- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
CherryFramework 4. Wie man eine benutzerdefinierte JS Datei hinzufügt
August 28, 2015
Das jeweilige Tutorial zeigt, wie man eine benutzerdefinierte JS Datei zur Vorlage mit CherryFramework 4 hinzufügt.
CherryFramework 4. Wie man eine benutzerdefinierte JS Datei hinzufügt
Um die benutzerdefinierte JS Datei hinzuzufügen, müssen Sie sie registrieren und integrieren. Wenn Sie eine fertige Datei haben, führen Sie die folgenden Schritte aus:
-
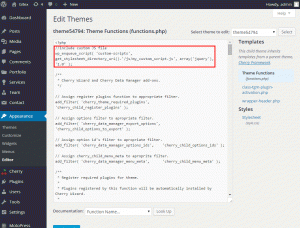
Öffnen Sie Ihr Control Panel WordPress und finden Sie den Tab Aussehen > Editor > theme####> Vorlagenfunktionen (function.php) (Appearance> Editor> theme####> Theme Functions (function.php)). Fügen Sie eine neue PHP Zeile unter dem öffnenden Tag <?php hinzu:
//include custom JS file wp_enqueue_script( 'custom-scripts', get_stylesheet_directory_uri().'/js/my_custom_script.js', array('jquery'), '1.0' );Sie müssen nicht unbedingt den Tag Kommentar "//" nutzen. Zum Kommentar können Sie den Beschreibungstext für den php Code (je nach Bedarf) hinzufügen. Aktualisieren Sie die Datei, nachdem Sie sie bearbeitet haben.
Achten Sie: das jeweilige js Skript enthält den Hinweis zur hinzugefügten JS Datei. Überzeugen Sie sich, dass Sie den Namen ‘my_custom_script.js’ im Code durch tatsächlichen JS Dateinamen ersetzt haben:
-
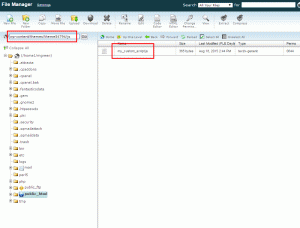
Das Skript, das Sie zur Datei functions.php hinzugefügt haben, zeigt den Ordner, in dem sich Ihre benutzerdefinierte JS Datei befindet. Sie sollen jetzt diese Datei auf den Server hochladen. Öffnen Sie die Dateien auf dem Server mit Hilfe vom FTP-Kunden oder Dateimanager im Hosting Control Panel. Öffnen Sie den Ordner ‘wp-content/themes/theme####/’ (wo theme##### – der Name Ihres Kind-Themes).
-
Wenn Ihre Vorlage den Ordner ‘js’ nicht enthält, müssen Sie ihn dann erstellen.
Achtung: überzeugen Sie sich, dass der Name des Ordners ‘js’ (Groß- und Kleinschreibung) (case sensitive) ist.
-
Öffnen Sie jetzt den Ordner ‘js’ und laden Sie in ihn Ihre benutzerdefinierte JS Datei (custom JS file) hoch.
Achtung: überzeugen Sie sich, dass der Dateiname mit dem Namen, die in der Datei functions.php festgelegt wurde, gleich ist. Der Name muss identisch sein:
Sie können auch das ausführliche Video-Tutorial nutzen:
CherryFramework 4. Wie man eine benutzerdefinierte JS Datei hinzufügt