- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
CherryFramework 4. Wie man den MotoPress Slider für die Hauptseite wählt
Januar 7, 2016
Von diesem Tutorial erfahren Sie, wie man den MotoPress Slider für die Hauptseite in den Vorlagen mit CherryFramework4 wählt.
CherryFramework 4. Wie man den MotoPress Slider für die Hauptseite wählt
Um zu wählen, welcher MotoPress Slider auf der Hauptseite angezeigt wird, führen Sie die folgenden Schritte aus:
-
Loggen Sie sich ins WordPress Control Panel ein.
-
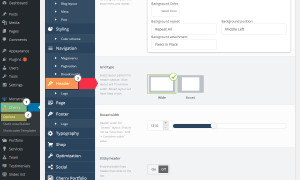
Finden Sie den Tab Cherry -> Einstellungen -> Header (Cherry -> Options -> Header):
-
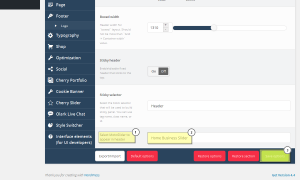
Scrollen Sie die Seite nach unten und Sie sehen den Bereich Wählen Sie, welcher MotoPress Slider будет im Header angezeigt wird (Select MotoSlider to appear in header) auf der Seite unten.
-
Wählen Sie den Slider aus dem Dropdown Menü mit der Liste der verfügbaren MotoPress Slider aus, den Sie auf der Hauptseite sehen möchten:
-
Drücken Sie auf den Button Einstellungen speichern (Save options) und aktualisieren Sie Ihre Website, um sich die Änderungen anzuschauen. Sie haben erfolgreich den notwendigen MotoPress Slider für die Hauptseite gewählt.
Sie können auch das ausführliche Video-Tutorial nutzen:
CherryFramework 4. Wie man den MotoPress Slider für die Hauptseite wählt