- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
JS Animated. Wie ändert man die Spaltenbreite
Mai 2, 2011
JS Animated. Wie ändert man die Spaltenbreite




Dieses Tutorial zeigt Ihnen, wie man die Spaltenbreite im JavaScript animierten Template ändern kann.
Öffnen Sie Ihre .html Datei mit einer Adobe Dreamweaver oder einem anderen HTML Editor.
Arbeiten Sie mit Live View(Livebild-Funktion) und Split Modus.
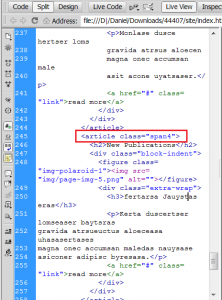
Mit Hilfe vom Button ‘Inspect’(Untersuchen) finden Sie den benötigen HTML-Code für die Spalte, die Sie brauchen.
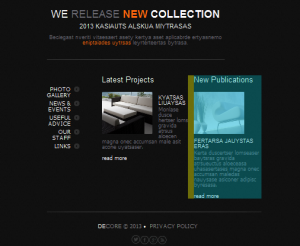
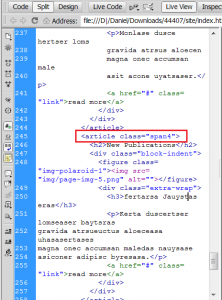
Wählen Sie den benötigen Block aus,

es erscheit sich den html Code. Er beginnt mit einer "span" Klasse.

Die meisten Templates haben 12-spaltige Layout. Verändern Sie das Digit-Span (von 1 bis 12), um die Spaltenbreite zu verändern.
Jetzt haben die Spalte der Website die verschiedene Breite und alles richtig funktioniert.
Sehen Sie jetzt das ausführliche Video-Tutorial an:
JS Animated. Wie ändert man die Spaltenbreite













