- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
CherryFramework 4. Wie man das Header-Layout und Hintergrundoptionen bearbeitet
August 19, 2015
Das jeweilige Tutorial zeigt, wie man das Header-Layout und Hintergrundoptionen in CherryFramework Vorlagen bearbeitet.
CherryFramework 4. Wie man das Header-Layout und Hintergrundoptionen bearbeitet
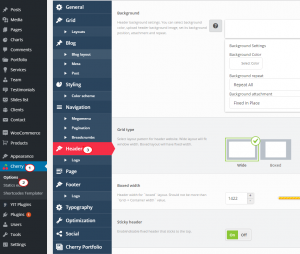
Loggen Sie sich ins Control Panel WordPress ein, finden Sie Cherry ->Optionen (Options)-> Header (Header).
Hier sehen Sie, wie man den Header mit allen seinen Optionen ändert und wie er auf der Website aussehen wird:
Lassen Sie uns jetzt alle Optionen anschauen.
- Hintergrund:
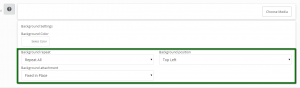
Sie können das Bild für den Hintergrund festlegen, indem Sie auf den Button: Media auswählen (Choose Media) drücken.
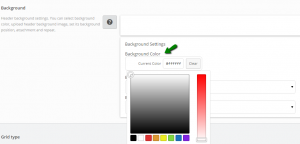
Sie können auch die Farbe für den Hintergrund festlegen, indem Sie auf den Button: Hintergrundfarbe (Background Color) drücken.
Sie können sich auch einige Varianten für die Einstellungen des Hintergrundes unten anschauen:
-
Spaltentyp: wählen Sie Weit (Wide) aus, um ihn über die gesamte Breite der Seite festzulegen oder wählen Sie Feste Breite (Boxed) aus, um die gewünschte Breite selbst festzulegen:
-
Feste Breite (Boxed width): dieses Feld funktioniert, wenn Sie den Spaltentyp Feste Breite (Boxed) ausgewählt haben:
-
Statischer Header:
-
On: der Header wird sich immer ober beim Scrollen der Seite nach unten befinden.
-
Off: Sie sehen den Header nicht beim Scrollen der Seite nach unten.
-
-
Statischer Selektor: wählen Sie den Selektor aus, den das statische Panel festlegt. Dazu gehört:
-
Header: der gesamte Header mit dem Hintergrund wird statisch.
-
Hauptmenü (Main Menu): nur das Menü wird statisch.
-
Statischer Headerbereich: der gesamte Header ohne Hintergrund wird statisch.
-
-
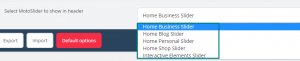
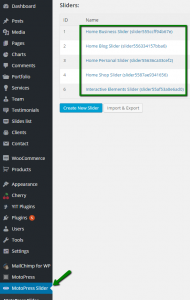
Wählen Sie aus, um MotoSlider im Header anzuzeigen: er zeigt die DropDownListe mit Slides, die als MotoPress Plugin für den Slider (MotoPress Slider plugin) dient:
Sie können auch das ausführliche Video-Tutorial nutzen:
CherryFramework 4. Wie man das Header-Layout und Hintergrundoptionen bearbeitet