- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
Joomla. Quickstart-Anleitung
September 13, 2012
-
Inhaltsverzeichnis
-
- Vorbereitungen
- Die komplette Installation (Joomla Engine/Framework/Joomla Theme/Beispieldateien)
- Installation von Joomla Theme mit Beispieldateien
- Template Installation
- Beispieldateien Installation
- Einstieg wenn Sie schon die Seite haben
- Framework installation
- Template Installation
- Template Aktivierung
- Erweiterungen von Drittanbietern installieren
- K2 Komponent
- Moduls Einstellungen
- Bilder Vorschau
- Menü installieren
- Wie fügt man neuen Custom HTML Moduls im Template hinzu
- Fazit
-
Vorbereitungen
-
Bevor Sie das Joomla Template führen, sollten Sie Vorbereitungen vornehmen.
-
Als erstes laden Sie bitte Joomla Engine von offizielle Webseite und http://joomla.org hoch.
Schauen Sie bitte die Anforderungen für Template Software an und stellen Sie sich sicher, dass Sie die letzte Version von Joomla heruntergeladen haben.
In der Download Seite gibt es die letzte Version von Joomla 2.5.
Falls Sie die frühere Versionen brauchen, drücken Sie auf diesen Link Andere Joomla-Pakete herunterladen
-
Nach dem Download entpacken Sie die Dateien. Das erreichen Sie mit Hilfe von Standard Archiv-Manager oder über Anwendungen wie WinZip (Windows) oder Stuffit Expander (MAC).
-
Danach erstellen Sie eine Datenbank um Joomla CMS Dateien zu speichern. Erreichen Sie das über den Hosting-Control Panel oder phpMyAdmin (falls Sie mit Lokal Server arbeiten). Die ausführliche Tutorial lesen Sie hier: Wie erstellt man eine Dateibank.
-
-
Die komplette Installation (Joomla Engine/Framework/Joomla Theme/Beispieldateien)
-
Diese Installationsoption macht man, wenn es keine Joomla-Installation auf dem Server gibt. Im fullpackage.zip Archiv, den wir in diesem Anleitung benutzen, gibt es Joomla Engine und das Theme, deswegen brauchen Sie nicht Joomla CMS Pakete separat hochladen.
-
Nach dem Download und Entpacken des Templates laden Sie das Archiv joomla/fullpackage.zip über eine FTP-Software wie Filezilla oder den Dateimanager von Hosting-Control-Panels. Falls Sie Schwierigkeiten haben, lesen Sie dieses ausführliche Tutorial durch: Wie ladet man Dateien.
-
Danach laden Sie bitte die Datei joomla/unzip.php von Template Paket auf dem gleichen Verzeichnis wie den vorigen Archiv hoch.
-
Als nächstes öffnen Sie bitte Ihre Website im Browser und fügen Sie den Dateiname – unzip.php in der URL hinzu. Es sollte so aussehen:
yourwebsite.com/unzip.php -
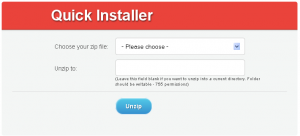
Das Ergebnis diese Mühe sollte dann wie folgt aussehen:
-
Per DropDown-Feld “Choose your zip file” (Wählen Sie Ihre ZIP-Datei) wählen Sie fullpackage.zip aus und klicken auf “Unzip” (Entpacken). Dateien werden auf Ihrem Server im gleichen Verzeichnis entpackt. Dieser Prozess dauert ein bisschen.
-
Nach erfolgreicher Entpacken erscheint sich die Liste den Dateien. Im Browser öffnen Sie bitte Ihre Webseite, – yourwebsite.com und starten Sie die Joomla Installation.
-
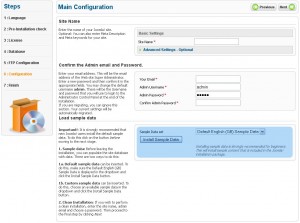
Im Schritt 6 Ihrer Installation – “Main Configuration”(“ Hauptkonfiguration”) müssen Sie auf den Schalter “Install Sample Data” (Beispieldateien installieren) drücken.
