- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
Joomla. Wie arbeitet man mit dem Modul “DisplayNews ”
Juni 2, 2012
Der Joomla-Modul Display News ist eine flexible, intuitive und leistungsstarke Lösung, um Inhalte auf Ihrer Joomla-Seite zu veröffentlichen.
Installation
Wenn Ihr Template diesen Modul hat, finden Sie ihn dann im /sources/modules/ Ordner Ihres Template-Paketes. Sonst laden Sie ihn von http://extensions.joomla.org/extensions/news-display/articles-display/frontend-news/736 runter.
Im Joomla Adminbereich gehen Sie auf Extensions/Erweiterungen -> Extensions manager/ Erweiterungsmanager -> Install -> Upload Package File/ Paketdatei hochladen . Drücken Sie auf “Browse/Durchsuchen” und fahren Sie mit dem Maus zum DisplayNews.zip Ordner, der sich auf Ihrem Computer befindet. Drücken auf “Upload & Install” und warten Sie, bis der Modul erfolgreich installiert wird.
Wenn Sie nichts gegen der Ersetzung Ihren aktuellen Inhalt durch die Beispieldateien von Live-Demo haben, folgen Sie das http://info.template-help.com/help/phpmyadmin-how-to-import-sample-data-dump-file.html
Sonst müssen Sie den Modul manuell zu erstellen. Im Menü gehen Sie auf Extensions -> Module manager(Erweiterungen -> Modulmanager) und klicken Sie auf New/Neu. Unten Select a Module Type klicken Sie auf DisplayNews.
Einstellungen
Der DisplayNews Modul hat mehr Optionen. Der beste Weg die kennenzulernen ist einen neuen Modul zu erstellen und einfach mit den Optionen zu spielen. Öffnen Sie die Dokumentationsdatei, die mit dem Joomla Template geliefert wird. Dort finden die Tabellen mit allen Moduln und kopieren Sie die. Auf der Modul- Konfigurationsseite fügen Sie die kopierende in die entsprechenden Felder ein:
- Title/Titel;
Z.B. Home articles
- Module Position/ Modulposition ;
Z.B. user-6 etc
- Module Class Suffix/ Modul-Klassen-Suffix (es befindet sich auf Advanced Options/ Erweiterten Optionen -> Module Class Suffix/ Modul-Klassen-Suffix)
Z.B. -home
Eigentlich liegt es ganz bei Ihnen, wie die Optionen eingestellt werden. Wenn Sie mit der Maus auf jeder Option bewegen, erscheint sich eine kurze Tätigkeitsbeschreibung jeder Option. Lassen wir uns einen kurzen Blick auf einige der Optionen werfen:
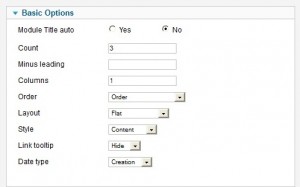
Basic Options/ Grundoptionen
- Count: geben Sie die Anzahl von Elementen, die Sie in diesem Modul darstellen möchten, an (0 für unbegrenzt); Z.B. 3
- Columns: legt fest, wie viele Elementen pro Zeile angezeigt werden; Z.B.1 usw
- Order bestimmt die Reihenfolge Ihren Artikel. Z.B. “Order” bedeutet, dass Ihre Artikel nach der Spalten-Anordnung, die im Artikel Manager eingegeben wird, geordert werden;
- Layout bestimmt den Stil , um den Inhalts-Elemente darzustellen; Z.B. Flat
- Date type Hier können Sie den Datentyp zur Darstellung und Filter auswählen
Z.B. Creation
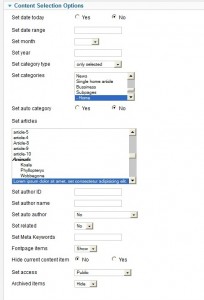
Inhalt-Auswahl Optionen
- Set category type / Kategorietyp festlegenstellen Sie auf ”only selected”; (ausgewählt)
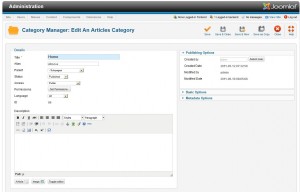
- Wenn Sie Set categories / Kategorie festlegen auf eine oder einige Kategorien setzen, bedeutet das, dass Sie die Elementen nur aus die bestimmte Kategorie anzeigen lassen. Die Kategorie erstellen Sie auf Content/Kontent -> Category manager/ Kategoriemanager ->Add New Category/Neue Kategorie hinzufügen . Dort wählen Sie den Titel der Kategorie, die Alias aus, setzen Sie den Status auf published/ veröffentlich und klicken Sie danach auf den Schalter Save/Speichern . Jetzt erscheint sie in der Liste.
