- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
JS Animated. Wie man benutzerdefinierte Schriften hinzufügt und verwendet
Dezember 3, 2015
Von diesem Tutorial erfahren Sie, wie man benutzerdefinierte Schriften in den JS-animierten Vorlagen hinzufügt und verwendet.
JS Animated. Wie man benutzerdefinierte Schriften hinzufügt und verwendetUm eine benutzerdefinierte Schrifte auf den Text auf Ihrer Website zu verwenden, führen Sie die folgenden Schritte aus:
-
Sie sollen eine gewünschte Schrift im Internet herunterladen oder sie in Ihren Systemordner kopieren. Zum Beispiel, in Windows befinden sich Schriften in dem Ordner C:\Windows\Fonts. Überzeugen Sie sich, dass Ihr Schriftformat TTF (TrueType Font) oder OTF (OpenType Font) ist.
-
Öffnen Sie die Website Font 2 Web, wählen Sie die Schriftdatei auf Ihrem Computer aus und drücken Sie auf den Button Konvertieren und herunterladen (CONVERT&DOWNLOAD):

-
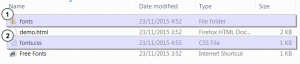
Sie erhalten das zip Archiv. Sie brauchen den Ordner fonts und die Datei fonts.css, die sich im Archiv befinden:

-
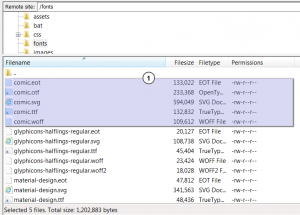
Laden Sie den Inhalt des Ordners fonts in den Ordner /fonts/ auf Ihrem Server hoch. Überzeugen Sie sich, dass Sie die Dateizugriffsrechte 644 festgelegt haben:

-
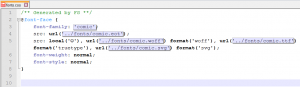
Öffnen Sie die Datei fonts.css, finden Sie Attribute url() und ersetzen Sie ihre Links mit fonts/XXX.xxx durch ../fonts/XXX.xxx (fügen Sie zwei Punkte und ein Schrägstrich am Anfang hinzu). Ändern Sie auch das Attribut font-family, damit es mit den Dateinamen übereinstimmt:

-
Öffnen Sie die Datei /css/bootstrap.css und scrollen Sie nach unten. Fügen Sie hier den Code, den Sie aus der Datei fonts.css kopiert haben, ein.
-
Sie können jetzt eine neue Schrift auf jedes Element verwenden, indem Sie das Attribut font-family festlegen. Fügen Sie den folgenden Code am Ende der Datei /css/bootstrap.css hinzu
.navbar-nav > li { font-family: comic; }.navbar-nav ist ein Elementselektor. Manchmal kann das Attribut font-family in einer anderen Datei sein. Das bedeutet, dass Sie es verschieben müssen. Finden Sie diese Stelle im Code und geben Sie den Namen der benutzerdefinierten Schrift ein und fügen Sie den Bezeichner important hinzu:
.navbar-nav > li { font-family: comic !important; }Im Ergebnis muss der Code wie folgt aussehen:

-
Speichern Sie die Änderungen in der Datei /css/bootstrap.css und laden Sie sie auf den Server hoch.
Sie können auch das ausfuhrliche Video-Tutorial nutzen:
JS Animated. Wie man benutzerdefinierte Schriften hinzufügt und verwendet













