- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
CherryFramework 4. Was man machen soll, um ein Video anstatt des Bildes in den Slider zu integrieren und ihn automatisch anzuspielen
August 28, 2015
Das jeweilige Tutorial zeigt, was man machen soll, um ein Video anstatt des Bildes in den Slider zu integrieren und in der und CherryFramework 4 Vorlage automatisch anzuspielen.
-
Loggen Sie sich ins Control Panel WordPress ein, finden Sie MotoPress Slider (MotoPress Slider), und drücken Sie auf den Button: Slides ersetzen (Edit Slides), wählen Sie Slide-X ersetzen (Edit slide-X) aus:
-
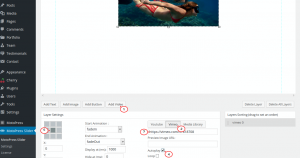
Scrollen Sie die Seite nach unten, drücken Sie auf den Button Video hinzufügen, geben Sie den Link zum Video (es kann der Link sowohl aus YouTube als auch aus Vimeo sein) ein. Sie können das Video verkleinen oder verschieben. Drücken Sie auf den Button Automatische Wiedergabe (Auto play), dadurch wird das Video auf der Seite automatisch abgespielt:
-
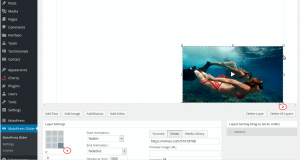
Sie können Ebeneneinstellungen (Layer Settings) verwenden, um das Video zu verschieben:
-
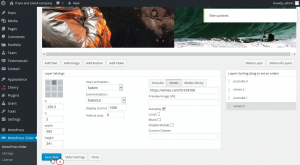
Danach scrollen Sie die Seite nach unten und drücken Sie auf den Button: Slide speichern (Save Slide):
-
Wiederholen Sie die vorherigen Schritte, um drei verbleibende Videos hinzuzufügen.
-
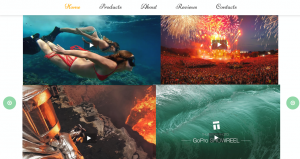
Danach öffnen Sie Ihre Website und aktualisieren Sie die Seite, um das Video zu sehen:
Sie können auch das ausführliche Video-Tutorial nutzen: