- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
CherryFramework 4. Wie man den Metadaten des Blogs und Beitragseinstellungen arbeitet
August 11, 2015
Guten Tag! Von diesem Tutorial erfahren Sie, wie man mit den Metadaten des Blogs und Beitragseinstellungen in den Vorlagen mit Cherry Framework 4 arbeitet.
CherryFramework 4. Wie man den Metadaten des Blogs und Beitragseinstellungen arbeitet
Der Blog ist ein mächtiges Werkzeug, dank dem Sie Ihre Webseitenbesucher auf dem Laufenden halten können. Aus diesem Grund muss er perfekt gestaltet sein.
Zum Glück können Sie in Cherry Framework 4 die Metadaten des Blogs (Blog Meta) und die Beitragsanzeige (Posts appearance) nach Ihren Bedürfnissen ändern.
Lassen Sie uns zeigen, wie man mit diesen Einstellungen arbeitet.
-
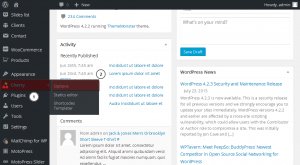
Loggen Sie sich ins WordPress Control Panel ein, finden Sie den Tab Cherry -> Einstellungen (Cherry -> Options):
-
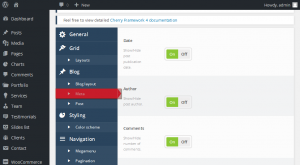
In dem DropDown Fenster drücken Sie auf den Button Metadaten (Meta) im Tab Blog (Blog), um das Interface zur Bearbeitung der Metadaten des Blogs zu öffnen:
Sie sehen die folgenden Einstellungen: Datum (Date), Autor (Author), Kommentare (Comments), usw.
Wie Sie sehen können, gibt es eine Beschreibung unter dem Titel jeder Einstellung. Mit Hilfe von dieser Beschreibung können Sie verstehen, wofür diese oder jene Einstellung verantwortlich ist:
Nehmen Sie die Änderungen an jeder Einstellung vor, damit die Metadaten Ihren Bedürfnissen entsprechen.
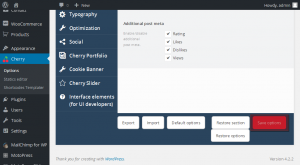
Nach der Bearbeitung drücken Sie auf den Button “Einstellungen speichern” (Save options) in der unteren rechten Ecke des Bildschirmes, um die Änderungen zu übernehmen:
Lassen Sie uns jetzt die Anzeige des Blogbeitrags auf Ihrer Blogseite (Blog) ändern.
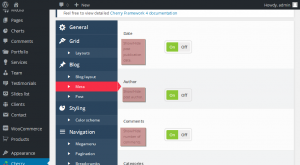
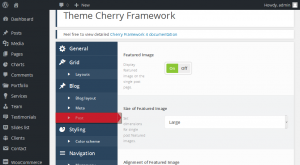
Drücken Sie auf den Tab Beitrag (Post) unter dem Tab Metadaten (Meta), um das Interface mit mehreren Einstellungen zu öffnen:
In diesem Tab können Sie das Vorschaubild des Beitrags (turn on/off Featured Image) aktivieren/deaktivieren, die Größe für das Vorschabild des Beitrags (Featured Image Size), Ausrichtung (Alignment) festlegen, Informationen über den Autor (enable/disable Author bio) usw. aktivieren/deaktivieren.
Sie können sich mit der Beschreibung unter den Titel jeder Einstellungen bekannt machen, um zu erfahren, was Ihnen diese oder jede Einstellung ermöglicht.
Stellen Sie die Anzeige des Blogbeitrags (Blog posts) so ein, wie Sie ihn auf der Blogseite darstellen möchten.
Vergessen Sie nicht auf den Button “Einstellungen speichern” (Save options) unten links zu drücken.
Kehren Sie zu Ihrer Website zurück und aktualisieren Sie die Seite, um zu überprüfen, wie die Metadaten des Blogs (Blog meta) und Beiträge (posts) aussehen.
Dieses Tutorial ist jetzt zu Ende. Sie können jetzt selbst mit den Metadaten des Blogs und Beitragseinstellungen in Ihrer Vorlage mit Cherry Framework 4 arbeiten.
Sie können auch das ausführliche Video-Tutorial nutzen:
CherryFramework 4. Wie man den Metadaten des Blogs und Beitragseinstellungen arbeitet