprüfen. Der Schriftname wird in der CSS Zeile ‘font-family’ dargestellt:
Font Awesome
Font Awesome ist eine Schrift, die normalerweise für Icons verwendet wird. Sie können die Icons standardmäßig durch die neuen ersetzen, indem Sie die Einstellungen im Control Panel nutzen:
-
Öffnen Sie einen Beitrag/eine Seite, wo Sie das Icon veröffentlichen möchten.
Achten Sie: überzeugen Sie sich, dass Sie den visuellen Editor zur Bearbeitung nutzen.
-
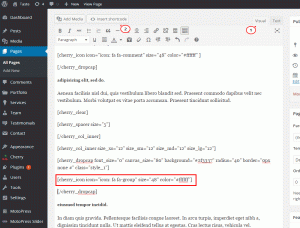
Scrollen Sie nach unten, um den notwendigen Teil des Textes zu finden, wo das Icon Font Awesome verwendet ist. Der Hinweis zum Icon wird innerhalb des Shortcodes [cherry_icon], zum Beispiel: [cherry_icon icon="icon: fa fa-group" size="48" color="#ffffff"]
Drücken Sie auf den Button ‘Shortcode einfügen’ (Insert shortcode) oben auf der Seite und ersetzen Sie das Icon standardmäßig durch ein neues:

-
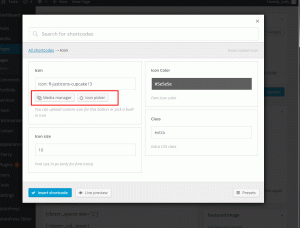
Im Shortcode wählen Sie Iconart (‘Icon’ type) aus. Sie sehen das Formular mit ‘Werkzeug zum Auswählen von Icons’ (‘Icon picker’). Dieses Fenster öffnet die Liste von verfügbaren Icons Font Awesome. Wählen Sie dasjenige aus, das Sie auf der Seite verwenden möchten:

Der Button ‘Medien-Manager’ (‘Media manager’ button) ermöglicht es Ihen benutzerdefinierte Bilder, die als Icon benutzt werden, hochzuladen.
Aktualisieren Sie die Einstellungen des Icons (Größe, Farbe, CSS Klasse), damit es dem Stil Ihrer Website entspricht. Drücken Sie auf den Button ‘Shortcode einfügen’ (Insert shortcodes), nach der Bearbeitung. Dadurch wird das Icon auf der Seite dargestellt.
-
Löschen Sie den Shortcode für das alte Icon und speichern Sie die vorgenommenen Änderungen.
Flat Icons
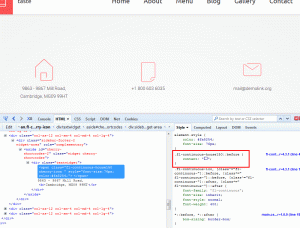
Es gibt Icons mit Schriften, die sich von Font Awesome unterscheiden. Nutzen Sie das Werkzeug ‘Element überprüfen’ (Inspect element), um zu überprüfen, welche Schrift verwendet wird. Lassen Sie uns, zum Beispiel, Schrifticons fl-continuous(fl-continuous font icons) nutzen:
Solches Icons wird anders bearbeitet:
-
Nutzen Sie das Werkzeug ‘Element überprüfen’ und finden Sie die CSS Klasse des bestimmten Icons. Kopieren Sie diese CSS Klasse:

-
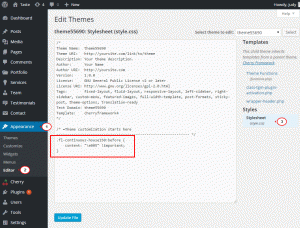
Öffnen Sie die Datei Dashboard> Appearance> Editor> theme####> style.css . Fügen Sie die kopierte CSS Klasse in diese Datei ein. Fügen Sie sie am Ende der Datei (aktueller Inhalt der Datei) ein.
-
Öffnen Sie jetzt die Dateien Ihrer Website auf dem Server, indem Sie das Hosting Control Panel oder FTP nutzen. Finden Sie den Ordner /wp-content/themes/theme#####/assets/css/ . Sie sehen CSS Dateien für benutzerdefinierte Schrifticons. Öffnen Sie die Datei für fl-continuous – "fl-continuous.css" .
-
Sie sehen die Liste von verfügbaren Icons und den Inhalt für sie. Finden Sie das Icon, das Sie verwenden möchten und kopieren Sie den Wert seines Inhalts (copy its content).
-
Kehren Sie zur Datei style.css im Control Panel zurück. Ersetzen Sie den Inhalt des Icons durch den neuen.
Achten Sie: überzeugen Sie sich, dass Sie ‘!important’ am Ende der Zeile nutzen, um die Änderungen vorzunehmen:

-
Speichern Sie die vorgenommenen Änderungen. Kehren Sie zur Website zurück, um sich die Ergebnisse anzuschauen.
Benutzerdefinierte Iconic Schriften
Wenn Sie benutzerdefinierte Iconic Schriften verwenden möchten, führen Sie die folgenden Aktionen durch.
-
Laden Sie die Dateien für eine neue Iconic Schrift herunter und laden Sie sie in den folgenden Ordner hoch: ‘wp-content/themes/themeXXXXX/assets/fonts’.
-
Laden Sie CSS Datei der benutzerdefinierten Iconic Schrift (CSS file of the custom iconic font) in den Ordner ‘wp-content/themes/themeXXXXX/assets/css’ auf dem Server hoch.
-
Öffnen Sie die Datei ‘wp-content/themes/themeXXXXX/functions.php‘. Finden Sie den folgenden Teil des Codes:
add_filter( 'cherry_custom_font_icons', 'themeXXXX_custom_font_icons' ); function themeXXXXX_custom_font_icons($icons) { $icons['themeXXXXX_flat_icon_continuous'] = get_stylesheet_directory_uri() . '/assets/css/fl-continuous.css'; $icons['themeXXXXX_flat_icon_justicons'] = get_stylesheet_directory_uri() . '/assets/css/fl-justicons.css'; $icons['themeXXXXX_flat_icon_arrows'] = get_stylesheet_directory_uri() . '/assets/css/arrows.css'; return $icons; } - Ersetzen Sie die Zeile, die zur benutzerdefinierten Iconic Schrift gehört:
$icons['themeXXXXX_custom_font_name] = get_stylesheet_directory_uri() . '/assets/css/path-to-icon-font.css';
custom_font_name müssen Sie durch den Namen der neuen Schrift ersetzen.
path-to-icon-font.css müssen Sie durhc den Namen der CSS Datei aus dem Ordner ‘assets/css’ ersetzen.
-
Speichern Sie die vorgenommenen Änderungen. Sie können jetzt die neue Iconic Schrift genauso wie Flat Icons nutzen.
Sie können auch das ausführliche Video-Tutorial nutzen:
CherryFramework 4. Wie man Schrifticons ändert













