- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
Joomla 3.x. Wie man das Logo-Icon (wenn es als das Font Awesome Icon festgelegt wurde) ändert
März 15, 2016
Guten Tag! Von diesem Tutorial erfahren Sie, wie man das Logo-Icon in Joomla (wenn es als das Font Awesome Icon festgelegt wurde) ändert.
Joomla 3.x. Wie man das Logo-Icon (wenn es als das Font Awesome Icon festgelegt wurde) ändertEs kann sein, dass das Logo Ihrer Joomla Website als ein ikonisches Schriftsymbol und nicht als ein Bild festgelegt ist:
Lassen Sie uns zeigen, wie man dieses Icon ändert.
Sie sehen, dass das Logo aus zwei Teilen – einem Icon und einem Logotext besteht.
Nutzen Sie die Erweiterung Firebug für Firefox oder das Entwicklerwerkzeug in Ihrem Browser, um das Logo zu überprüfen:
Sie sehen, dass das Modul mit ID: 205 – Modul «Einzelner Beitrag» (Single Article Module) für den Text des Logos verantowrtlich ist. Das bedeutet, dass es in Ihrem Control Panel einen Beitrag gibt, in dem Sie den Text des Logos ändern können.
Lassen Sie uns zeigen, wie man den Text des Logos ändert.
Loggen Sie sich ins Joomla Control Panel ein.
-
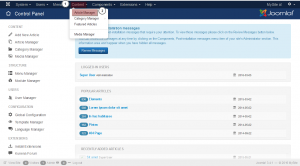
Finden Sie den Tab Inhalt -> Inhaltsmanager (Content ->Article Manager):

-
Nutzen Sie die Tastenkombination CTRL+F/CMND+F (Windows OS/Mac OS), um den Beitrag “logo” zu finden.
-
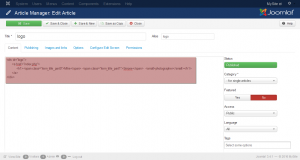
Danach drücken Sie auf den Beitragstitel, um ihn zur Bearbeitung zu öffnen. Sie sehen den Text des Logos in dem geöffneten Fenster des Beitragseditors:

-
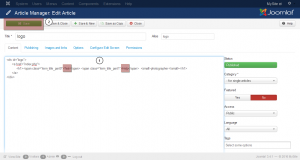
Ersetzen Sie den Text des Logos durch den notwendigen und drücken Sie auf den grünen Button “Speichern” (Save) in der oberen linken Ecke des Bildschirmes:

Sie haben erfolgreich den Text des Logos geändert. Lassen Sie uns jetzt das Icon ändern.
Kehren Sie zu Ihrer Website zurück und öffnen Sie das Entwicklerwerkzeug noch einmal, um das Logo zu überprüfen.
Das Logo-Icon wurde mit Hilfe der folgenden CSS Eigenschaft (in der Datei template.css) hinzugefügt:
content: "\f030";
Ersetzen Sie den Code des Icons durch den notwendigen aus der Liste der Font Awesome Icons:
Wenn Sie das Icon durch ein benutzerdefiniertes Bild/Icon ersetzen möchten, ersetzen Sie die oben genannten CSS Eigenschaft durch:
content: url("FULL_PATH_TO_YOUR_IMAGE_GOES_HERE");
Wo der Text FULL_PATH_TO_YOUR_IMAGE_GOES_HERE – der direkte Pfad zum notwendigen Bild auf dem Server, zum Beispiel, http://yoursite.com/joomla/images/logo-image.png ist
Sie können auch die Hintergrundfarbe des roten Kreises ändern, indem Sie die folgende CSS Eigenschaft ersetzen:
border-color: #e74c3c;
Überzeugen Sie sich, dass Sie die Datei template.css nach der Bearbeitung gespeichert haben. Aktualisieren Sie die Seite, um sich die Änderungen anzuschauen.
Sie können sich überzeugen, dass das Icon erfolgreich geändert wurde:
Dieses Tutorial ist jetzt zu Ende. Sie können jetzt selbst das Logo-Icon in Ihrer Joomla Vorlage (wenn es als das Font Awesome Icon festgelegt wurde) ändern.
Sie können auch das ausführliche Video-Tutorial nutzen:
Joomla 3.x. Wie man das Logo-Icon (wenn es als das Font Awesome Icon festgelegt wurde) ändert













