- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
CherryFramework 4. Wie man die MailChimp-Form in eine bestimmte Seite/Beitrag einfügt
September 17, 2015
Von diesem Tutorial erfahren Sie, wie man die MailChimp-Form in eine bestimmte Seite/Beitrag in Vorlagen mit Cherry Framework 4 einfügt.
CherryFramework 4. Wie man die MailChimp-Form in eine bestimmte Seite/Beitrag einfügt
Es gibt drei Möglichkeiten die MailChimp Form in eine Seite/Beitrag hinzuzufügen:
Achten Sie: Um die Form einstellen zu können, muss in Ihrem Control Panel das MailChimp Plugin installiert werden.
Verwendung des Shortcodes für die MailChimp Form.
-
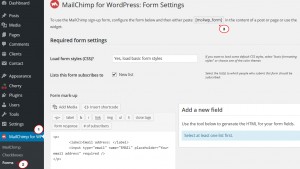
In Ihrem WordPress Control Panel finden Sie den Tab MailChimp für WP -> Formen (MailChimp for WP -> Forms). Hier können Sie die Gestaltung der Form bearbeiten, neue Felder hinzufügen oder die Liste der Teilnehmer auswählen:
-
Nachdem Sie die Form eingestellt haben, kopieren Sie den Shortcode und fügen Sie in eine gewünschte Seite oder Beitrag (notwendige Stelle) im visuellen Editor des Seiteninhalts ein.
-
Vergessen Sie nicht die Änderungen zu speichern. Danach können Sie sich die Änderungen in auf der Seite oder in dem Beitrag anschauen.
Verwendung des Widgets für die MailChimp Form
-
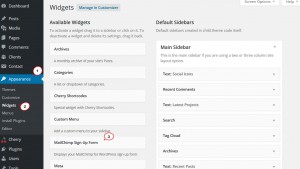
In Ihrem WordPress Control Panel finden Sie den Tab Aussehen -> Widgets (Appearance -> Widgets).
-
Verschieben Sie das Widget MailChimp Anmeldeformular (MailChimp Sign-Up Form) von dem Bereich Verfügbare Widgets (Available Widgets) im Bereich der angezeigten Widgets:
-
Wenn es nötig ist, ändern Sie den Titel des Widgets und speichern Sie die vorgenommenen Änderungen. Öffnen Sie die Seite/den Beitrag, die das hinzugefügte Widget darstellen, um die vorgenommenen Änderungen zu sehen.
Verwendung des Codes für die MailChimp Form vom MailChimp Benutzerprofil
-
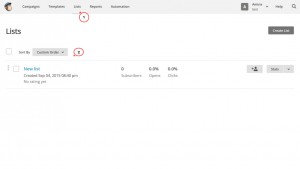
Öffnen Sie Ihr MailChimp Benutzerprofil, finden Sie im Menü den Punkt Listen (Lists) und wählen Sie notwendige Liste der Teilnehmer aus:
-
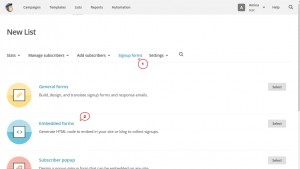
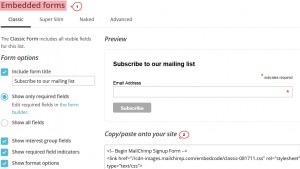
Danach drücken Sie auf den Tab Anmeldeformulare (Signup forms) und wählen Sie Eingebettete Formulare (Embedded forms) aus der Liste aus:
Hier können Sie Stile der Form bearbeiten, neue Felder hinzufügen oder andere Einstellung ändern.
-
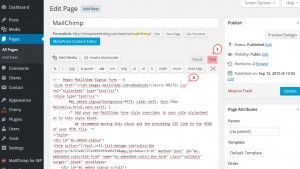
Nachdem Sie die Form eingestellt haben, markieren Sie den gesamten Code, kopieren Sie ihn und fügen Sie ihn in Ihre Website (Copy/paste onto your site) ein. Verwenden Sie eine bequeme Methode des Kopierens. Fügen Sie diesen Code in eine notwendige Stelle im Beitrag oder auf der Seite im Texteditor ein:
Achten Sie: Überzeugen Sie sich, dass Sie den Texteditor (Text editor) auf der Seite/im Beitrag/записи geöffnet haben, bevor Sie den Code für die MailChimp einfügen. Sonst wird die Form nicht dargestellt. Außerdem kann sie nicht korrekt funktionieren:
-
Vergessen Sie nicht die Änderungen zu speichern. Nachdem Sie dies gemacht haben, können Sie sie die Änderungen auf der Seite/im Beitrag anschauen.
Sie können mehr Informationen über die MailChimp Einstellungen finden, indem Sie diesem Link folgen.
Dieses Tutorial ist jetzt zu Ende. Sie können jetzt selbst die MailChimp-Form in eine bestimmte Seite/Beitrag in Vorlagen mit Cherry Framework 4 einfügen. Sie können auch das ausführliche Video-Tutorial nutzen:
CherryFramework 4. Wie man die MailChimp-Form in eine bestimmte Seite/Beitrag einfügt