- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
JS Animated. Wie aktiviert man das Suchfeld
November 24, 2014
Guten Tag! Dank diesem Tutorial erfahren Sie, wie aktiviert man das Suchfeld in Ihrer Vorlage JS Animated.
JS Animated. Wie aktiviert man das SuchfeldIn einigen Fällen sollen Sie das Suchfeld auf der Webseite aktivieren. Dank diesem Suchfeld können Webseitenbesucher die notwendige Information auf der Webseite finden.
Achtung! Das Suchfeld funktioniert nicht, wenn die Webseite auf dem lokalen Server ist. Solche Suchfelder funktionieren nur auf den Hostings, wo PHP aktiviert wurde.
Um mit dem Suchfeld arbeiten zu können, brauchen Sie diese Dateien:
jquery.js – jQuery-Bibliothek (das Suchfeld wird nur mit dieser Bibliotheksversion aktiv);
search.css – Stildateien, die bei der Gestaltung der Suchergebnissenseite benutzt werden;
search.php – Seite, auf der die Suchergebnisse dargestellt werden;
search.js – Skript, das für die Darstellung der Suchergebnisse auf der Seite search.php verantwortlich ist;
results.php – PHP Skript, das die Suche durchführt.
Um das Suchfeld zu aktvieren, folgen Sie, bitte, dieser Anleitung:
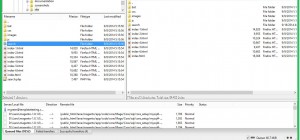
Kopieren Sie den Ordner search in den Stammordner der Webseite (dort befinden sich Ihre Dateien *.html):

-
Verschieben Sie die Datei search.php von dem Ordner search zum Stammordner (zu Dateien *.html).
-
Bearbeiten Sie Ihr Suchfeld, um die folgenden Optionen zu definieren: action=”search.php” und method=”get”, und geben Sie auch den Eingabeparameter an: name=”s”:
<form id="search" action="search.php" method="GET" accept-charset="utf-8"> <input type="text" name="s" /> <a onclick="document.getElementById('search').submit()">Search</a> </form>
Wenn Sie das Wort “Suche” ändern möchten, das standardmäßig id=”search”ist, ändern Sie es in der Zeile 3 in der Datei search.js, die im Ordner search ist.
-
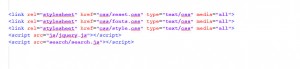
Kopieren Sie Teile von Header und Footer mit Skriptverbindungen im Bereich <head></head> zur Seite search.php, und fügen Sie unbedingt die Verbindung der Datei search.jshinzu. Zum Beispiel:
<link rel="stylesheet" href="css/reset.css" type="text/css" media="all"> <link rel="stylesheet" href="css/fonts.css" type="text/css" media="all"> <link rel="stylesheet" href="css/style.css" type="text/css" media="all"> <script src="js/jquery.js"></script> <script src="search/search.js"></script>

-
Fügen Sie den folgenden Block zu Ihrem Inhalt hinzu, um die Suchergebnisse darzustellen
<h3>Search result:</h3> <div id="search-results"></div>

-
Sie können die Gestaltung der Suchergebnisseite in der Datei search.css ändern.
Alle übrigen Hauptstile der Vorlage werden automatisch aus der Datei style.css mit Hilfe von dem Skript PHP hochgeladen.
Jetzt ist das Suchfeld aktiv.
Sie können auch das ausführliche Video-Tutorial nutzen:
JS Animated. Wie aktiviert man das Suchfeld













