- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
CherryFramework 4. Wie man mit dem Shortcodes-Templater arbeitet
Februar 23, 2016
Von diesem Tutorial erfahren Sie, wie mit demShortcodes-Templater in Vorlagen mit CherryFramework 4 arbeitet.
CherryFramework4. Wie man mit dem Shortcodes-Templater arbeitet-
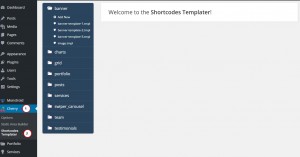
Finden Sie den Tab Cherry ->Shortcodes-Templater (Cherry -> Shortcodes Templater). Die Vorlagen sind nach dem Beitragstyp (Banner, Portfolio usw.) sortiert und der Shortcodes-Templater enthält sogenannte «Shortcode-Vorlagen». Sie können Änderungen an den bestehenden Shortcodes vornehmen oder benutzerdefinierte Shortcodes hinzufügen:

-
Lassen Sie uns den Inhalt des Shortcodes cherry_team ändern:

-
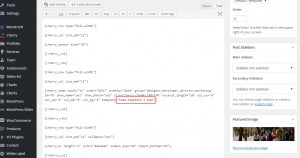
Öffnen Sie die Seite «Team» und finden Sie den entsprechenden Shortcode. In den Shortcode-Einstellungen wurde die Vorlage "team-template-3.tmpl" festgelegt:

-
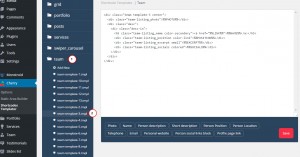
Öffnen Sie den Shortcodes-Templater und finden Sie den Bereich Team (Team). Wählen Sie die entsprechende Vorlage (in unserem Fall ist es die Vorlage "team-template-3.tmpl"):

-
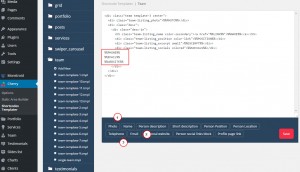
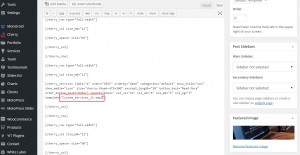
Sie können Änderungen an dem Code vornehmen, Felder hinzufügen oder löschen. Fügen Sie ein notwendiges Element hinzu, indem Sie auf es mit der linken Maustaste drücken. Der Shortcode stellt die Felder: «Telefonnummer», «E-Mail-Adresse», «Website» dar:

-
Jeder benutzerdefinierte Beitragstyp, zum Beispiel Team (Team), Portfolio (Portfolio), Leistungen (Services) hat eigene Einstellungen und Felder. Sie sollen die entsprechende Option zur Shortcode-Vorlage «Team» hinzufügen. Sonst wird der Shortcode notwenidge Felder nicht dargestellt. Lassen Sie uns, zum Beispiel, den Beitrag wie Team (Team) öffnen. In ihm finden Sie die Felder wie Position (Position), Standort (Location) usw. Diese Felder werden mit Hilfe vom Shortcode dargestellt, wenn sie in der Shortcode-Vorlage (die Felder werden mit Hilfe vom Shortcode nicht dargestellt, auch wenn sie im Beitrag festgelegt wurden) festgelegt wurden:

-
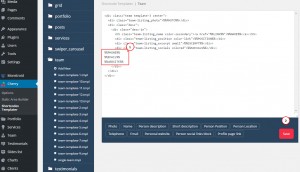
Wir haben die Felder «Telefonnummer», «E-Mail-Adresse» und «Website» hinzugefügt. Speichern Sie die Änderungen:

-
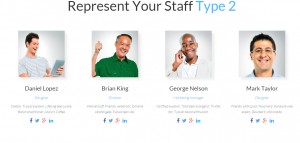
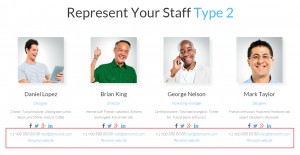
Aktualisieren Sie die Seite. Die Felder, die Sie zur Shortcode-Vorlage hinzugefügt haben, werden jetzt auf der Website angezeigt:

-
Sie können dieselben Änderungen an anderen Shortcode-Vorlagen vornehmen. Sie können das ausführliche Video-Tutorial nutzen, um mehr Information über die Arbeit mit den Shortcodes «Leistungen» und «Portfolio» zu erhalten.
-
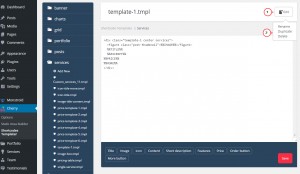
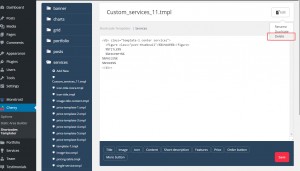
Sie können die Kopie der Shortcode-Vorlage erstellen, indem Sie Bearbeiten – Duplizieren (Edit – Duplicate) in dem Shortcodes-Templater drücken. Die Kopie des Shortcodes wird automatisch erstellt und geöffnet:

-
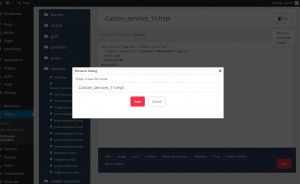
Sie können die Shortcode-Vorlage umbenennen, indem Sie den Tab Bearbeiten – Umbenennen (Edit – Rename) nutzen:

-
Sie können die Shortcode-Vorlage im Bereich Bearbeiten – Löschen (Edit – Delete) löschen:

-
Sie können den Titel des Seitenlayouts direkt im Shortcode festlegen:

Sie können auch das ausführliche Video-Tutorial nutzen:
CherryFramework4. Wie man mit dem Shortcodes-Templater arbeitet













