- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
Joomla 3.x. Wie man mit dem Modul “Follow us on Facebook” arbeitet
März 16, 2016
Von diesem Tutorial erfahren Sie, wie man mit dem Modul "Follow us on Facebook" arbeitet und es mit Ihrer Seite bei Facebook in Joomla 3.x Vorlagen verbindet.
Joomla 3.x. Wie man mit dem Modul “Follow us on Facebook” arbeitetDas Modul "Follow us on Facebook" ermöglicht es Ihnen, den Block Facebook «Gefällt mir!» darzustellen, mit Hilfe von dem Ihre Webseitenbesucher Updates Ihrer Facebook Seite abonnieren können. Ihre Kunden können auch erfahren, wie vielen Benutzer Ihre Website gefällt.
Um das Modul "Follow us on Facebook" mit Ihrer Seite bei Facebook zu verbinden, führen Sie die folgenden Schritte aus:
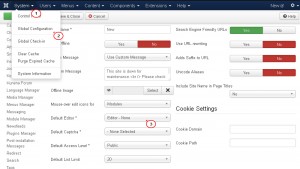
Loggen Sie sich ins Joomla Control Panel ein und finden Sie den Tab System -> Allgemeine Einstellungen (System -> Global Configuration).
Finden Sie die Einstellung Standardeditor (Default Editor) und wählen Sie Editor – Code Mirror (Editor – Code Mirror) oder Editor – Nein (Editor – None) aus der Liste aus:

Achten Sie: wenn der Editor Joomla TinyMCE aktiviert ist, sehen Sie den Code nicht, der für den Block "Follow us on Facebook", auf Ihrer Website verantwortlich ist.
Drücken Sie auf den Button Speichern (Save) in der oberen rechten Ecke, um die Änderungen zu speichern.
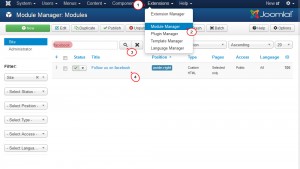
Finden Sie jetzt den Tab Erweiterungen -> Modulmanager (Extensions -> Module Manager).
In das Suchfeld geben Sie das Wort "facebook" ein, um das notwendige Modul zu finden. In unserem Fall ist es das Modul «Custom HTML»:

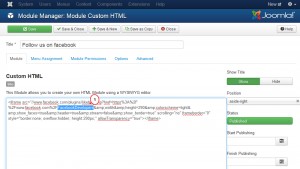
Öffnen Sie dieses Modul und im Textbereich sehen Sie den folgenden Code:
<iframe src="//www.facebook.com/plugins/likebox.php?href=https%3A%2F%2Fwww.facebook.com%2FFacebookDevelopers&width&height=290&colorscheme=light&show_faces=true&header=true&stream=false&show_border=true" scrolling="no" frameborder="0" style="border:none; overflow:hidden; height:290px;" allowTransparency="true"></iframe>
In diesem Code sollen Sie nur den Seitentitel "FacebookDevelopers" durch Namen Ihrer Seite bei Facebook (achten Sie auf das Bildschirmfoto unten) ersetzen:

Zum Beispiel, wenn der direkte Link zu Ihrer Seite bei Facebook https://www.facebook.com/TemplateMonster ist, dann ist der Name Ihrer Seite – "TemplateMonster" (mit Großbuchstaben wie im Link). Das bedeutet, dass Sie "TemplateMonster" durch "FacebookDevelopers" im Code iframe des Moduls (achten Sie auf das Bildschirmfoto unten) ersetzen müssen:

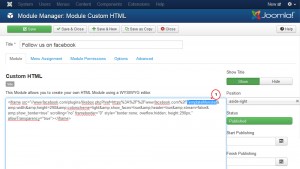
WICHTIG: Nehmen Sie keine Änderungen an anderen Symbolen/Elementen des Moduls vor, weil dies die Blockstruktur Facebook «Gefällt mir» brechen kann.
Nachdem Sie die Änderungen vorgenommen haben, drücken Sie auf den Button Speichern (Save) in der oberen rechten Ecke.
Aktualisieren Sie die Seite Ihrer Website, um sich die Änderungen anzuschauen. Das Modul "Follow us on Facebook" wurde erfolgreich mit Ihrer Seite bei Facebook verbunden.
Dieses Tutorial ist jetzt zu Ende. Sie können jetzt selbst mit dem Modul "Follow us on Facebook" arbeiten und es mit Ihrer Seite bei Facebook in Joomla 3.x Vorlagen verbinden.
Sie können auch das ausführliche Video-Tutorial nutzen:
Joomla 3.x. Wie man mit dem Modul “Follow us on Facebook” arbeitet