Es ist sehr wichtig Beispieldateien zu installieren. Bitte ignorieren Sie diesen Schritt nicht!
-
Nach erfolgreicher Installation wird automatisch das Template mit dem Standardinhalt auf Ihrer Webseite aktiviert. Sein Ansicht wird gleich wie beim Template Vorschauseite sein.
Sehen Sie jetzt das ausführliche Video-Tutorial an: Joomla Template Quick-Installer
Lesen Sie bitte die folgende Tutorials durch, falls Sie mit Joomla 1.6/1.7 Engine und Template arbeiten:
- Wie installiert man Joomla 1.7 Engine
- Joomla 1.7. Wie installiert man ein Template
- Wie installiert man Joomla 1.6 Engine
- Wie installiert man Joomla! 1.6 Template
Lesen Sie bitte die folgende Tutorials durch, falls Sie mit Joomla 1.5 Engine und Template arbeiten:
Installation von Joomla Theme mit Beispieldateien
Diese Installation-Option benutzt man falls Sie ein installierte Joomla CMS auf dem Server haben und Joomla Theme mit Beispieldateien installieren möchten. Mit Beispiel Dateien die ähnliche Ansicht Ihrer Joomla Webseite wie bei der Template-Vorschauseite mit alle Beispielartikel, Moduln und Site-Prüfungen.
VORSICHT: Beim Import den Beispieldateien von Joomla Theme alle bestehende Joomla Website-Einstellungen, Moduln und Artikel überschrieben! Sie können den nächsten Schritt überspringen, wenn Sie schon eine fertige Joomla Webseite haben und nun das Theme installieren möchten.
Template Installation
Als erstes installieren Sie das Joomla Template und Framework. Das erreichen Sie über den Joomla Adminbereich. Um das Template zu installieren, führen Sie bitte die Anweisungen von Einstieg wenn Sie schon die Seite haben Abschnitt dieser Anleitung aus
Unsere Templates werden mit Musterseiten, Moduln und Konfigurationseinstellungen geliefert. Das bedeutet, dass Sie nun die Moduln installieren und konfigurieren sollen, um das Template ähnlich wie beim Vorschau zu bekommen
Installation von Beispieldateien
Sie sollen die dump.sql Datei installieren, damit Ihre Site wie Demo ähnlich aussieht.
Beachten Sie bitte: Installieren Sie die SQL-Datei mit den Beispieldateien nur nach erfolgreicher Installation von zusätzliche Module und Komponente
VORSICHT: Importieren Sie die .sql Datei NUR wenn Sie KEINE Inhalt, Artikeln, Moduln usw. auf Ihrer installierten Joomla! CMS erstellt haben. Dieser Schritt löscht alles was Sie für Ihre Seite schon gemacht haben. Sonst gehen Sie direkt zum – “Template Moduln konfigurieren manuell” Schritt
Um die dump.sql Datei zu installieren, machen Sie das folgendes:
Bevor die Dump importiert wird, stellen Sie sicher, dass Sie das Standard-Präfix von Datenbank in der Dump-Datei (“jos_”) auf das Tabellen-Präfix, das in Ihrer Joomla Datenbank ist, geändert haben. Um das Datenbank-Präfix Ihrer Joomla zu finden, loggen Sie sich im Joomla Admin ein, “Global Configuration” (Konfiguration)-> “Server” und finden Sie “Database Tables Prefix” (Tabellen-Präfix von Datenbank).
Danach öffnen Ihre dump.sql über einen Text-Editor (lieber Dreamweaver oder Notepad) und ersetzen Sie dort alle Fälle von “jos_” durch das Datenbank-Präfix Ihrer Joomla mit Hilfe von Option „Finden und Ersetzen“ (normalerweise Ctrl+H Hot Key). Z.B.: xyz_
- Öffnen Sie Ihre PhpMyAdmin (Es gehört zum Hosting Control Panel).
