- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
CherryFramework 4.x. Wie man die Liste mit Icons mit Hilfe vom Shortcode erstellt
September 2, 2015
CherryFramework 4.x. Wie man die Liste mit Icons mit Hilfe vom Shortcode erstellt
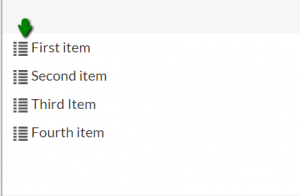
Dieses Tutorial zeigt, wie man die Liste mit Icons in der CherryFramework4 Vorlage hinzufügt:
-
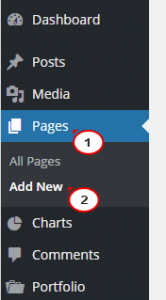
Im Control Panel WordPress (WordPress Admin Panel) finden Sie den Tab Seiten (Pages) > Neue Seite (New page) (Sie können auch den Shortcode zur vorher erstellten Seite hinzufügen):
-
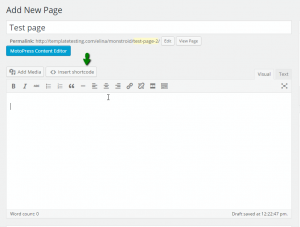
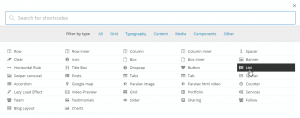
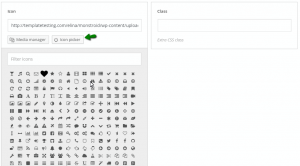
Drücken Sie auf den Button Shortcode einfügen (Insert shortcode) oben auf der Seite und wählen Sie den Shortcode Liste (List) aus. In dem DropDownFenster drücken Sie auf den Button Icon auswählen (Icon picker). Sie sehen die Liste von verfügbaren Icons. Wählen Sie das Icon, das Ihnen gefällt und drücken Sie auf den Button Shortcode einfügen (Insert shortcode):
-
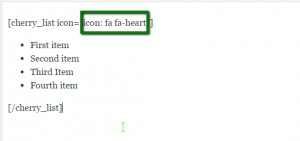
Sie sehen, dass der neue Shortcode zur Seite hinzugefügt wurde. Der Anfang des Shortcodes ist [cherry_list icon=”…”] und das Ende ist [/cherry_list].
Wenn Sie das Icon durch ein anderes ersetzen möchten, ersetzen Sie … durch die neue Klasse des Icons (man kann es erstellen, indem man den Button Shortcode einfügen (Insert shortcodes) nutzt):
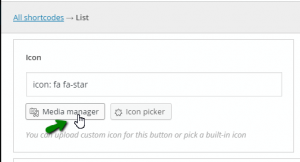
Sie können das neue Icon mit Hilfe vom Dateimanager (Media manager ) hochladen, anstatt Icon auswählen (Icon picker) zu nutzen. Danach ersetzen Sie … durch den Link zum hochgeladenen Bild:
Sie können auch das ausführliche Video-Tutorial nutzen:
CherryFramework 4.x. Wie man die Liste mit Icons mit Hilfe vom Shortcode erstellt