- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
Joomla 3.x. Wie man das Hintergrundbild (parallax) responsive macht
November 9, 2015
Dieses Tutorial wird ihnen zeigen, wie man das Hintergrundbild (parallax) responsive macht in Joomla 3.x.
Joomla 3.x. Wie man das Hintergrundbild (parallax) responsive macht
Normalerweise, sind Parallaxhintergrundbilder herangezoomt und nicht responsive, das heißt, sie werden nicht für kleinere Bildschirme automatisch angepasst.
-
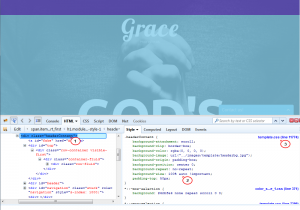
Benutzen Sie Inspect Element tool (F12) im Browser um zu finden, welche Zeile in CSS für Hintergrundbild Positionierung steht : Öffnen Sie die Inspect Element Toolbar und schweben über den Hintergrund um herauszufinden, welche Zeile und Datei für Hintergrund-Styling steht .
-
Fügen Sie den background-size Wert zu der Linie, die für den Hintergrundstil steht, es wird die Größe des Hintergrundbildes definieren. Um das Bild responsive zu machen, stellen Sie die Größe auf 100% ein.
Es gibt 2 Varianten der Größenparameter für Responsivness:
background-size: 100% 100%;
und:
background-size: 100% auto;
Die Werte stehen für Bild Breite und Höhe entsprechend. Wenn Sie die Höhe auf 100% einstellen, wird das Bild in voller Höhe angezeigt, kann aber etwas gedehnt sein. Es wird empfohlen, die Bildhöhe auf auto einzustellen um zu verhindern, dass das Bild auf verschiedenen Geräten verzerrt wird
-
Verbindern Sie sich zum Server über FTP oder benutzen Sie cPanel file manager um die Datei zu öffnen und zu bearbeiten. Benutzen Sie die Tastenkombination Ctrl/Cmd+F um die Linie mit den benötigten Code zu finden.Ersetzen Sie die ursprüngliche CSS Linie mit der neuen.
-
Speichern und überprüfen Sie Änderungen auf dem Front-End.
Sie können sich gerne das detallierte Videotutorial ansehen:
Joomla 3.x. Wie man das Hintergrundbild (parallax) responsive macht