- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
Joomla 2.5.x. Wie man Bildgrößen von K2 Beiträgen verwaltet
Januar 29, 2015
Von diesem Tutorial erfahren Sie, wie man Bildgrößen von K2 Beiträgen in Joomla 2.5.x verwaltet.
Joomla 2.5.x. Wie man Bildgrößen von K2 Beiträgen verwaltet
-
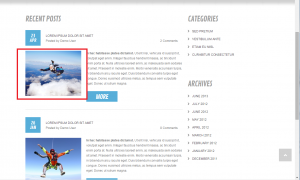
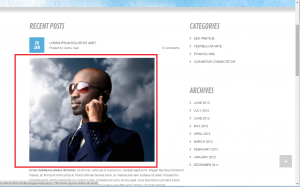
Öffnen Sie, bitte, die Seite Blog (Blog) auf Ihrer Webseite. Hier sehen Sie die Beiträge mit den Bildern:
-
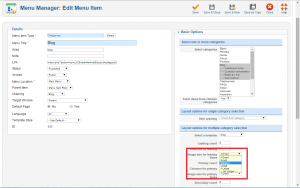
Um die Bildbreite zu ändern, loggen Sie sich ins Control Panel Joomla ein, öffnen Sie das Menu Menü (Menus) -> Hauptmenü (Main menu) -> Blog (Blog). In der rechten Spalte wählen Sie den Tab Basisoptionen (Basic Options) aus. Hier können Sie die gewunschte Bildbreite festlegen:
-
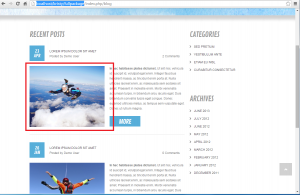
Überprufen Sie, bitte, Ihre Webseite (aktualisieren Sie sie). Wie Sie sehen, wurde die Bildbreite erfolgreich geandert:
-
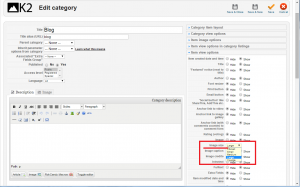
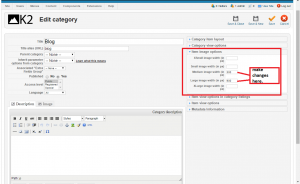
Jetzt auf der Seite Blog drücken Sie den Button “Mehr lesen” (read more) für jeglichen Beitrag. Sie sehen, dass das Bild dieses Beitrags andere Große hat. Um die Bildgrößen auf der Beitragsseite zu ändern, gehen Sie in den Bereich Komponenten (Components) -> K2 -> Kategorien (Categories), öffnen Sie die gewünschte Kategorie (der Name der Kategorie können Sie im Bereich Menü (Menus) -> Hauptmenü (Main menu) -> Blog (Blog) -> Basisoptionen (Basic Options) überprüfen). In unserem Fall ist es die Kategorie Blog (Blog). Rechts sehen Sie Ansichtsoptionen des Beitrags (Item view options). Drücken Sie auf diesen Tab und wählen Sie die gewünschte Bildgröße aus. Speichern Sie die Einstellungen und aktualisieren Sie die Webseite, um die vorgenommenen Änderungen zu sehen:
-
Sie können auch den benutzerdefinierten Breitenwert für Bilder auf der Seite Beiträge festlegen. Im Control Panel Joomla, in den Blogeinstellungen rechts wählen Sie die Bildbreite für den Beitrag aus. Wie Sie sehen, sind fur kleine und große Größen benutzerdefinierte Breiteneinstellungen verfügbar. Wenn Sie den benutzerdefinierten Wert festlegen möchten, zum Beispiel 500px, dann ersetzen Sie 600px durch 500px. Überzeugen Sie sich, dass im Tab Ansichtsoptionen des Beitrags (Item view options) die Variante “Großes Bild” (Large image) ausgewählt wurde, weil Sie die Werte in dem benutzerdefinierten Feld von der Bildbreite Großes Bild ersetzt haben:
-
Um die Bilder mit der festgelegten Breite anzuzeigen, sollen Sie noch einmal das Bild an dem Beitrag anhangen. Öffnen Sie den Beitrag und laden Sie die Bilder neu. Speichern Sie ihn. Aktualisieren Sie die Webseite. Jetzt ist die Bildbreite 500px:
Vielen Dank fur Ihre Aufmerksamkeit. Jetzt können Sie selbst die Bildgrößen von K2 Beiträgen in Joomla 2.5 verwaltet.
Sie können auch das ausführliche Video-Tutorial nutzen: