- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
Wie bearbeitet man Muse Vorlagen
Oktober 20, 2014
Dank diesem Tutorial erfahren Sie, wie bearbeitet man Muse Vorlagen.
Wie bearbeitet man Muse Vorlagen-
Entpacken Sie die Vorlage und öffnen Sie den Ordner sources/AdobeMuse. Öffnen Sie die Datei .muse mit Hilfe von dem Adobe Muse Editor:

-
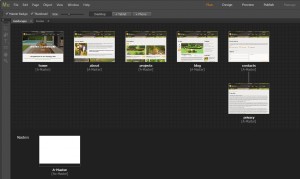
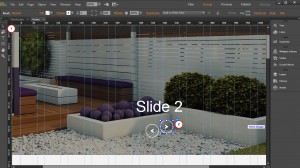
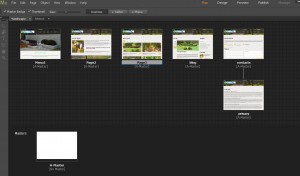
Alle Seiten und Unterseiten sind zur Vorschau im Modus Plan (Plan mode) verfügbar. Um die Änderungen vorzunehmen, kann man die Seite mit dem Doppelklick öffnen:

-
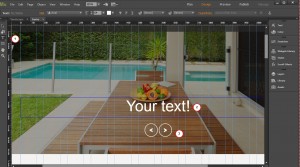
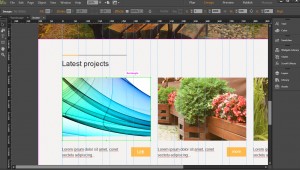
Wählen Sie das Textwerkzeug (text tool). Klicken Sie auf die gewünschte Stelle des Textes, um ihn ändern zu können. Doppelklicken Sie auf die Pfeile des Sliders, um das folgende Dia zu öffnen und seine Texte zu ändern:

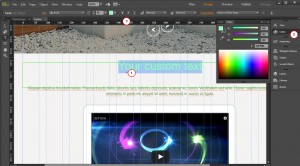
Es ist auch möglich die Textfarbe zu ändern, indem Sie dafür Color Widget nutzen. Die Schriftgröße kann man mit Hilfe von Einstellungen des Textwerkzeuges (Text tool options) ändern:

-
Man kann Pfeile und andere Elemente markieren oder verschieben, indem man das Auswahlwerkzeug (Selection Tool) nutzt:

Lassen Sie uns anschauen, wie man den Link zum Button “Mehr” (more button) hinzufügt.
-
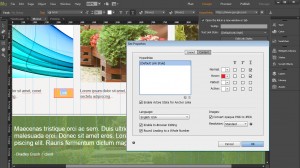
Wählen Sie den Text. Drücken Sie auf den Bereich Links (Hyperlinks). Haken Sie das Feld “Link in einem neuen Fenster öffnen” (Open link in new window option) ab, wenn Sie möchten, damit der Seiteninhalt in einem neuen Fenster oder Browser-Tab geöffnet wird (nachdem Sie auf den Button gedrückt haben). Wählen Sie “Stile der Links bearbeiten” (Edit Link Styles):

-
Legen Sie für diesen Link und andere Stileigenschaften fest. Wählen Sie die Farbe für den Link, sobald der Cursor darüber ist (zum Beispiel, die Unterstreichung usw.):

-
Fügen Sie den Link hinzu und drücken Sie Eingeben (Enter):

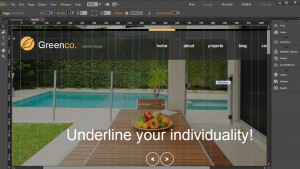
Lassen Sie uns jetzt das Bild ersetzen.
-
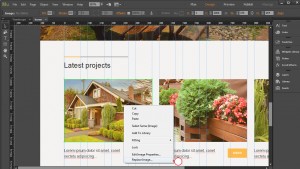
Indem Sie die rechte Maustaste drücken, können Sie das Bild ersetzen. Drücken Sie auf das Feld “Bild ersetzen” (Replace Image):

-
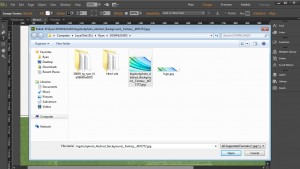
Wählen Sie ein neues Bild:

-
Sie haben es ersetzt:

-
In diesem Beispiel wird das Bild-Logo in der Vorlage benutzt. Es kann durch ein anderes Bild in der gleichen Weise ersetzt werden.
Ersetzen vom Video.
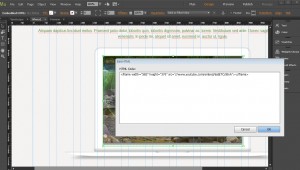
In dieser Vorlage gibt es auch das eingebaute Video. Drücken Sie mit der rechten Maustaste auf das Video und wählen Sie “HTML bearbeiten” (Edit HTML):

Ändern Sie den Code des eingefügten Videos:

Im nächsten Schritt zeigen wir, wie man den Text auf den Menübuttons ändern kann.
Jede Seite der Webseite hat eine Überschrift (zum Beispiel, Hauptseite, Über uns usw.). Diese Seitenüberschriften werden in den Texten der Menübuttons benutzt. Der Text auf den Menübuttons ändert sich automatisch, sobald Sie die Seitenüberschrift ändern:

-
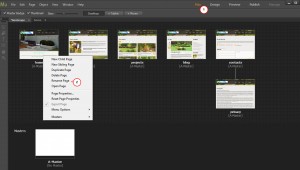
Gehen Sie in dem Modus Plan (Plan mode), mit der rechten Maustaste drücken Sie auf der Seite und wählen Sie “Seite umbenennen” (Rename Page):

-
In der gleichen Weise benennen Sie andere Seiten der Webseite um:

-
Sie sehen, dass die Texte auf den Menübuttons automatisch geändert wurden:

Speichern im HTML Format.
Speichern Sie die Datei mit der Erweiterung .muse, nachdem Sie die Änderungen vorgenommen haben.
-
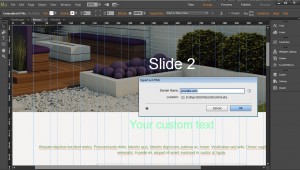
Gehen Sie in die Datei (File) – Export als HTML (Export as HTML), um eigene .muse Datei für die Webseite in html zu speichern:
Wählen Sie den Ordner und geben Sie die Adresse der Webseite ein:

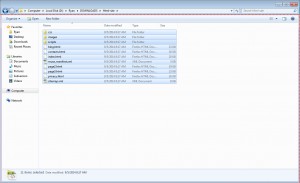
Nachdem Sie als HTML exportiert haben, erhalten Sie die Webseiten-Dateien. Laden Sie sie auf den Server (oder lokalen Kunden) hoch, um zu prüfen, wie die Webseite aussieht und funktioniert. Achten Sie, bitte, dass bei der Arbeit mit der Vorlage aif dem lokalen Server einige Elemente (so lange, bis die Webseiten-Dateien auf dem aktuellen Server geladen werden) nicht dargestellt werden können:

-
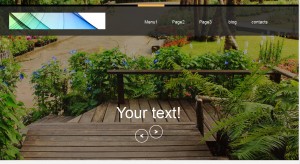
Wir haben die Webseiten-Dateien auf dem Server hochgeladen und sie geöffnet. Nachdem Sie die Änderungen vorgenommen wurden, sieht die Vorlage so aus:

Sie können auch das ausführliche Video-Tutorial nutzen:
Wie bearbeitet man Muse Vorlagen













