- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
WordPress. Bilder in einen Beitrag einfügen.
Januar 30, 2014
Das jeweilige Tutorial zeigt Ihnen, wie fügt man Bilder zu Beiträgen und Seiten in WordPress hinzu.
WordPress. Wie fügt man Bilder zu Beiträgen hinzu.
Bilder kann man einfach mittels Control Panels WordPress hinzufügen.
1. Öffnen Sie Control Panel WordPress.
2. Gehen Sie zum Menü Posts/Pages links über und wählen Sie den Beitrag oder die Seite, die Sie editieren möchten.
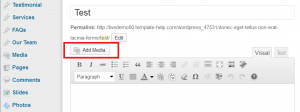
3. Wählen Sie die Bildbearbeitungssoftware (visual) in der Einfügung über dem Fenster mit dem Inhalt des Eintrages.
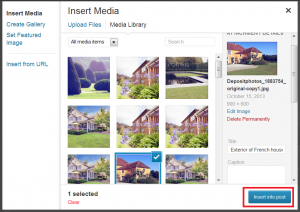
4. Drücken Sie aufs Icon Add Media und im
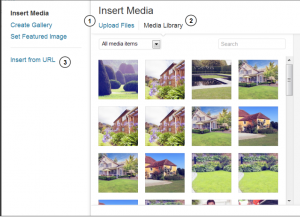
entstandenem Fenster wählen Sie die Stelle, von wo das Bild aufgerufen wird.
- Sie können Bilder aus dem Computerhinzufügen. In diesem Fall klicken Sie auf den Button Select Files (Dateien auswählen) und wählen Sie Bilder, die Sie auf die Webseite aufrufen möchten.
- Aus derMedia Library (Mediabibliothek): wählen Sie Media library , wenn Sie Bilder hinzufügen möchten, die früher aufgerufen waren.
- Mit URL – können Sie Bilder aus äußeren Ressourcen hinzuzufügen.
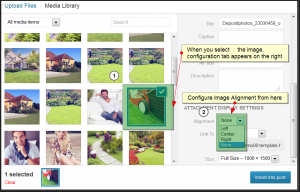
Wenn Sie Bilder ausgewählt haben, erscheint rechts die Einfügung der Konfiguration.
Hier können Sie Einstellungen Alignment (Alignement), Size (Größe) und Link (Link)editieren.
1. Einstellungen Alignment ermöglichen Ihnen festzustellen, wo das Bild in Ihrem Inhalt erscheinen soll, und wie es mit dem Text auf dieser Seite ineinanderwirken wird. Sie haben folgende Optionen des Alignements:
- Left (links): gleicht das Bild nach dem linken Rand ab, und der Text aif der Seite fließt das Bild um und nimmt den ganzen freien Platz rechts.
- Right (rechts): gleicht das Bild nach dem rechten Rand ab, und der text auf der Seite fließt das Bild um und nimmt den ganzen freien Platz links.
- Center (in der Mitte): verfügt das Bild in der Mitte der Seite, und der Text – unter ihm.
- None (ohne Alignement): zeigt das Bild auf der Seite ohne Alignement.
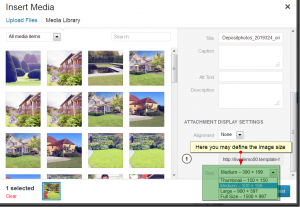
2. Einstellungen der Größe (Size) definieren die Bildgröße, die Sie auf Ihre Webseite hinzufügen. Standardmäßig WordPress erstellt den Umfang aus 4 Größen der Bilder wahlweise:
- Thumbnail (Miniatur): stellt die Mini-Version Ihres Bildes auf der Seite/ im Beitrag dar. Beachten Sie darauf, dass man standardmäßig die Größe Thumbnail mittels des Quadrats darstellt, deshalb kann Ihr Bild beschneidet sein.
- Medium ( mittel): stellt die Mittel-Version Ihres Bilds auf der Seite / im Beitrag dar. Diese Größe vereinigt sich gut mit dem Alignement nach dem linken ind rechten Rand, weil es seitlich genug Platz für den Text gibt.
- Large (groß): stellt Großversion Ihres Bildes auf der Seite / im Beitrag dar. Beachten Sie darauf, dass WordPress die Spaltenbreite des Inhalts Ihres Themas definiert und zeigt die größte mögliche Größe für diesen Raum.
- Full Size (volle Größe): stellt die Version in voller Größe Ihres Bildes auf der Seite / im Beitrag dar. Beachten Sie darauf, dass WordPress die Spaltenbreite des Inhalts Ihres Themas definiert und zeigt die größte mögliche Größe für diesen Raum. Wenn Ihr Originalbild mehr als die Breite dieser Spalte ist, wird die Vollgröße des Bildes nicht gezeigt.
3. Einstellungen Link To (Link zu) definiert URL ( Webadresse), auf welche der Besucher Ihrer Webseite kommt, indem er auf das Bild drückt. Sie können die folgende Einstellungen für den Link zum Bild eingeben :
- Attachment Page (verbundene Seite): verbindet Ihr eigefügtes Bild mit verbundener Seite von dem Typ WordPress media.
- Media File (Media Datei): verbindet Ihr eigefügtes Bild mit der originalen Dateiversion und in voller Größe.
- Custom URL (Custom-Link): ermöglicht Ihnen, den Link zu installieren, auf welchen Sie übergehen können, indem Sie auf das Bild drücken.
- None (ohne Link): diese Einstellung löscht völlig den Link und macht das Bild “unklickbar”.
4. Wenn alle Einstellungen eingegeben werden, klicken Sie den Button Insert to Post (in Eintrag einfügen).
Lernen Sie, bitte, das Video-Tutorial unten kennen: