- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
Joomla 3.x. Wie man captcha im Modul TM Ajax Contact Form einstellt
April 1, 2015
Von diesem Tutorial erfahren Sie, wie man captcha im Modul TM Ajax Contact Form in Joomla 3.x Vorlagen einstellt.
Joomla 3.x. Wie man captcha im Modul TM Ajax Contact Form einstelltVor allem sollen Sie einen Schlüssel Ihrer Website (Site Key) und einen Geheimschlüssel (Secret Key) für recaptcha erstellen. Dafür öffnen Sie die Website https://www.google.com/recaptcha/admin, Sie sollen sich mit Ihrem Google-Konto anmelden/einloggen und auf den Button reCAPTCHA erhalten (Get reCAPTCHA) in der rechten oberen Ecke auf dieser Website drücken:

Im Bereich Neue Website registrieren (Register a new site) legen Sie den Namen und den Domainnamen Ihrer Website fest und drücken Sie auf den Button Registrieren (Register):

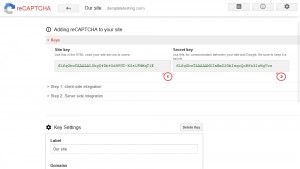
In dem DropDownFenster sehen Sie den Schlüssel Ihrer Website und den Geheimschlüssel, die Sie vorher erstellt haben. Sie sollen sie in die ReCaptcha Plugineinstellungen eingeben:

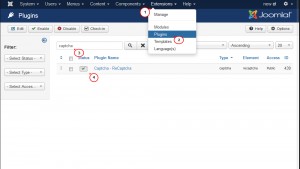
Loggen Sie sich ins Joomla Control Panel ein und finden Sie den Tab Erweiterungen (Extensions) -> Plugins (Plugins). Finden Sie das Plugin Captcha – ReCaptcha in der Liste der Plugins und aktivieren Sie es:

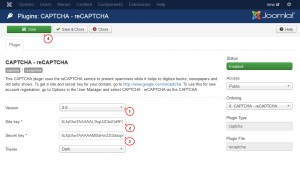
Öffnen Sie das Plugin Captcha – ReCaptcha und wählen Sie in seinen Einstellungen die Version 2.0 aus, kopieren Sie und fügen Sie den Schlüssel Ihrer Website und den Geheimschlüssel in die entsprechenden Felder ein. Vergessen Sie nicht die Änderungen zu speichern:

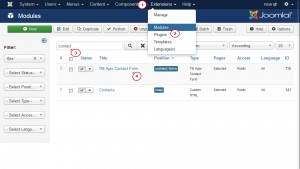
Danach finden Sie den Tab Erweiterungen (Extensions) -> Module (Modules), finden Sie das Modul TM Ajax Contact Form in der Liste der Module und öffnen Sie es:

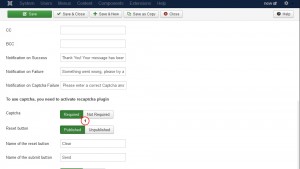
Im Tab Moduleinstellungen (Module Settings) für die Einstellung Captcha wählen Sie den Wert Obligatorisch (Required):

Achtung: In einigen Version des Moduls TM Ajax Contact Form können Sie den Schlüssel der Website und den Geheimschlüssel direkt im Tab Moduleinstellungen (Module Settings) unter der Einstellung Captcha hinzufügen. In diesem Fall ist es nicht nötig, das Plugin ReCaptcha getrennt zu aktivieren.
Drücken Sie auf den Button Speichern und schließen (Save&Close) oben, um die Änderungen zu speichern.
-
Aktualisieren Sie die Seite Ihrer Website, um sich die Änderungen anzuschauen. Sie haben erfolgreich Captcha zum Kontaktformular hinzugefügt:

Dieses Tutorial ist jetzt zu Ende. Sie können jetzt selbst captcha im Modul TM Ajax Contact Form Now in Joomla 3.x Vorlage einstellen.
Sie können auch das ausführliche Video-Tutorial nutzen:
Joomla 3.x. Wie man captcha im Modul TM Ajax Contact Form einstellt