- Set articles / Beiträge festlegen wählen Sie den Beitrag, der sich unten Content -> Article manager befindet. Normalerweise ist es der gleiche Wert wie in Count;
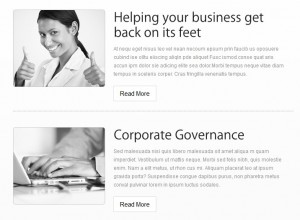
Hier ist ein Beispiel des Beitragsinhaltes (es ist empfohlen, dass ein Bild vor den Intro-Text steht und der Intro-Text vom restlichen Inhalt durch den Button "Read More/Weiter Lesen " voneinander getrennt wird) :
Titel Optionen
- Show Article Title/ Beitragstitel anzeigen Sie können den Beitragstitel ein-/ausblenden;
- Title Linkable es stellt den Titel als Link dar;
- Title Tool Tip prefix;
- Filter and Limit Title/ Filter und limitierter Titel es löscht HTML-Formatierungen und Sonderzeichen im Intro-Text (einer vor dem Button "ReadMore/WeiterLesen").
- Length limit title/Länge der limitierte Titel es erweitert die Länge der Beitragstitel je nach den angegebenen Wert.
Text Optionen
- Text hier wählen Sie wie der Inhalt angezeigt werden soll. Z.B. Intro Only
- Text Linkable hier können Sie Ihren Intro Text in anklickbare URL umwandeln
- Text Format hier können Sie HTML-Formatierungen und Sonderzeichen im Intro-Text löschen.
- Limit Text hier können Sie den angezeigten Text begrenzen.
- Limit text length es limitiert Ihren Text anhand der Anzahl der Zeichen, Z.B. 100
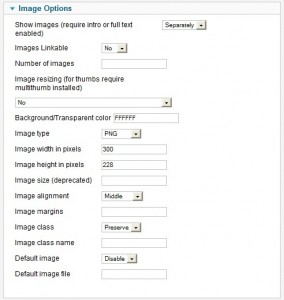
Image Options / Bild Optionen hier konfigurieren Sie die Bilder, die in Ihrem Beitrag benutzt werden: Sie zu aktivieren/deaktivieren, sie anklickbar/nicht klickbar zu machen (führt nach zur Volltextversion eines Beitrags); die Anzahl der Bilder anzugeben (lassen Sie einfach das Feld leer, wenn Sie alle Bilder anzeigen möchten).
Wenn Sie Show images/ Bilder anzeigen zum Beispiel auf "Separately/ Separat " stehen lassen, können Sie den Modul festlegen, dass er nun den Intro-Images Titel und den Titel ohne Einführung oder die Volltextversion anzeigt.
Beachten Sie bitte, wenn Sie die Optionen für Image Re-Sizing aktivieren müssen, installieren Sie als erstes das Bild-Plugin BK-Thumb für Joomla.
