- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
Joomla 2.5.x. Wie fügt man das benutzerdefinierte HTML Modul hinzu
November 20, 2014
Dank diesem Tutorial erfahren Sie, wie fügt man das benutzerdefinierte HTML Modul in Joomla 2.5.x hinzu.
Joomla 2.5.x. Wie fügt man das benutzerdefinierte HTML Modul hinzu
Das benutzerdefinierte HTML Modul (Custom HTML module) wie ein leerer Behälter, der dafür erstellt wurde, um: HTML4 und HTML5 Codes, Text, Bilder, flash Animation, Youtube Player oder verschiedene ihren Kombinationen zu enthalten. Sie können den Inhalt kopieren und dann zum Modul hinzufügen oder bei Null (mit voller Formatierung) erstellen. Ohne Zweifel ist es ein von den besten Joomla Modulen. Wenn Sie Codeschnipsels aus anderer Webseite, zum Beispiel, die Kontaktinformation über das Entwicklerteam Ihrer Webseite oder das Bild (ohne es zu einem von den Joomla Artikeln hinzufügen) darstellen und andere Funktionen nutzen möchten, hilft Ihnen dieses benutzerdefinierte HTML Modul damit.
Folgen Sie, bitte, dieser Schritt für Schritt Anleitung, um dieses benutzerdefinierte HTML Modul hinzuzufügen:
-
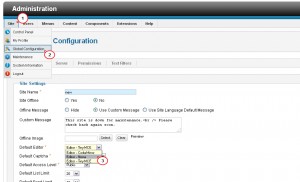
Loggen Sie sich ins Control Panel Joomla ein und gehen Sie ins Menü Webseite (Site) -> Allgemeine Einstellungen (Global Configuration).
-
Finden Sie den Parameter Standardeditor (Default Editor) und wählen Sie Editor – Code Mirror (Editor – Code Mirror) oder Editor – Kein (Editor – None) aus der DropDownListe:
Achten Sie: Editor WYSIWYG wurde in Joomla standardmäßig installiert und kann den Code Ihres benutzerdefinierten HTML Moduls ändern und Unbequemlichkeiten bereiten.
-
Drücken Sie den Button Speichern (Save) in der rechten oberen Ecke, um die Änderungen zu speichern.
-
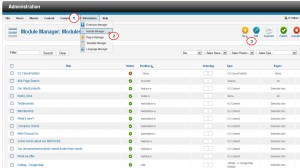
Gehen Sie jetzt ins Menü Erweiterungen (Extensions) -> Modulmanager (Module Manager):
-
Drücken Sie den Button Erstellen (New) in der rechten oberen Symbolleiste.
-
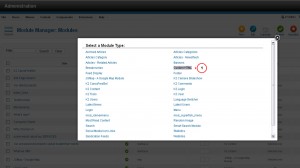
Das DropDownFenster mit der Liste von den Modultypen wird angezeigt, wählen Sie, bitte, Custom HTML:
-
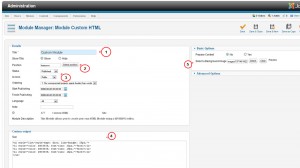
Jetzt können Sie die Einstellungen des Moduls definieren:
-
Im Feld Titel (Title) geben Sie den Titel für das neue Modul ein.
-
Im feld Position (Position) wählen Sie die Position für das Modul aus der Tabelle Modulpositionen der Vorlage (Template Modules Positions).
-
Ersetzen Sie den Status (Status) des Moduls durch Veröffentlicht (Published), und Zugang (Access) durch Öffentlich (Public).
-
Der Textbereich (Text area) gibt es dafür, um externe Funktionen zu integrieren (zum Beispiel, Code für Bilder und Links, Icons für soziale Netzwerk mit der Schrift Font Awesome oder PayPal Buttons), und auch andere Arten von Inhalten in der Seitenleiste oder in anderer verfügbaren Modulposition darzustellen.
Wenn auf Ihrer Webseite (oder für Ihr Benutzerkonto) WYSIWYG Editor aktiviert wurde, sehen Sie dann im Anzeigefeld von dem Inhalt (Custom Output) die Werkzeugleiste des WYSIWYG Editors. Andererseits gibt es in TinyMCE und JCE Editoren standardmäßig die Möglichkeit, um den Bearbeitungsmodus des Codes zu aktivieren. Es gibt die Möglichkeit mit reinem HTML zu arbeiten.
-
Im Bereich Grundparameter (Basic Options) in der rechten Spalte können Sie das Hintergrundbild Ihres HTML Moduls wählen.
-
Im Tab Zusätzliche Parameter (Advanced Options) können Sie die Einstellungen für das Layout und Caching-Modul verwalten. Auch können Sie das Suffix der Modulklasse (Module Class Suffix) festlegen und für es das Design mit Hilfe von dem CSS Code erstellen:
-
-
Drücken Sie den Button Speichern und Schließen (Save & Close) in der rechten oberen Ecke, nachdem Sie alles bearbeitet haben.
-
Aktualisieren Sie die Webseite, um die Änderungen zu sehen. Das benutzerdefinierte HTML Modul wurde erfolgreich zu Seiten der Webseite hinzugefügt.
Jetzt ist das Tutotial zu Ende. Jetzt können Sie selbst das benutzerdefinierte HTML Modul HTML in Joomla 2.5.x hinzufügen.
Sie können auch das ausführliche Video-Tutorial nutzen:
Joomla 2.5.x. Wie fügt man das benutzerdefinierte HTML Modul hinzu