- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
CherryFramework 4. Wie man Anker-Links nutzt
Januar 27, 2016
Von diesem Tutorial erfahren Sie, wie man Anker-Links in den Vorlagen mit CherryFramework4 nutzt.
CherryFramework 4. Wie man Anker-Links nutztBevor Sie einen Anker erstellen, aktivieren Sie den Modul «Texteditor». Dafür drücken Sie auf den Tab «Text» oder «HTML» in der oberen rechten Ecke im Bearbeitungsbereich.
Um die Anker-Links zu erstellen, führen Sie die folgenden Schritte aus:
-
Loggen Sie sich ins Control Panel ein, finden Sie den Tab Seiten – Alle Seiten (Pages – All Pages) und öffnen Sie die Seite, zu der Sie die Anker-Links hinzufügen möchten.
-
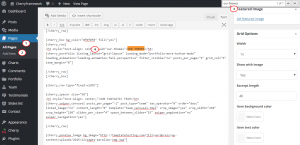
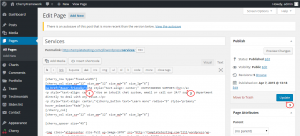
Finden Sie den Titel des Blocks, mit dem Sie den Link verbinden möchten. Überprüfen Sie, ob dieser Block das ID-Attribut hat. Wenn dieser Block kein ID-Attribut hat, erstellen Sie es. Der Anker muss wie folgt aussehen:
<a id="our-themes">I am the anchor.</a>
Der Text, vor dem Sie id=”unique-identifier” sehen, ist der Name Ihres Ankers.
Achten Sie: Überzeugen Sie sich, dass es in Ihrer ID keine Leerzeichen gibt, weil dies zu Problemen in den älteren Browsern führen kann. Außerdem überzeugen Sie sich, dass Sie einzigartige ID für jeden Anker, den Sie erstellen, nutzen.
-
Nachdem Sie das ID-Attribut zum Titelelement Ihres Blocks gefunden/hinzugefügt haben, kopieren Sie es:

-
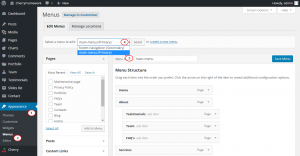
Finden Sie den Tab Aussehen -> Menüs (Appearance -> Menus), wählen Sie aus der DropDown Liste Menü im Header (Header Menu) aus und drücken Sie auf den Button Wählen (Select):

-
Links sehen Sie drei Einstellungen, die es Ihnen ermöglichen, ein neues Menüelement hinzuzufügen: Seiten, Benutzerdefinierte Links und Kategorien. Wählen Sie auf dieser Liste Benutzerdefinierte Links (Custom Links) aus.
-
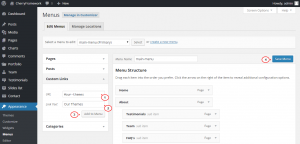
Um den Link zu Ihrem Anker hinzuzufügen, wählen Sie einen Text und nutzen Sie den Button Einfügen/Link bearbeiten (Insert/Edit link). Im Link-Feld geben Sie das Zeichen # ein, nach dem der Name ID Ankers sein muss.
Achten Sie: Wenn der Block sich auf derselben Seite wie der Link befindet, sollen Sie den Link zur Seite nicht festlegen, sondern nur #id:

-
Nachdem Sie die Felder «Link» und «Linktext» ausgefüllt haben, drücken Sie auf die Buttons Zum Menü hinzufügen (Add to Menu) und Menü speichern (Save Menu). Dies fügt Ihren Link zum Menü auf der Website hinzu.
Sie können einen Anker-Link zur Seite hinzufügen, indem Sie HTML Tags nutzen.
Um die Anker-Links zu erstellen, führen Sie die folgenden Schritte aus:
-
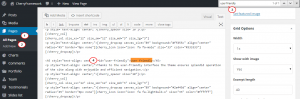
Auf der Seite mit den Anker-Links legen Sie ID für Blöcke und Bereiche fest, wie es oben angezeigt ist:

-
Danach nutzen Sie den HTML Tag des Links. Sie sollen den Titel oder einen Teil des Seiteninhalts mit dem HTML «wickeln», um die Umleitung auf eine bestimmte Stelle auf der Seite festzulegen. Wenn Sie die Anker-Links zur Seite hinzufügen, fügen Sie # vor dem Anker hinzu.
Zum Beispiel: <a href=”specific-id””>Title</a>
Sie können einige Anker-Links auf einer Seite erstellen. Drücken Sie auf den Button Aktualisieren (Update) und aktualisieren Sie die Seite Ihrer Website. Nachdem Sie auf diesen Link gedrückt haben, wird ein notwendiger Bereich des Seiteninhalts oder eine notwendige Seite geöffnet.
Sie können auch das ausführliche Video-Tutorial nutzen:
CherryFramework 4. Wie man Anker-Links nutzt













