- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
CherryFramework 4. Wie man den Standort auf der Google Karte auf der Startseite ändert
April 6, 2016
Von diesem Tutorial erfahren Sie, wie man den Standort auf der Google Karte auf der Startseite in Vorlagen mit CherryFramework 4 ändert.
CherryFramework 4. Wie man den Standort auf der Google Karte auf der Startseite ändert-
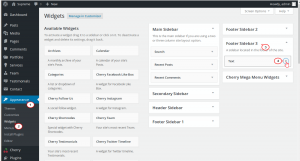
Loggen Sie sich ins WordPress Control Panel ein, finden Sie den Tab Aussehen -> Widgets (Appearance -> Widgets), öffnen Sie das Widget Footer Sidebar 3 (es kann in Ihrem Fall ein anderes Widget sein) zur Bearbeitung:

-
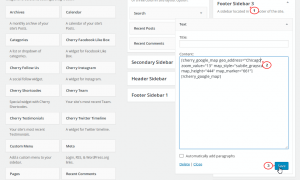
Um den Standort auf der Google Karte auf der Startseite zu ändern, ändern Sie einfach die Stadt im Shortcode, den Sie im Widget Footer Sidebar 3 sehen:

-
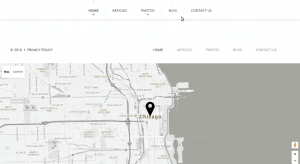
Kehren Sie zu Ihrer Website zurück, aktualisieren Sie die Startseite , um sich die Änderungen anzuschauen:

Sie können auch das ausführliche Video-Tutorial nutzen:
CherryFramework 4. Wie man den Standort auf der Google Karte auf der Startseite ändert













