- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
Joomla 3.x. Übersicht von Moduleinstellungen “Image Swoop”
Februar 2, 2015
Von diesem Tutorial erfahren Sie, wie man Moduleinstellungen “Image Swoop” in Joomla 3.x steuert.
Das Modul Image Swoop ist die Kombination von Standard-Joomla Artikel Newsflash-Modul und Camera Slideshow jQuery Plugin. Es wird automatisch mit der Joomla Engine aktulisiert und dazu speichert Ihre Konfigurationsoptionen. Dieses Modul hat verschiedene nützliche Einstellungen, über die wir ausführlich erzählen:
-
32 Farbpaletten;
-
mehr als 30 Konfigurationsoptionen;
-
10 Effekte, die zu Bildern hinzugefügt werden können;
-
32 Dämpfungseffekte;
-
24 Animationsarten;
-
unbegrenzte Anzahl von Dias;
-
es gibt die Möglichkeit, Links zu Dias anzugeben;
-
es gibt die Möglichkeit, separat die Animationsarten für die Webseite und die mobile Version festzulegen;
-
es gibt die Möglichkeit die Größen des Sliders in Pixel oder als Prozentsatz festzulegen;
-
Darstellung und Animation von Bildunterschriften.
Führen Sie, bitte, die folgenden Schritte aus, um die Slider-Einstellungen zu ändern:
-
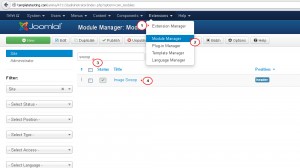
Gehen Sie in den Bereich Erweiterungen (Extensions) -> Modulmanager (Module Manager) im Control Panel Joomla . Finden Sie Image Swoop in der Modulliste und öffnen Sie es:
-
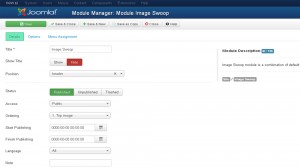
Im Tab Details (Details) können Sie den Titel des Moduls (title), Position (position), Status (status), Anzeigereihenfolge (ordering), Sprache (language) usw. (allgemeine Moduleinstellungen) festlegen:
-
Im Tab Optionen (Options) gibt es 3 Bereiche:
-
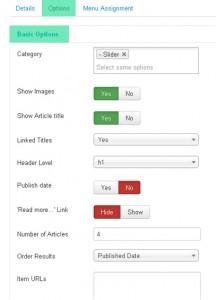
Im Bereich Hauptoptionen (Basic options) sind Einstellungen der Kategorien des Sliders und der Beiträge von diesen Kategorien verfügbar. Hier können Sie jegliche Kategorie auswählen, die Beiträge mit den Bildern für die Darstellung im Slider enthält (Buttons "Details" anzeigen/ausblenden, die Anzahö von angezeigten Beiträgen (Bildern) und ihre Reihenfolge auswählen, Links zu Titeln des Sliders usw. hinzufügen):
-
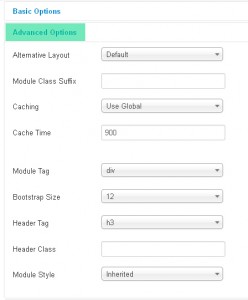
Im Bereich Erweiterte Optionen (Advanced Options) sind Einstellungen des Layout-Moduls verfügbar. Hier können Sie das Suffix der CSS Klasse angeben, um das Modul individuell zu gestalten. Sie können auch Modul-Caching steuern, bootstrap Größe (Anzahl von Spalten, die das Modul besetzt), HTML Tags für Titel/Header, CSS Klassen usw. ändern:
-
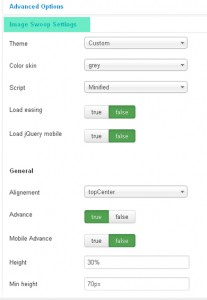
Im Bereich Image Swoop Einstellungen (Image Swoop Settings) sind die Moduleinstellungen verfügbar. Lassen Sie uns sie ausführlich anschauen.
-
Einstellungen Layout (Layout):
-
Thema (Theme). Wählen Sie die Image Swoop Gestaltung aus. Um die Option "Custom" nutzen zu können, sollen Sie die Datei camera.css in den CSS Katalog auf dem Server hochladen.
-
Farbschema (Color skin). Wählen Sie die gewünschte Farbe für Elemente des Sliders aus der DropDownListe aus.
-
Skript (Script). Wählen Sie das hochgeladene Skript aus. Um die Option "Custom" nutzen zu können, sollen Sie die Datei camera.js in den templates/your_template/js Katalog auf dem Server hochladen.
