- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
Joomla 3.x. Wie man das Bild als Link zum Modul Benutzerdefiniertes HTML hinzufüg
März 6, 2015
Von diesem Tutorial erfahren Sie, wie man das Bild als Link zum Modul Benutzerdefiniertes HTML (Custom HTML) in Joomla hinzufügt.
Joomla 3.x. Wie man das Bild als Link zum Modul Benutzerdefiniertes HTML hinzufügt
-
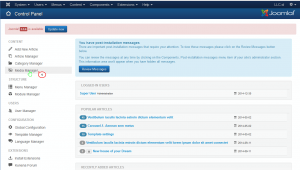
Loggen Sie sich ins Control Panel Joomla ein, dann öffnen Sie Media Manager (Media Manager):
-
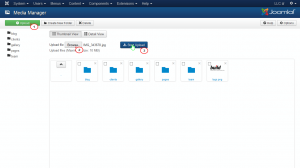
Drücken Sie auf den Button Hochladen (Upload), und dann auf den Button Übersicht um das Bild, das Sie ins Modul Benutzerdefiniertes HTML (Custom HTML) hochladen möchten, zu finden. Danach drücken Sie auf den Button Hochladen (Start Upload):
-
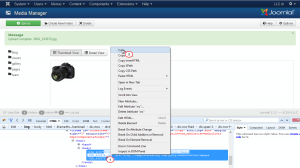
Drücken Sie mit der rechten Maustaste auf das Bild und kopieren Sie den Link, indem Entwicklerwerkzeuge (developer tools) nutzen:
-
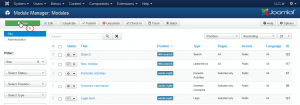
Öffnen Sie den Tab Erweiterungen -> Media Manager (Extensions -> Module Manager):
-
Erstellen Sie das neue Modul Benutzerdefiniertes HTML (Custom HTML):
-
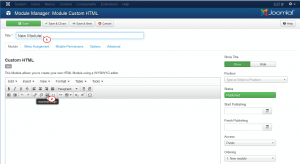
Geben Sie den Namen des Modul ein und drücken Sie auf das Icon Bild einfügen (Insert image):
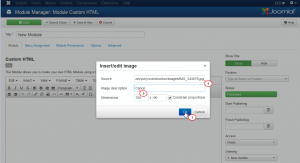
Fügen Sie den Link zum Bild in das Quellfeld ein und fügen Sie kurze Beschreibung des Bildes hinzu:
-
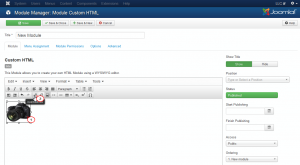
Drücken Sie auf das Icon Link ersetzen (Edit link):
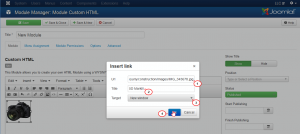
Im Feld fur den Link fügen Sie den Link zur Seite ein, die geöffnet wird, nachdem der Benutzer auf das Bild gedrückt haben. Fügen Sie auch den Namen des Bildes hinzu und wählen Sie Den Link in einem neuen Browserfenster öffen aus. Danach drücken Sie auf den Button Ok:
-
Nachdem Sie alle Aktionen durchgeführt haben, kehren Sie zur Homepage zurück und aktualisieren Sie die Seite. Sie sehen, dass das Bild erfolgreich als Link im Modul Benutzerdefiniertes HTML (Custom HTML) festgelegt wurde:
Sie können auch das ausführliche Video-Tutorial nutzen:
Joomla 3.x. Wie man das Bild als Link zum Modul Benutzerdefiniertes HTML hinzufügt