- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
Wie man die Farbe des Textplatzhalters in Formularfeldern ändert
Juni 25, 2015
Von diesem Tutorial erfahren Sie, wie man die Farbe des Textplatzhalters (placeholder text color) in Formularfeldern ändert.
Wie man die Farbe des Textplatzhalters in Formularfeldern ändert
Der Textplatzhalter im Formularfeldern enthält einen Hinweis, der die erwarteten Daten im Feld zeigt. Es kann entweder ein Beispiel oder kurze Beschreibung der erwarteten Information sein. Der kleine Hinweis wird im Feld angezeigt, bevor der Benutzer anfängt, die Daten einzugeben.
Standardmäßig ist der Textplatzhalter hellgrau (so werden Browser ihn dargestellt). Um zu diesem Text benutzerdefinierte Stile hinzuzufügen, müssen Sie Browser-Präfixe für CSS Eigenschaften nutzen.
Um die Farbe des Textplatzhalters zu ändern, folgen Sie diesen Anleitungen:
-
Erstellen Sie einen Code gemäß der folgenden Informationen (achten Sie darauf, dass Sie denselben Code 4 Mal für jeden Browser-Präfix hinzufügen müssen):
-
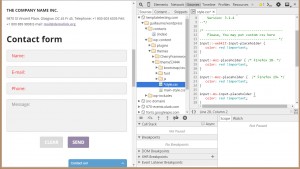
Dieser Code ändert die Farbe des Textplatzhalters für Eingabefeld der folgenden Typen: Text, Suche, Link, Telefonnummer, E-Mail-Adresse, und Passwort:
input::-webkit-input-placeholder { color: red !important; } input:-moz-placeholder { /* Firefox 18- */ color: red !important; } input::-moz-placeholder { /* Firefox 19+ */ color: red !important; } input:-ms-input-placeholder { color: red !important; } -
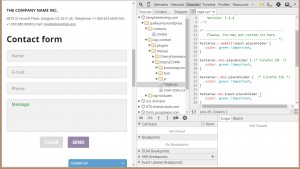
Der folgende Code ändert die Farbe des Textplatzhalters für den Textbereich (text area) (wo, normalerweise, der Nachrichtentext des Kontaktformulars angezeigt wird):
textarea::-webkit-input-placeholder { color: green !important; } textarea:-moz-placeholder { /* Firefox 18- */ color: green !important; } textarea::-moz-placeholder { /* Firefox 19+ */ color: green !important; } textarea:-ms-input-placeholder { color: green !important; } -
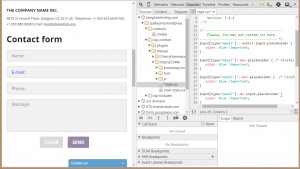
Der folgende Code ändert die Farbe des Textplatzhalters für bestimmten Eingabetyp, in unserem Fall ist es die E-Mail-Adresse (email):
input[type="email"]::-webkit-input-placeholder { color: blue !important; } input[type="email"]:-moz-placeholder { /* Firefox 18- */ color: blue !important; } input[type="email"]::-moz-placeholder { /* Firefox 19+ */ color: blue !important; } input[type="email"]:-ms-input-placeholder { color: blue !important; }
-
-
Wählen Sie die Datei, zu der Sie den Code hinzufügen. Sie können ihn zu jeder CSS Datei Ihrer Website hinzufügen. Wir haben auch die Liste der Dateien für Sie vorbereitet, zu denen, ist es empfohlen, CSS Regeln für verschiedene Typen der Egines hinzuzufügen:
CMS Vorlagen:
- WordPress Themes (WooCommerce/Jigoshop Themes) /wp-content/themes/themeXXXXX/style.css
- Joomla Vorlagen (VirtueMart Vorlagen) /templates/themeXXXX/css/template.css
- Drupal Themes /sites/all/themes/themeXXX/css/style.css
- Web Vorlagen (HTML5) /css/style.css
E-commerce Vorlagen:
- Magento Themes /skin/frontend/default/themeXXX/css/styles.css
- PrestaShop Themes /themes/themeXXXX/css/global.css
- OpenCart Themes /catalog/view/theme/themeXXX/stylesheet/stylesheet.css
- ZenCart Themes /includes/templates/themeXXX/css/stylesheet.css
- osCommerce Vorlagen /css/stylesheet.css
- Shopify Vorlagen style.css.liquid
-
Speichern Sie die Änderungen und laden Sie die CSS Dateien auf Ihren Server hoch
Sie können auch das ausfuhrliche Video-Tutorial nutzen:
Wie man die Farbe des Textplatzhalters in Formularfeldern ändert