-
Bibliothek Hochladen von Dämpfungseffekten (Load easing). Installieren Sie den Wert false, wenn diese Bibliothek von Vorlagendateien hochgeladen wird.
-
Hochladen jQuery für mobile Geräte (Load jQuery mobile). Installieren Sie den Wert false, wenn diese Bibliothek von Vorlagendateien hochgeladen wird.
In der Demoversion der Webseite haben wir einige Moduleinstellungen “Image Swoop” geändert. Sie können Ergebnisse auf dem Bildschirmfoto unten sehen:
1) Thema (Theme) – Standardmäßig (Default); 2) Farbschema (Color Skin) – magenta.
1) Thema (Theme) – Benutzerdefiniert (Custom).
-
-
Allgemeine (General) Einstellungen:
-
Ausrichtung (Alignment). Wählen Sie die Ausrichtung des Sliders auf der Seite aus.
-
Automatische Wiedergabe (Advance). Wählen Sie diese Einstellung aus, um automatische Änderung von Dias (Funktion für automatische Wiedergabe des Sliders) aktivieren oder deaktivieren.
-
Automatische Wiedergabe für mobile Geräte (Mobile Advance). Es ist die Funktion für automatischen Bildlauf auf mobilen Geräten.
-
Höhe (Height). Legen Sie den gewünschten Höhenwert von Dias (Sie können Pixel (px) oder den Prozentsatz (%) verwenden) fest.
-
Minimalhöhe (Min height). Legen Sie den gewünschten den Minimalwert der Höhe für Dias (entweder Pixel oder Prozentsatz) fest.
-
Überlagerung (Overlayer). Es legt eine Schutzschicht aufs Bild im Slider, damit die Webseitenbesucher es mit der rechten Maustaste nicht verschieben können.
-
Überlagerungsbild (Overlay image). Wählen Sie ein Überlagerungsbild aus der DropDownListe aus.
-
Porträt (Portrait). Wählen Sie diese Option, falls Ihr Slider als Porträt verwendet wird.
In der Demoversion der Webseite haben wir einige allgemeinen Moduleinstellungen “Image Swoop” geändert. Sie können Ergebnisse auf dem Bildschirmfoto unten sehen:
1) Ausrichtung (Alignment) – topCenter; 2) Höhe (Height) – 30%; 3) Überlagerung (Overlayer) – verwenden (true); 4) Überlagerungsbild (Overlay image) – pattern_7; 5) Porträt (Portrait) – verwenden (true) (wirkt auf die Bildbreite).
Achten Sie: Allgemeine Einstellungen (General settings) (außer automatischer Wiedergabe und Höhe) funktionieren nur mit dem Thema des Image Swoop Moduls standardmäßig.
-
-
Einstellungen für das Hochladen (Loading):
-
Icon für das Hochladen (Loader). Wenn Sie animiertes Symbol für das Hochladen (loader) zur Diashow hinzufügen möchten, wählen Sie dann den Icon-Typ für das Hochladen aus der DropDownListe (Disk (Pie) oder Band (Bar)) aus.
-
Disk-Durchmesser (Pie diameter). Legen Sie den gewünschten Disk-Durchmesser fest.
-
Disk-Position (Pie position). Legen Sie die Position des Icons für das Hochladen fest.
-
Richtung des Bandes (Bar direction). Legen Sie die Animationsrichtung des Icons für das Hochladen fest.
-
Position des Bandes (Bar position). Legen Sie die Position des Icons für das Hochladen fest.
-
Farbe des Icons (Loader color). Legen Sie die gewünschte Farbe des Icons für das Hochladen fest.
-
Hintergrundfarbe des Icons (Loader BG color). Legen Sie die gewünschte Hintergrundfarbe des Icons für das Hochladen fest.
-
Transparenzgrad des Icons (Loader opacity). Legen Sie den Transparenzgrad des Icons für das Hochladen.
-
Einzug des Icons (Loader padding). Legen Sie die Größe des leeren Bereiches um das Icon herum in Pixel (zwischen dem Icon und seinem Hintergrund) fest.
-
Animierter Teil des Icons (Loader stroke). Die Breite des Icons entweder Disk oder Band. Achten Sie, bitte, darauf, dass die Breite des animierten Teils für das Icons als Disk weniger als die Hälfte des Disk-Durchmessers sein muss.
In der Demoversion der Webseite haben wir einige Einstellungen zum Hochladen des “Image Swoop” Moduls geändert. Sie können Ergebnisse auf dem Bildschirmfoto unten sehen:
1) Icon für das Hochladen (Loader) – Disk (pie); 2) Disk-Durchmesser (Pie diameter) – 50; 3) Disk-Position (Pie position) – unten rechts (rightBottom); 4) Farbe des Icons (Loader color) – #00F5B8; 5) Hintergrundfarbe des Icons (Loader BG color) – #FF7094; 6) Transparenzgrad des Icons (Loader opacity) – .6; 7) Einzug des Icons (Loader padding) – 2; 8) Animierter Teil des Icons (Loader stroke) – 7.
