- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
JS Animated. Kontaktformular: Mögliche Probleme und ihre Lösungen
Oktober 5, 2015
Manchmal kann es sein, dass Sie alle notwendigen Dateien ersetzt haben. Sie sehen die Benachrichtigung “Ihre Nachricht wurde gesendet” (“Your message was sent”) oder umgekehrt “Entschuldigung, Ihre Nachricht konnte nicht gesendet werden” (“Sorry, the message couldn’t be sent”) und Sie erhalten kein Email. In diesem Tutorial zeigen wir, wie man das Problem mit dem Kontaktformular löst.
JS Animated. Kontaktformular: Mögliche Probleme und ihre LösungenVor allem brauchen Sie Firefox und Firebug Plugin, weil wir es in dieser Anleitung verwenden werden. Sie können dem folgenden Link folgen, um die Anleitung zur Firebug Installation zu finden: drücken Sie, um sie anzuschauen.
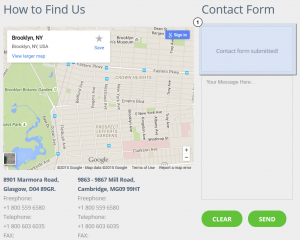
Sie haben die Vorlage auf den Server hochgeladen und das Kontaktformular hinzugefügt. Sie sehen die folgende Benachrichtigung: Kontaktformular wurde hinzugefügt! (Contact form submitted!), aber Sie erhalten kein Email per E-Mail-Adresse:

Lösung 1
Überprüfen Sie zuerst den Spam-Ordner oder ersetzen Sie die E-Mail-Adresse durch eine andere, um sich zu überzeugen, dass die Nachricht nicht gesendet werden kann.
Lösung 2
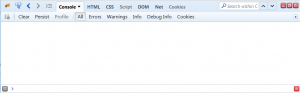
Wenn Sie sicher sind, dass die Nachricht gesendet wurde, müssen Sie dann überprüfen, wohin genau sie gesendet wurde. Damit hilft Ihnen Firebug. Öffnen Sie Firefox Browser und drücken Sie F12, um das Firebug Panel zu öffnen:

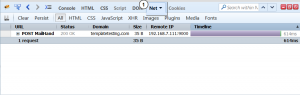
Danach müssen Sie den Tab “Internet” (Net) im Firebug Panel öffnen und sich die Liste der Dateien anschauen:

Sobald Sie auf den Button Senden drücken, erhalten Sie die folgende Datei in der Liste: “MailHandler.php”.
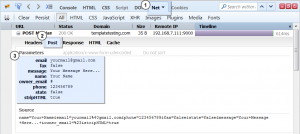
Sie müssen sich jetzt den gesamten Inhalt dieser Datei in Firebug anschauen und den Tab im Datei-Menü “Beitrag” (Post) überprüfen :

Schauen Sie sich die Informationen unten an. Hier können Sie überprüfen, was für das Kontaktformular veröffentlicht wurde. Zum Beispiel:
-
E-Mail-Adresse – (email) yourmail@gmail.com (das Feld E-Mail-Adresse und sein Inhalt, den der Benutzer hinzufügt);
-
Fax – (fax) falsch (false) (das Feld Fax und sein Inhalt, den der Benutzer hinzufügt. In dieser Vorlage ist es deaktiviert);
-
Nachricht – (message) Ihre Nachricht hier… (das Feld und sein Inhalt, den der Benutzer hinzufügt);
-
Name – (name) Ihr Name (das Feld Name und sein Inhalt, den der Benutzer hinzufügt);
-
Telefonnummer – (phone) 123456789 (das Feld Telefonnummer und sein Inhalt, den der Benutzer hinzufügt);
-
Land – (state) falsch (false) (das Feld Land und sein Inhalt, den der Benutzer hinzufügt);
-
stripHTML – richtig (true) (diese Option gehört der E-Mail-Adresse. Wir werden nicht dazu sagen, weil dies mit unserer Anleitung nicht verbunden ist);
-
owner_email – # (Es ist die wichtigste Nachricht, die Sie überprüfen müssen. Das zeigt uns, wohin Emails gesendet werden. In manchen Fällen können Sie sogar die E-Mail-Adresse erhalten.‘support@guardlex.com’ anstatt des Symbols #)
# ist ein Symbol standardmäßig und Sie müssen es durch eine E-Mail-Adresse ersetzen. Öffnen Sie die Dateien, finden Sie die notwendige E-Mail-Adresse und ersetzen Sie sie.
Manchmal können Sie ‘support@guardlex.com’ anstatt des Symbols # sehen. Das bedeutet, dass Sie es durch Ihre E-Mail-Adresse ersetzen müssen.
Abhängig von der Vorlagenstruktur kann die E-Mail-Adresse in den folgenden Dateien festgelegt werden:
forms.js
index.html (oder entsprechende Seite mit dem Kontaktformular)
scripts.js
contact.js
TMForms.js
bat/MailHandler.php
Sie müssen verstehen, dass Sie die E-Mail-Adresse nur einmal und in einer Datei ersetzen. Wenn Sie sie aktualisiert haben, aber im Firebug Panel nichts geändert wurde, bedeutet das, dass eine andere E-Mail-Adresse aktualisiert haben. Machen Sie die Änderungen rückgängig und finden Sie die richtige E-Mail-Adresse.
Am wichtigsten ist, dass Sie die PHP Dateien NICHT bearbeiten müssen. Dafür haben Sie den Ordner “bin”/”bat” im Ordner “site”/”site_pro”.
Lösung 3
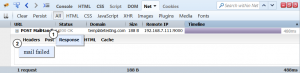
Wenn die E-Mail-Adresse korrekt festgelegt wurde, aber beim Öffnen des Firebug Panels sehen Sie die Benachrichtigung im Tab “Antwort”: Nachricht wurde nicht gesendet (mail failed), bedeutet das, dass:

Ihre PHP Version veraltet ist und “headers” nicht unterstützt. Sie müssen Ihre PHP Datei öffnen, die sich in dem Ordner “bin” oder “bat” befindet und die folgende Zeile am Ende finden:
if(!mail($owner_email, $subject, $messageBody, $headers)){
löschen Sie “headers”, um das folgende Ergebnis zu erhalten:
if(!mail($owner_email, $subject, $messageBody)){
Außerdem können Sie den Kontakt mit Ihrem Hosting-Anbieter aufnehmen, damit er die PHP Version für Sie aktualisiert.
Lösung 4
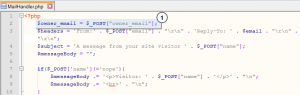
Wenn Sie die Vorlage ab 49000 nutzen und Ihr Kontaktformular (die Nachricht wurde nicht gesendet/geliefert oder Sie sehen Fehler im Firebug Panel) nicht funktioniert, öffnen Sie dann die Datei /bat/MailHandler.php und überzeugen Sie sich, dass die erste Zeile genauso aussieht:
$owner_email = $_POST["owner_email"];
Sie muss Es sollte die eckigen Klammern vor “owner_email” enthalten:

Lösung 5
Wenn Sie andere Benachrichtigungen im Firebug Panel, zum Beispie, Fehler und Skript sehen, bedeutet das, dass Sie falsche Datei (PHP or ASP) installiert haben. Sie müssen sich in Verbindung mit Ihrem Hosting-Anbeter setzen und erfahren, ob Sie ASP oder PHP auf dem Server haben und danach entsprechende Verarbeitungsdatei installieren.
Sie können auch das ausführliche Video-Tutorial nutzen:
JS Animated. Kontaktformular: Mögliche Probleme und ihre Lösungen













