- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
Joomla 3.x. Wie man ein Text-Logo durch ein Bild-Logo auf der Ladeseite (Wegy template) ersetzt
Februar 26, 2016
Dieses Video-Tutorial zeigt, wie man ein Text-Logo durch ein Bild-Logo auf der Ladeseite in einer Joomla Wegy Vorlage ersetzt.
Joomla 3.x. Wie man ein Text-Logo durch ein Bild-Logo auf der Ladeseite (Wegy template) ersetztDas Logo auf der Ladeseite sieht standardmäßig so aus:

Sie können dieses Logo durch ein notwendiges in wenigen einfachen Schritten ersetzen.
Loggen Sie sich ins Joomla Control Panel ein.
-
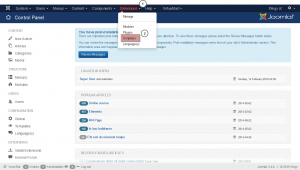
Finden Sie den Tab Erweiterungen -> Vorlagen:

-
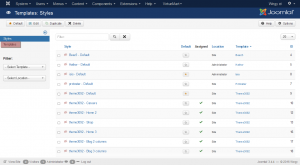
Im Menü links wählen Sie den Tab Vorlagen:

-
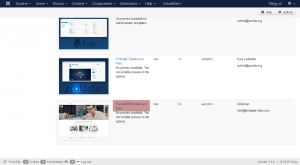
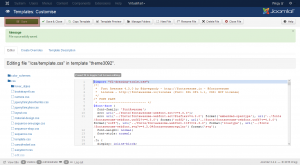
Aus der Liste der Themes wählen Sie “Theme3092 Details and Files” aus und drücken Sie auf den Titel:

-
In der angezeigten Schnittstelle zur Bearbeitung der Dateien des Themes öffnen Sie den Ordner “css” und wählen Sie die template.css Datei aus der Liste aus:

-
Drücken Sie auf den Bereich mit dem Code und nutzen Sie die Tastenkombination CTRL+F/CMND+F (Windows OS/Mac OS), um den folgenden Code zu finden:
.mod-custom__page_loader .logo h1:before {
height: 35px;
width: 35px;
border-radius: 1000px;
content: "";
left: 0;
position: absolute;
top: 0;
}
.mod-custom__page_loader .logo h1:after {
height: 29px;
left: 23px;
top: 4px;
width: 29px;
border-radius: 1000px;
content: "";
opacity: 0.6;
position: absolute;
}
Kommentieren Sie den Code und fügen Sie den folgenden Code direkt nach ihm hinzu:
.mod-custom__page_loader .logo {
background: url("direct_path_to_your_logo_goes_here") 50% 50% no-repeat!important;
}
.mod-custom__page_loader .logo h1 span {
color: transparent !important;
}
Wo direct_path_to_your_logo_goes_here – der Pfad zum Bild auf Ihrem Server ist.
Nach der Bearbeitung muss der Code wie folgt aussehen:
/*.mod-custom__page_loader .logo h1:before {
height: 35px;
width: 35px;
border-radius: 1000px;
content: "";
left: 0;
position: absolute;
top: 0;
}
.mod-custom__page_loader .logo h1:after {
height: 29px;
left: 23px;
top: 4px;
width: 29px;
border-radius: 1000px;
content: "";
opacity: 0.6;
position: absolute;
}*/
.mod-custom__page_loader .logo {
background: url("images/logo.png") 50% 50% no-repeat!important;
}
.mod-custom__page_loader .logo h1 span {
color: transparent !important;
}
Vergessen Sie nicht, auf den grünen Button “Speichern” in der oberen linken Ecke des Bildschirmes zu drücken, um die Änderungen zu speichern:

Öffnen Sie Ihre Website und aktualisieren Sie die Seite, um sich die Änderungen anzuschauen.
Das Logo auf der Ladeseite wurde erfolgreich ersetzt:

Dieses Tutorial ist jetzt zu Ende. Sie können jetzt selbst das Text-Logo durch das Bild-Logo auf der Ladeseite in der Joomla Wegy Vorlage ersetzen.
Sie können auch das ausführliche Video-Tutorial nutzen:
Joomla 3.x. Wie man ein Text-Logo durch ein Bild-Logo auf der Ladeseite (Wegy template) ersetzt













