- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
CherryFramework 4. Wie man Shortcodes Presets erstellt und verwaltet
Juni 8, 2016
In diesem Tutorial lernen Sie, wie Sie Shortcodes-Presets in Cherry Framework 4 basierten Vorlagen erstellen und verwalten können.
Cherry Framework 4 enthält eine sehr nützliche Funktion für Shortcodes namens ‘Presets’. Preset ist ein Satz von vordefinierten Einstellungen eines Shortcode. Es kann verwendet werden, um die aktuellen Shortcodes-Konfigurationseinstellungen zu speichern und sie in Zukunft zu übernehmen, ohne die Einstellungen erneut manuell neu zu konfigurieren. Presets stehen für alle Cherry 4 Shortcodes zur Verfügung. Verschiedene Shortcodes können ihre eigenen Presets enthalten.
Um eine neuen Shortcode-Preset hinzuzufügen, sollten Sie die folgenden Schritte ausführen:
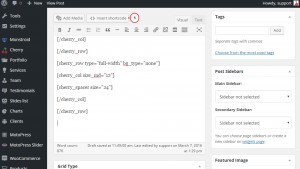
Öffnen Sie in Ihrem WordPress-Adminbereich die Seite/den Beitrag, die Sie bearbeiten möchten, und klicken Sie auf die Insert shortcode Taste in den Post/Seiten Einstellungen (siehe Screenshot unten):

Öffnen Sie den erforderlichen Shortcode aus der Liste und ändern Sie die Einstellungen nach Ihren Bedürfnissen.
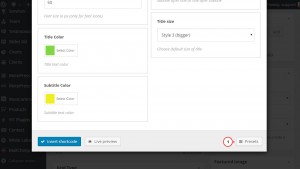
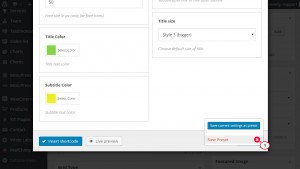
Wenn Sie fertig sind, scrollen Sie die Seite mit den Shortcode-Einstellungen nach unten,schweben Sie über den Presets Knopf unten rechts und klicken Sie auf die "Save current settings as preset" Taste um die Shortcode Konfigurationseinstellungen zu speichern.

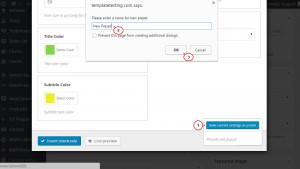
Geben Sie Ihren Preset-Namen im erschienenen Fenster an und drücken Sie den OK Knopf.

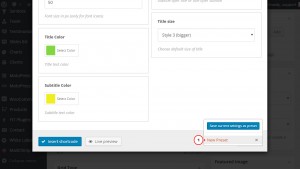
Nun können Sie den neuen Preset sehen, es erscheint unten rechts in den Shortcode-Einstellungen.
Um eine vorhandenen Preset zu verwenden, öffnen Sie den gewünschten Shortcode und wählen Sie einfach Ihren Preset unter der Option Presets in den Shortcode Einstellungen.

Um eine vorhandenen Preset zu löschen, öffnen Sie den gewünschten Shortcode und klicken sie auf das Kreuz Symbol,rechts neben dem Preset Titel in dem Presets Bereich in den Shortcode Einstellungen.

Das ist das Ende des Tutorials. Jetzt wissen Sie, wie Sie Shortcodes-Presets in Cherry Framework 4 basierten Vorlagen erstellen und verwalten können.
Sie können sich gerne unser ausführliches Video Tutotial ansehen:
CherryFramework 4. Wie man Shortcodes Presets erstellt und verwaltet













