- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
CherryFramework 4. Wie man die Google Karte zur Seite hinzufügt, indem man den Shortcode der Google Karte nutzt
Juli 30, 2015
Von diesem Tutorial erfahren Sie, wie man die Google Karte zu Ihrer Vorlage mit CherryFramework 4 hinzufügt, indem man einen Shortcode nutzt.
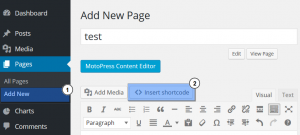
CherryFramework 4. Wie man die Google Karte zur Seite hinzufügt, indem man den Shortcode der Google Karte nutztLoggen Sie sich ins Control Panel ein und erstellen Sie eine neue Seite oder einen neuen Beitrag:

Im Modus Visueller Editor (Visual) drücken Sie auf den Button ‘Shortcode hinzufügen ’ (Insert shortcode).
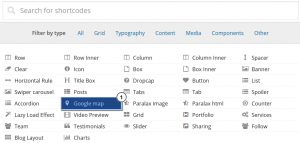
Drücken Sie auf den Button des Shortcodes ‘Google Karte’ (Google Map):

Geben Sie Ihre Adresse (physical address) ins Feld ‘Adresse’ (Address) (zum Beispiel, ‘Paris, Frankreich’) ein.
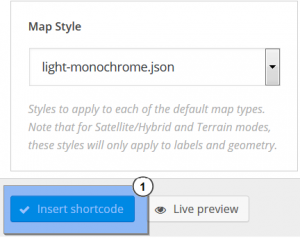
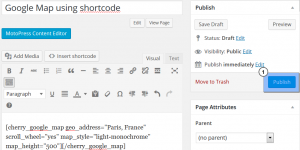
Drücken Sie auf den Button ‘Shortcode hinzufügen’ (Insert shortcode). Der neue Shortcode wird automatisch erstellt:

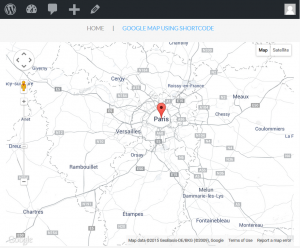
Veröffentlichen Sie (Publish) die Seite, um sich die Änderungen anzuschauen:

Sie haben erfolgreich die Google Karte hinzugefügt:

Im Shortcode Google Karte (Google Map) gibt es einen Satz der Premium-Optionen. Lassen Sie uns mehr darüber erfahren:
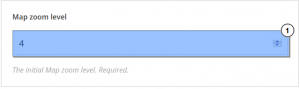
Legen Sie den ursprünglichen Maßstab (zoom level) der Karte (von 1 bis 10) fest:

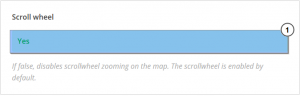
Sie sollen (Disable/enable) den Kartenzoom mit Hilfe von dem Scrollrad aktivieren/deaktivieren. Standardmäßig ist dieser Parameter aktiviert:

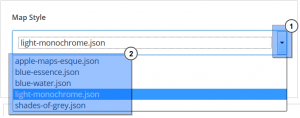
Sie können auch mit den Stilen (Manage styles) arbeiten, die auf Arten der Karte standardmäßig verwendet werden:

Ersetzen Sie den Wert der Kartenhöhe (Map height) (in Pixel):

Laden Sie Ihr Kartenlayout (Map marker) hoch:

-
Sie sollen den Zoom (Zoom) der Google Karte aktivieren/deaktivieren:

Dieses Tutorial ist jetzt zu Ende. Sie können jetzt selbst die Google Karte zur Seite hinzufügen, indem Sie den Shortcode der Google Karte nutzen.
Sie können auch das ausführliche Video-Tutorial nutzen:
CherryFramework 4. Wie man die Google Karte zur Seite hinzufügt, indem man den Shortcode der Google Karte nutzt