-
-
Einstellungen für die Animation (Animation):
-
Spalten (Cols). Legen Sie die Anzahl von Spalten in der Animation fest.
-
Zeilen (Rows). Legen Sie die Anzahl von Zeilen in der Animation fest.
-
Teilspalten (Sliced cols). Legen Sie die Anzahl von animierten Teilen fest. Wenn Sie den Wert 0 festlegen, wird der Wert verwendet, der im Feld Spalten (Cols) festgelegt wurde.
-
Teilzeilen (Sliced rows). Legen Sie die Anzahl von Zeilen für animierte Teile fest. Wenn Sie den Wert 0 festlegen, wird der Wert verwendet, der im Feld Zeilen (Rows) festgelegt wurde.
-
Dämpfung (Easing). Wählen Sie den Dämpfungseffekt für die Animation aus.
-
Dämpfung auf mobilen Geräten (Mobile Easing). Wählen Sie den Dämpfungseffekt auf mobilen Geräten aus.
-
FX. Wählen Sie den FX Effekt aus. Sie können mehr Effekte nutzen, indem Sie sie durch Komma, zum Beispile, "simpleFade, scrollRight, scrollBottom" trennen.
-
FX für mobile Geräte. Wählen Sie den FX Effekt für mobile Geräte aus. Wenn Sie die gleichen Effekte für die Webseite und ihre mobile Version nutzen möchten, lassen Sie dann dieses Feld leer.
-
Grid Unterschied (Grid difference). Dieser Wert muss weniger als die Übergangszeit (Transition) damit Gridblöcke sich langsamer als Teile darstellen können.
-
Undurchsichtigkeit von Gridblöcken (Opacity on grid). Wählen Sie, ob der Dämpfungseffekt auf Blöcke und Teile verwendet muss. Wenn Ihre Diashow über dem gesamten Bildschirm oder groß ist, ist es empfohlen, den Wert False zu installieren, um Effekte fließend darzustellen.
-
Zeit (Time). Wert in Millisekunden zwischen dem Ende des Übergangseffektes und dem nächten.
-
Übergangszeit (Transition period). Es definiert die Dauer des Übergangseffektes in Millisekunden.
-
-
Einstellungen für Navigation und Steuerung (Navigation and controls):
-
Pause, sobald der Cursor darüber ist (Pause on Hover). Pause, sobald der Cursor über dem Slider ist. Die Einstellung ist nicht verfügbar, wenn Sie sich die Webseite auf mobilen Geräten schauen.
-
Navigation und Steuerung (Navigation and controls). Wählen Sie diese Einstellung, wenn Sie die Navigationsbuttons auf dem Slider darstellen möchten.
-
Navigation, sobald der Cursor darüber ist (Navigation on hover). Wählen Sie diese Einstellung, wenn Sie die Navigationsbuttons darstellen möchten, sobald der Cursor nur über den Dias ist.
-
Navigation auf den mobilen Geräten (sobald der Cursor darüber ist) (Navigation on hover (Mobile)). Wählen Sie diese Einstellung, wenn Sie die Navigationsbuttons auf mobilen Geräten darstellen möchten, sobald der Cursor nur über den Dias ist.
-
Paginierung (Pagination). Wählen Sie die Einstellung, wenn Sie die Anzahl (Nummerierung) von Dias darstellen möchten.
-
Wiedergabe / Pause (Play/pause). Wählen Sie die Einstellung, wenn Sie die Buttons für Wiedergabe und Pause darstellen möchten.
-
Пауза при нажатии (Pause on click). Wählen Sie die Einstellung, wenn Sie den Slider mit dem Mausklick stoppen möchten.
-
Vorschaubilder (Thumbnails). Wählen Sie die Einstellung, um die Vorschaubilder von Dias darzustellen. Als Vorschaubilder werden die Bilder dargestellt, die in XSmall hochgeladen wurden.
-
-
Einstellungen für die Bildunterschrift (Caption) von Dias:
-
Bildunterschrift darstellen (Display Caption). Wählen Sie die Einstellung, um die Bildunterschrift von Dias darzustellen.
-
Animation der Bildunterschrift (Caption Animation). Wählen Sie diesen Animationstyp der Bildunterschrift.
-
-
-
Jetzt ist das Tutorial zu Ende. Jetzt können Sie selbst die Moduleinstellungen “Image Swoop” in Joomla 3.x steuern.