- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
WordPress. Wie steuert man Oberflächenelemente
Dezember 29, 2013
Das jeweilige Tutorial zeigt, wie steuert man Oberflächenelemente in Vorlagen WordPress.
WordPress. Wie steuert man Oberflächenelemente
In Vorlagenmehrheit WordPress, die auf Cherry Framework gegründet waren, Oberflächenelemente befinden sich auf der Seite eines Blogs, grundlegende Seiten einer Vorlage und im Footer.
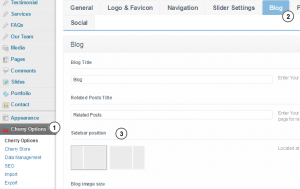
Die Position der Seitenleiste der Oberflächenelemente kann man im Menü меню Cherry Options (Optionen Cherry) ->Blog (Blog) verändern.
Einzelne Oberflächenelemente kann man in Menü Appearance (Aussehen) ->Widgets (Oberflächenelemente) steuern.
In der linken Spalte befinden sich alle zugängliche Oberflächenelemente. In der rechten – Zonen der Oberflächenelemente.
- Wählen Sie ein Oberflächenelement und ziehen Sie es in notwendige Zone über oder klicken sie auf das Oberflächenelement (wählen Sie die nitwendige Zone der Oberflächenelemente, wenn es mehr als eins im Thema gibt) und drücken Sie den Button Add Widget (Oberflächenelement hinzufügen) . Dann WordPress erneuert automatisch das Thema.
- Gucken Sie auf die Webseite.
- Kommen Sie auf die Einstellungsseite zurück, um das Zusetzen der Oberflächenelemente fortzusetzen.
- Um Oberflächenelemente innerhalb der Seitenleiste oder der Zone der Oberflächenelemente umzustellen, ziehen Sie sie in den notwendigen Platz mit der Computermaus über.
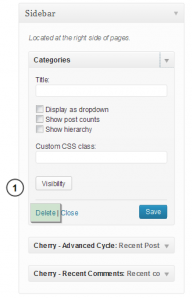
- Um die Einstellungen der Oberflächenelemente zu redigieren, klicken Sie auf den Pfeil in der oberen linken Ecke, um die Schnittstelle eines Oberflächenelementes zu öffnen.
- Drücken Sie Save (Speichern) , um die Veränderungen anzuwenden.
- Um ein Oberflächenelement zu löschen, klicken Sie Remove (Wegmachen) oder Delete (Löschen).
Sie können auch zum Vorwand ein ausführliches Tutorialvideo nehmen: