- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
CherryFramework 4. Wie man Shortcodes nutzt
August 11, 2015
Von diesem Tutorial erfahren Sie, wie man Shortcodes in CherryFramework 4 nutzt.
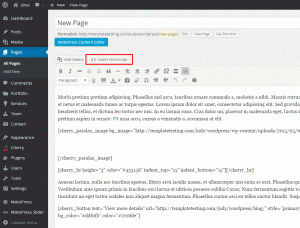
CherryFramework 4. Wie man Shortcodes nutztCherryFramework 4 bietet Ihnen erweiterte Möglichkeiten zur Arbeit mit Shortcodes an. Sie können die Shortcodes sowohl für Beiträge als auch für Seiten nutzen. Drücken Sie auf den Button ‘Shortcode einfügen’ (Insert Shortcode) oben, um einen Shortcode zu erstellen:

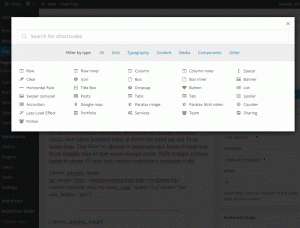
Sie sehen die Liste der verfügbaren Shortcodes. ВSie können das Feld ‘Shortcode finden’ (Search for shortcodes) oben nutzen: geben Sie den Titel des Shortcodes in dieses Feld ein. Die Option ‘Nach Typ filtern’ (Filter by type) ermöglicht es Ihnen notwendige Shortcodes abhängig von dem Inhaltstyp zu finden.
Zur Bequemlichkeit wurden die Shortcodes in einige Sektionen geteilt. Sie sehen die folgenden Sektionen: Grid, Schrift, Inhalt, Medien, Komponenten (Grid, Typography, Content, Media, Components) und andere:

-
Grid (Grid) – wird benutzt, um Container, Spalten und Grid darzustellen;
-
Schrift (Typography) – ermöglicht es, Formatierungselemente des Seitenlayouts zu erstellen;
-
Inhalt (Content) – stellt die Formatierungselemente der Seite dar;
-
Medien, Komponenten (Media, Components) – wird benutzt, um zusätzliche Inhaltselemente hinzuzufügen;
-
Andere (Other) – wird benutzt, um zusätzliche Elemente hinzuzufügen, die für die erweiterte Arbeit mit dem Webseiteninhalt benutzt werden.
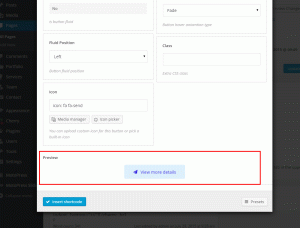
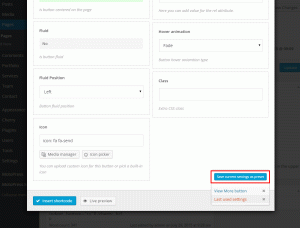
Nachdem Sie den Typ des Shortcodes aus der Liste ausgewählt haben, sehen Sie ein erweitertes Formular, das Sie ausfüllen müssen. Zwar ist dieses Formular nicht für alle Shortcodes gleich, aber es kann dieselben Einstellungen enthalten. Zum Beispiel, Die vorher installierten Einstellungen, Die zuletzt verwendeten Einstellungen (Presets, Last Used Settings) (wenn Sie vorher diesen Typ des Shortcodes verwendet haben), Vorschau (Live Preview) und Shortcode einfügen (Insert Shortcode):

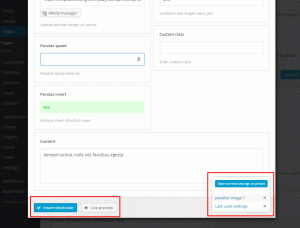
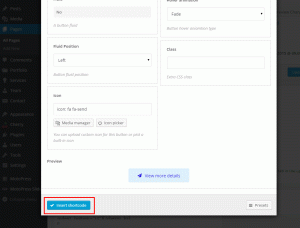
Nachdem Sie diese Felder im Formular ausgefüllt haben, drücken Sie auf den Button ‘Vorschau’ (Live Preview’) unten, um zu sehen, wie der Shortcode auf der Website dargestellt wird. Sie können die Einstellungen des Shortcodes ändern, wenn Sie mit dem Ergebnis nicht zufrieden sind:

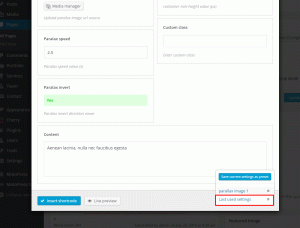
Es kann sein, dass Sie den von Ihnen erstellten Shortcode für die weitere Arbeit mit ihm brauchen. In diesem Fall nutzen Sie Die vorher installierten Einstellungen (Presets). Sie müssen nicht mehr den Shortocode zur Bearbeitung einzustellen. Fahren Sie mit dem Mauszeiger auf den Button ‘Die vorher installierten Einstellungen’ (Presets) und drücken Sie auf den Button ‘Die aktuellen Einstellungen als vorher installierte speichern’ (Save current settings as preset). Sie können die Liste der vorher installierten Einstellungen mit Hilfe dieser Option erstellen, um sie später für andere Beiträge/Seiten zu nutzen:

Nachdem Sie die Änderungen vorgenommen haben, drücken Sie auf den Button ‘Shortcode einfügen’ (Insert Shortcode) unten. Dadurch wird die Zeile des Shortcodes erzeugt. Darüber hinaus wird sie in dem Inhalt des Beitrags/der Seite platziert:

Wenn Sie die Änderungen an der erstellten Zeile des Shortcodes vornehmen möchten (nachdem sie zum Beitrag/zur Seite hinzugefügt wurde), markieren Sie diese Zeile des Shortcodes und drücken Sie auf den Button ‘Shortcode einfügen’ (Insert Shortcode), und wählen Sie denselben Typ des Shortcodes aus der Liste aus. Danach fahren Sie mit dem Mauszeiger über das Element Die vorher installierten und zuletzt installierten Einstellungen (Presets and Last Used Settings) und nehmen Sie die gewünschten Änderungen vor. Fügen Sie den Shortcode zur Seite hinzu, dadurch wird der vorher erstellte Shortcode aktualisiert:

In CherryFramework 4 können Sie Shortcodes verschiedener Typen erstellen; zum Beispiel, Reihen, Spalten, Blöcke, Beiträge, Listen, Tabs, Portfolio und andere. Außerdem wurden neue Elemente hinzugefügt – swiper Karussell, lazy local Effekt, follow, Zähler und andere. Sie können jetzt den Farbwähler und Icon-Wähler (für FontAwesome Icons) nutzen. Sie können auch das Seitenlayout für verschiedene Bildschirmauflösungen (die kleinste Geräte, kleine Geräte, mittlere Geräte und Geräte mit größen Bildschirmen) definieren, das Layout für Vorschaubilder usw. direkt in Shortcode-Einstellungen festlegen.
Machen Sie sich bitte mit der CherryFramework 4 Anleitung bekannt, um zu erfahren, wie man mit den Shortcodes arbeiten und sie einstellen kann.
Sie können auch das ausführliche Video-Tutorial nutzen:
CherryFramework 4. Wie man Shortcodes nutzt













