- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
Joomla 3.x. Wie man den Lazy Load Effekt deaktiviert
Februar 24, 2016
Das jeweilige Tutorial zeigt, wie man den lazy load Effekt in Joomla 3.x Vorlagen löscht.
Joomla 3.x. Wie man den Lazy Load Effekt deaktiviertDer Lazy Load Effekt verzögert das Laden von Bildern auf den langen Websites. Die Bilder, die außer Sicht sind, werden nicht hochgeladen, bis der Nutzer die Seite nicht scrollt.
Lassen Sie uns zeigen, wie man diesen Effekt löschen kann:
Erhalten Sie den Zugriff auf die Dateien Ihrer Website auf dem Server, indem Sie den FTP-Kunden oder Dateimanager im Hosting Control Panel nutzen.
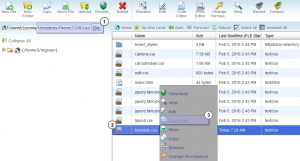
Finden Sie den Ordner /templates/themeXXXX/css/, wo XXXX – die Nummer Ihrer Vorlage ist.
Öffnen Sie die Datei ‘template.css’ zur Bearbeitung. Erstellen Sie die Sicherungskopie der Datei , bevor Sie die Änderungen vornehmen:

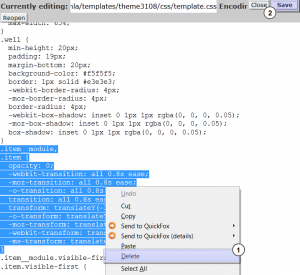
Löschen Sie die folgenden Regeln der Stile:
.item__module, .item { opacity: 0; -webkit-transition: all 0.8s ease; -moz-transition: all 0.8s ease; -o-transition: all 0.8s ease; transition: all 0.8s ease; transform: translateY(-30px); -o-transform: translateY(-30px); -moz-transform: translateY(-30px); -webkit-transform: translateY(-30px); -ms-transform: translateY(-30px); } .item__module.visible-first, .item.visible-first { opacity: 1; transform: translateY(0px); -o-transform: translateY(0px); -moz-transform: translateY(0px); -webkit-transform: translateY(0px); -ms-transform: translateY(0px); }-
Achten Sie, dass die Regeln der Stile sich in Ihrer Vorlage (es hängt vom Design Ihrer Vorlage ab) unterscheiden können:

Leeren Sie den Browser-Cache , um sich die Änderungen anzuschauen.
Der Lazy Load Effekt wurde erfolgreich aus Ihrer Website gelöscht. Die Bilder, die außer Sicht sind, werden jetzt gleichzeitig mit der Seite hochgeladen.
Wenn Sie mit den .LESS Dateien arbeiten, führen Sie die folgenden Schritte aus:
Erhalten Sie den Zugriff auf die Dateien Ihrer Website auf dem Server, indem Sie den FTP-Kunden oder Dateimanager im Hosting Control Panel nutzen.
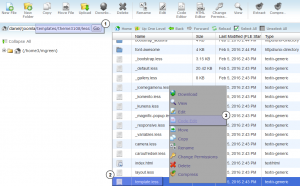
Finden Sie den Ordner /templates/themeXXXX/less/, wo XXXX – die Nummer Ihrer Vorlage ist.
Öffnen Sie die Datei ‘template.less’ zur Bearbeitung. Überzeugen Sie sich, dass Sie die Sicherungskopie der Originaldatei vor der Bearbeitung erstellt haben:

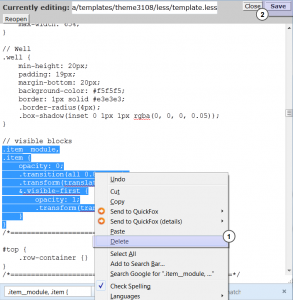
Löschen Sie die folgenden Regeln der Stile mit den entsprechenden Eigenschaften:
.item__module, .item { opacity: 0; .transition(all 0.8s ease); .transform(translateY(-30px)); &.visible-first { opacity: 1; .transform(translateY(0px)); } }-
Achten Sie, dass die Regeln sich in Ihrer Vorlage (es hängt vom Design Ihrer Vorlage ab) unterscheiden können:

Leeren Sie den Browser-Cache , um sich die Änderungen anzuschauen.
Der Lazy Load Effekt wurde erfolgreich deaktiviert. Die Bilder, die außer Sicht sind, werden jetzt gleichzeitig mit der Seite hochgeladen.
Sie können auch das ausführliche Video-Tutorial nutzen:
Joomla 3.x. Wie man den Lazy Load Effekt deaktiviert













