- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
Joomla 2.5.x/3.x. Wie aktiviert man ein Twitter Widget (basiert auf Twitter API 1.1)
April 17, 2013
Dieses Tutorial zeigt Ihnen, wie man ein Twitter-Widget, das auf API 1.1. basiert ist, einfügt.
Joomla 2.5.x/3.x. Wie aktiviert man ein Twitter Widget (basiert auf Twitter API 1.1)
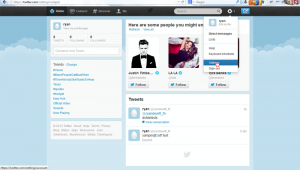
1. Loggen Sie sich in Twitter auf https://twitter.com/ , gehen Sie zur Einstellungen.
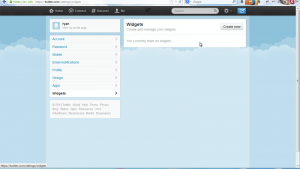
2. Öffnen Widgets und drücken Sie auf Create new/Neu erstellen.
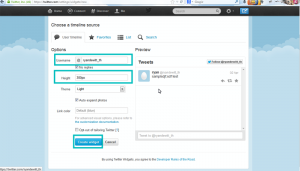
3. Geben einen Twitter-Benutzernamen an und legen Sie die Höhe des Widgets fest. Danach drücken Sie auf den Button Create Widget/Widget erstellen.
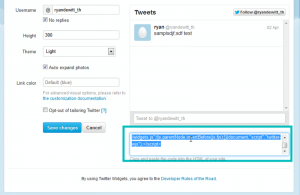
4. Fügen Sie den generierten Code in der Taxt-Datei ein.
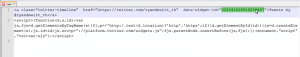
5. Den Code sollte so aussehen.
<a class="twitter-timeline" href="https://twitter.com/ryandewitt_th" data-widget-id="322041606918250497">Tweets by @ryandewitt_th</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+"://platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
Mit Hilfe vom folgenden Link laden Sie den Modul mod_twitter_widget.zip hoch.
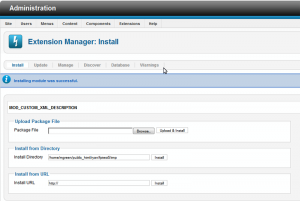
7. Gehen Sie auf Extensions/erweiterungen -> Extension manager/ Erweiterungsmanager und installieren Sie den Moduln mod_twitter_widget.zip.
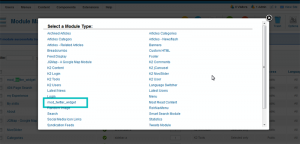
8. Erstellen Sie einen neuen Moduln.
9. Platzieren Sie im gleichen Ort, wo der Originalmodul ist. In Modul Einstellungen legen Sie die Widget ID fest. Öffnen den kopierten Code und finden Sie dort den Code der Widget ID. So sieht es aus: data-widget-id="322041606918250497" . Kopieren Sie nun die Zahlen. Schauen Sie das Screeshot an.
10. Der Modul sollte so aussehen:
11. Speichern Sie die Einstellungen des Moduls und aktualisieren Sie Ihre Seite. Wenn Sie alles richtig gemacht haben, sollte der Twitter-Modul funktionieren.
Sehen Sie jetzt das ausführliche Video-Tutorial an:
Joomla 2.5.x/3.x. Wie aktiviert man ein Twitter Widget (basiert auf Twitter API 1.1)