- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
CherryFramework 4. Wie man die Größe des Logos für eine bestimmte Breite des Browserfensters ändert
September 2, 2015
CherryFramework 4. Wie man die Größe des Logos für eine bestimmte Breite des Browserfensters ändert
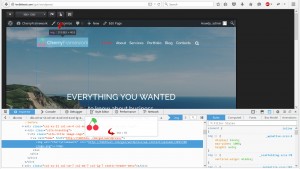
Manchmal ist das Logo kleiner, als auf der Demoversion Ihrer Website. Das jeweilige Tutorial zeigt, was man machen soll, um die Größe des Logos für eine bestimmte Breite des Browserfensters zu ändern:
Um die Größe des Logos in der WordPress Cherry 4 Vorlage zu erhöhen, führen Sie die folgenden Schritte aus:
-
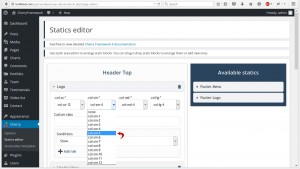
Loggen Sie sich ins Control Panel (Dashboard) ein und finden Sie den Tab Cherry – Editor der statischen Blöcke (Cherry – Statics editor). In der Sektion Der obere Teil vom Header (Header Top) sehen Sie die Untersektion Logo (Logo) und Header Menü (Header Menu). In jeder von ihnen gibt es 4 Klassenpräfixe für verschiedene Geräte:
-
.col-lg- – Geräte mit großer Bildschirmgröße, Computer (>=1200px);
-
.col-md- – Geräte mit mittlerer Bildschirmgröße, Computer (>=992px);
-
.col-sm- – Geräte mit kleiner Bildschirmgröße, Tablet-PC (>=768px);
-
.col-xs- -Geräte mit kleinster Bildschirmgröße, Handys (<768px):
-
-
Finden Sie den Bereich Logo (Logo). Wählen Sie das Klassenpräfix für Ihr Getät und die Grid Klasse bootstrap aus, um die Anzahl der Spalten zu erhöhen. Zum Beispiel, ersetzen Sie .col-sm-4 durch .col-sm-5.
Machen Sie für die Untersektion Header Menü (Header Menu) umgekehrt. Zum Beispiel, ersetzen Sie .col-sm-7 durch .col-sm-6. Die Anzahl der Spalten in zwei Sektionen muss 12 sein.
-
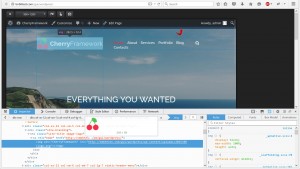
Speichern Sie die Änderungen, indem Sie auf den Button Statische Bereiche speichern (Save statics). Ihr Logo wird jetzt größer:
Sie können auch das ausführliche Video-Tutorial nutzen:
CherryFramework 4. Wie man die Größe des Logos für eine bestimmte Breite des Browserfensters ändert