- Wählen Sie die Datenbank, die Sie für Joomla!CMS erstellt haben, aus.
- Wählen die “IMPORT” Option und klicken Sie auf den Schalter “Browse“
- Finden den “sources” Ordner des Templates und wählen Sie die dump.sql Datei aus.
- Drücken Sie auf “GO/LOS“.
Um die Installation von Beispieldateien zu beenden, öffnen Sie bitte das Template-Pakete, gehen Sie zum “sources/to root directory/” Verzeichnis und laden Sie seinen Inhalt auf dem Joomla Installationsverzeichnis.
Lesen Sie bitte dieses Tutorial um die oberen Schritten mit PhpMyAdmin zu erreichen.
Einstieg wenn Sie schon die Seite haben
Framework Installation
Aufgrund der häufigen Framework-Updates haben wir kein Framework-Paket im Template-Paket reingetan. Laden Sie bitte die letzte Version vom Gantry Framework Paket von offizielle Webseite http://www.gantry-framework.org/download herunter.
Beachten Sie bitte, dass Gantry Framework für Joomla 2.5 heruntergeladen wird. Das Paket sollte so heißen: gantry_joomla_framework-###.zip
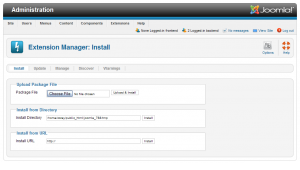
Für der Installation von Gantry Framework öffnen Sie den Joomla Adminbereich und gehen Sie auf “Extensions/Erweiterungen > Extensions Manager/Erweiterungsmanager“.
Im “Upload Package File” drücken Sie auf Browse/Durchsuchen und laden Sie das heruntergeladenen Zip-Paket hoch
Template Installation
Installation über den Joomla! CMS Erweiterungs-Manager:
- Im Admin Bereich Ihrer Joomla! Webseit gehen Sie auf Extensions/Erweiterungen – Extensions Manager/Erweiterungsmanager.
- Im Bereich “Upload package file” drücken Sie auf dem Button “Browse/Durchsuchen“.
- Finden Sie das theme###.zip Archiv vom Joomla “joomla” Ordner Ihres heruntergeladenen Template-Paketes. Klicken auf Open/Öffnen und danach auf “Upload/Hochladen & install/Installieren“.
Template Aktivierung
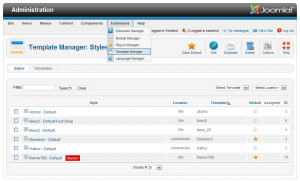
Wenn Sie mit der Installation fertig sind, sollen Sie sie aktivieren. Öffnen den Admin Bereich, danach gehen Sie auf “Extensions/Erweiterungen – Template manager“.
Dann wählen Sie das neu installierte Template mit dem Drück auf dem Button “Make Default” in der oberen rechten Ecke. Das macht Ihr Template für Ihre Seite als default.
Den Drück auf dem Name des Templates führt Sie auf die Seite von Template-Einstellungen. Dort müssen Sie das Template mit den Websiteseiten zuweisen. Um das zu tun, klicken Sie auf dem Button “Toggle Selection” (Auswahl umkehren) im “Menus assignment” (Zuweisung des Menüs) Bereich.
Erweiterungen von Drittanbietern installieren
Das Template können sich einige Moduls befinden, die die Standard Joomla!-Installation nicht hat. Installieren Sie die manuell. Um das zu tun, folgen Sie den Schritt 1 dieses Dokuments.
- Im Joomla! Adminbereich gehen Sie auf “Extensions/Erweiterungen – Extensions Manager/ Erweiterungsmanager “.
- Drücken Sie den Button “Browse/Durchsuchen” und wählen das Erweiterungspaket im “sources” Ordner des Templates.
- Drücken Sie den Button “Upload & Install” (Hochladen & Installieren).
- Danach gehen Sie auf der “Extensions – Module manager” Seite. Der neu installierte Modul erscheint sich in der Modulliste.
Öffnen den Modul und legen Sie die Konfigurationsoptionen je nach die Tabelle von Modulkonfiguration fest.
K2 Komponente
K2 ist eine Joomla-Inhaltskomponente mit Content-Management-Funktion, die JoomlaWorks gestaltet hat. Es bietet Ihnen eine Menge einfache Möglichkeiten um Ihren Inhalt zu bearbeiten. Sie können Seiten mit dem Stil von einem Blog, Katalog, Verzeichnis, einer Zeitschrift auf einem Inhalt zu öffentlichen. Alles auf einer Seite!
- Finden Sie K2-Komponente im Order “sources”
- Installieren Sie K2 via Joomla “Extension Manager/ Erweiterungsmanager “
- Öffnen “K2 dashboard ” auf Joomla Menü
- In der rechten oberen Ecke vom k2 Dashboard drücken Sie auf den Button “Import Joomla! Content” (Joomla! Inhalt importieren).
- In der rechten oberen Ecke vom k2 Dashboard drücken Sie auf „Parameters“ Icon und legen Sie Ihre Standard-Kriterien für ALLE K2-Elemente fest.
Beachten Sie bitte: Schritt 4. Import vom Joomla Inhalt in K2 macht man um die Joomla-Artikel in K2 zu übertragen. Überspringen Sie diesen Schritt, wenn Sie keine Joomla Artikel haben
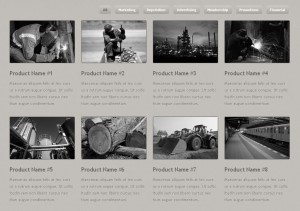
Portfolio Seite
Templates, die auf Joomla Framework basieren, haben eine Portfolio Seite mit animierten Optionen. Die Seite kann den Name Products/Produkten, Services/Dienst usw haben.
Um die Portfolio Seite zu erstellen, machen Sie bitte folgendes:
- Öffnen Sie den Joomla Adminbereich
- Gehen Sie auf Components/Komponente > K2 > Categories/Kategorien
- Erstellen Sie eine neue Kategorie mit Portfolio-Elementen
- Fügen Sie die Elementen zur Portfolio Kategorie hinzu. Beachten Sie bitte, dass jedes Portfolio-Element als Bild zugeweisen werden soll. Sonst funktioniert die Sortierung nicht
- Für jedes Element geben Sie Tags an.Die Tags von Elementen werden in der Galerie oben als Sortierung-Buttons dargestellt.
- Erstellen Sie eine neue leere Kategorie, die mit keinen Elementen zugeordnet ist.
- Im Hauptmenü von Joomla Admin wählen Sie Menus/Menüs > Main Menu/Hauptmenü
- Fügen Sie ein neues Menüelement ein. Wählen Sie den Typ aus: K2 > Categories/Kategorien
- Auf der Edit Menu item (Menüelement bearbeiten) Seite schauen Sie die rechte Spalte an.
- Im Grundoptionen Tab wählen Sie 2 Kategorien aus: Portfolio und Blank (Leere)
- Im Layout options for multiple category (Layout-Optionen für die Multi-Kategorien-Auswahl) Bereich wählen Sie das Template Portfolio aus
- Legen Sie die gewünschte Werte in Primary count und Columns/Spalten fest.
- Im Page display Options (Seitenanzeigeoption) Tab geben Sie ein Klassensuffix der Seite ein: port
- In der rechten oberen Ecke drücken Sie auf den Save/Speichern Button um die Änderungen zu speichern
Moduls Einstellungen
- Im Joomla! Admin Bereich gehen Sie bitte auf “Extensions/Erweiterungen – Module Manager“;
- Öffnen Sie den jeden Modul von der Liste der verwendeten Module, weisen Sie ihn mit den benötigen Standort und geben Sie die Konfigurationsoptionen von der Tabelle Modules Configuration/ Modulkonfiguration an.
Beachten Sie bitte, dass jedes bestimmte Joomla Template seine eigene Einstellungen hat. Es gibt verschiedene Moduls, ihre Typen, Positionen, Klassensuffix, Reihenfolge und zugewiesenen Seiten in jedem Template. Bitte öffnen Sie die Dokumentation, die mit dem Template geliefert wird. Gehen zum Getting started if you have the site up->Modules Configuration (Einstieg wenn Sie schon die Seite haben -> Modulkonfiguration) und lesen Sie die Anweisungen für Ihr Template.
- Wenn Sie alle benötige Änderungen vorgenommen haben, speichern Sie die Werte für jeden Moduln mit dem Drück auf den Button “Save & Close“(Speichern & Schließen) in der oberen rechten Ecke.
Wenn es in dieser Tabelle keinen Modul für die obere Navigationsleiste gibt, lesen Sie bitte den Installing Menu/ Menü Installation Schritt dieser Anleitung.
VORSICHT: Standardmäßig hat die Joomla! 2.5 Installation nur ein paar installierte Moduln. Deswegen installieren Sie bitte alle benötige Moduls via Adminbereich Ihrer Seite, damit Ihre Joomla! Seite ähnlich wie unsere Live-Demo aussieht. Fügen Sie auch alle Menüpunkte und Artikel selbst ein.
Bilder Vorschau
Um die gleiche Bilder wie bei der Vorschauseite des Template darzustellen, gehen Sie bitte zum “sources/to root directory/” Ordner und kopieren Sie alle Ordnern in Ihrem Joomla! Installationsverzeichnis.
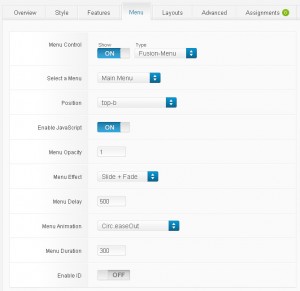
Menü Installation
Standardmäßig zeigt das Joomla Template die obere Navigationsleise mit Hilfe vom RockNavMenu Modul an. Man installiert diesen Modul gleich wie einen Drittanbieter-Modul – via den Joomla Adminbereich (Extensions/Erweiterungen > Extensions Manager/ Erweiterungs-Manager )
Den RockNavMenu Modul aktiviert und erstellt man auf der Template-Einstellungen Seite (Extensions > Templates Manager ). Wählen Sie Ihr Template aus und klicken Sie auf der erscheinenden Seite den Menu/Menü Tab.
Wie fügt man neuen Custom HTML Moduls im Template hinzu
Einige Templates haben die Custom HTML Moduls, die manuell installiert werden müssen.
HINWEIS: Wenn Sie die dump.sql Datei importiert haben, dann überspringen Sie diesen Schritt.Bevor Sie mit Custom HTML Moduls arbeiten, deaktivieren Sie bitte den Joomla WYSIWYG Editor.
Im Joomla! Adminbereich gehen Sie bitte auf Site > Global Configuration/ Globale Konfiguration. Dort finden Sie die Option “Default Editor/Standard Option” und wählen “No Editor/ Kein Editor” aus. Die Standard
Joomla! WYSIWYG Editors können den Code von Custom HTML Modul bearbeiten und setzen Sie dann direkt nen netten Fehler.- Danach gehen Sie auf Extensions > Module Manager. In der oberen rechten Ecke drücken Sie auf den „New/Neu“ Button.
- Wählen Sie “Custom HTML“;
- Im “Title/Titel” Feld geben Sie den Titel Ihres neuen Modules;
- Im “Position” Feld wählen Sie die richtige Stelle für den neuen Modul aus die obere Tabelle „Modules Configuration“ aus (Schritt 4);
- Im “Custom Output” Textbereich geben bitte Sie den HTML-Code, den es in der entsprechenden Datei vom “sources” Ordner gibt, ein. Der richtige Dateiname befindet sich in der Tabelle „Modules Configuration“ .
Fazit
Weiterführende Links
-