Kategorie Optionen
- Category Name (Name der Kategorie) hier aktivieren/deaktivieren Sie die
- Category Linkable hier können Sie Ihren Name der Kategorie in einen Link umwandeln
- Text more / Text mehres ist den Text, der im WeiterLesen Link vom ganzen Modul angezeigt wird
- Show more category auto/ automatisch mehr Kategorie anzeigen
Wenn es auf YES/Ja gestellt wird, erstellen Sie den Link, der zur Liste von gesamte Elementen führt;
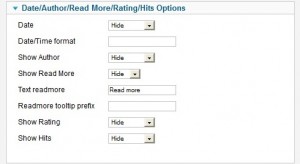
Datum/Autor/Weiter Lesen/ Bewertungen/Hits Optionen
- Date (Datum) hier ein-/ausblenden Sie das Datum des Beitrags;
- Date/Time format (Datum/Zeit Format) es kontrolliert wie Ihr Datum und Time darstellt werden. Für Mehr Information lesen Sie das durch:
http://php.net/manual/en/function.strftime.php
Z.B. %a, %B %d
Für Standardformat lassen Sie das Feld leer;
- Show Author/Autor anzeigen den Autor des Beitrags ein-/ausblenden;
- Show Read More/ WeiterLesen anzeigen hier ein-/ausblenden Sie den Button und in der weiteren Option Text readmore legen Sie den Text für diesen Button fest;
- Readmore tooltip prefix (Präfix vom Weiterlesen-Tooltip) lesen Sie bitte das durch http://docs.joomla.org/How_to_add_tooltips_to_your_Joomla!_website;
- Show Rating/Hits Bewertungen/Hits vom User anzeigen oder ausblenden;
Scroll Optionen
- Scroll hier können Sie die Beiträge scrollen zu lassen;
- Geben Sie die Höhe vom Scroll; und
- die Scrollgeschwindigkeit ein;
- Scroll delay (Scroll-Verzögerung) hier legen Sie die Verzögerung zwischen zwei Scroll-Zuständen in Millisekunden fest;
- Lassen Sie Ihre Blätterleisten bei Mouseover verzögern;
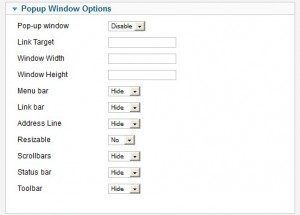
Popup Window Options: (PopUp-Fenster Optionen) hier können Sie ein Pop-Up in diesem Modul aktivieren/deaktivieren, die URL für das Pop-Up die Höhe und Breite vom PopUp-Fenster in Pixels eingeben.
Item ID Options. (Optionen von einzigartiger ID) Mithilfe von Itemid wird es entscheiden, welche Module und Templates auf der Seite angezeigt werden sollen. Damit die andere Module im HauptInhalt angezeigt werden, weisen hier auch eine itemID mit dem Modul zu
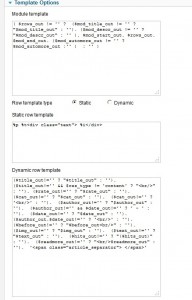
Template Optionen Es gibt dort eine statische und dynamische Filterung, um es zu stylen. Mit Hilfe von Static und Dynamic raw templates (statische und dynamische RAW-Template) ist es möglich Ihre eigene Produktion zu erstellen:
Damit Sie die Syntax von statische und dynamische Template-Befehle ansehen können, fahren Sie mit ihrer Maus über sie.
Für das Statische RAW-Template (einfacher) verwenden Sie
%s – wenn Sie einen Bereich hinzufügen möchten,
%c – Kategorie,
%d – Datun,
%a – Autor,
%t – Titel,
%h – Hits,
%i – Intro Text,
%f – Volltext
%m – weiterlesen
etc
Um das StandardTemplate zurückzusetzen, löschen Sie einfach alle Felder und speichern Sie die Änderungen. Dann öffnen Sie das, um sicher zu stellen, dass alles in den Ausgangszustand ist.
Integration Options/ Integrationsoptionen Wenn Sie, zum Beispiel, mit BK-Multithumb arbeiten, aktivieren Sie “Prepare Content plugins” , um Vorbereitung Plugins zu unterstützen
Advanced Options/ Erweiterte Optionen
- Module Class Suffix/ Modul-Klassen-Suffix hier können Sie für den Modul ein CSS Suffix festzulegen
- Caching Use Global/No Caching. Legen Sie fest, ob der Inhalt dieses Moduls im Cache zwischengespeichert werden soll.
Die Einstellung "Use Global" hat die Cache Einstellungen von Globale Konfiguration.. - Cache Time Die Zeitspanne in Minuten, bevor das Modul erneut zwischengespeichert wird.
Legen Sie unten Links bei Menu Assignment -> Menu Selection fest, auf welchen Seiten das Modul überhaupt sichtbar sein soll. Stellen Sie sicher, dass der Modulstatus auf Published/Veröffentlich steht. Klicken Sie den Schalter Save/Speichern.
Unten ist ein Beispiel, wie die Inhaltselemente innerhalb dieses Moduls aussehen sollen:
Die Unterstützung für den „DisplayNews“ Modul erhalten Sie hier http://joomla.rjews.net/forum.
Sehen Sie jetzt das ausführliche Video-Tutorial an: