- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
CherryFramework 4. Wie man den Editor der statischen Bereiche nutzt
Oktober 12, 2015
Von diesem Tutorial erfahren Sie, wie man den Editor der statischen Bereiche in der Vorlage mit CherryFramework 4 nutzt.
CherryFramework 4. Wie man den Editor der statischen Bereiche nutzt-
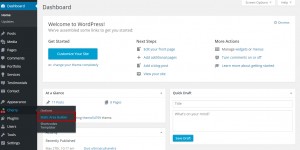
Finden Sie den Tab Cherry -> Editor der statischen Bereiche (Cherry -> Cherry -> Static Area Builder):

-
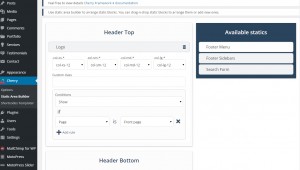
Sie sehen das Fenster Editor der statischen Bereiche (Static Area Builder). Sie können die Liste der verfügbaren statischen Elemente und statischen Bereiche wie Der obere Teil des Headers (Header Top) usw. sehen. Sie können die statischen Blöcke mit den statischen Bereichen verbinden:

-
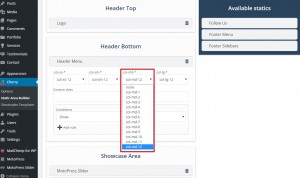
Drücken Sie mit der Maus auf den statischen Block. Sie können die Breite für ein bestimmtes Gerät festlegen. Im Raster Bootstrap gibt es vier Klassen:
xs (für Handya) sm (für Tablets) md (für Computer) lg (für Geräte mit großen Bildschirmauflösungen)

-
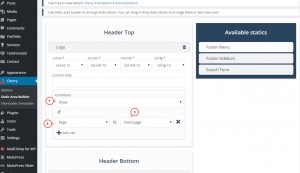
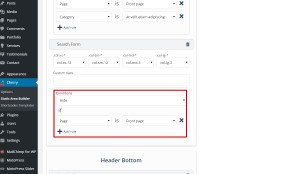
Die statischen Blöcke haben den Bereich «Bedingungen» (Conditions section). Sie können festlegen, auf welchen Seiten/Kategorien usw. der statische Block angezeigt wird. Außerdem können Sie festlegen, auf welchen Seiten/Kategorien usw, der Inhalt nicht verfügbar wird. Wählen Sie die Bedingungen aus. Fügen Sie die entsprechende Regel hinzu. Schauen Sie sich das Bildschirmfoto unten an. Solche Bedingung bedeutet, dass der statische Block «Logo» auf der Startseite angezeigt wird:

-
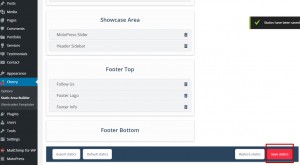
Speichern Sie die vorgenommenen Änderungen. Der Block «Logo» wird nur auf der Startseite dargestellt:

-
Lassen Sie uns jetzt den statischen Block zu einem bestimmten Bereich hinzufügen. Verschieben Sie den Block an einen notwendigen Bereich. Legen Sie die Breite fest, indem Sie entsprechende Klasse bootstrap auswählen. Wir werden die Bedingung «Verstecken» (Hide condition) nutzen. Der statische Block «Suchformular» wird auf der Startseite dargestellt:

-
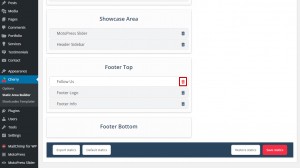
Sie können den statischen Block (remove static block) entfernen, indem Sie das Icon «Warenkorb» nutzen:

Sie können auch das ausführliche Video-Tutorial nutzen:
CherryFramework 4. Wie man den Editor der statischen Bereiche nutzt













