- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
JS Animated. Wie man Links zu externen CSS Dateien der Stile für HTML Seiten hinzufügt
März 10, 2016
Von diesem Tutrial erfahren Sie, wie man Links zu externen CSS Dateien der Stile für HTML Seiten hinzufügt.
JS Animated. Wie man Links zu externen CSS Dateien der Stile für HTML Seiten hinzufügt-
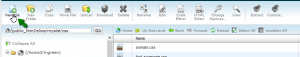
Lassen Sie uns vor allem die benutzerdefinierte CSS Klasse im Ordner css erstellen. Öffnen Sie FTP/den Dateimanager. Im Ordner cssdrücken Sie auf den Button Neue Datei (New file) und geben Sie einen beliebigen Dateinamen ein:

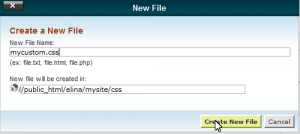
Wir fügen, zum Beispiel, die Datei mycustom.css hinzu. Vor Ihnen ist die neue CSS Datei:

-
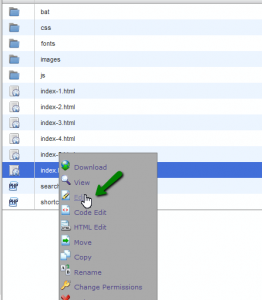
Danach sollen Sie den Link zur neuen CSS Datei zur Datei .html hinzufügen. Drücken Sie auf die Datei .html, zu der Sie die neue CSS Klasse hinzufügen möchten. Wir arbeiten, zum Beispiel, mit der Datei index.html (sie ist für die Hauptseite verantwortlich):

Sie sehen den folgenden Code:
<link rel="stylesheet" href="css/search.css">
Kopieren Sie eine von diesen Zeilen auf die neue Zeile. Ersetzen Sie den Pfad href durch den Pfad zu Ihrer neuen CSS Datei und speichern Sie die Datei:

Sie können jetzt Benutzerdefinierte CSS Regeln (Custom CSS) zur neuen CSS Datei hinzufügen.
-
Wir fügen, zum Beispiel, den benutzerdefinierten Inhalt mit der benutzerdefinierten CSS Klasse zur Datei index.html hinzu. Wir fügen den folgenen Teil des Textes hinzu:

Öffnen Sie die Datei index.html. Wir haben den neuen Inhalt mit der neuen benutzerdefinierten Klasse pink hinzugefügt:

Danach öffnen Sie die vorher erstellte CSS Datei im Ordner css. Drücken Sie auf den Button Bearbeiten (Edit) und fügen Sie die benutzerdefinierten CSS Regeln zur Datei hinzu.
Wir machen den Text, zum Beispiel, rosa mit Hilfe von diesem Code:
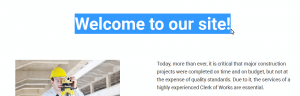
.pink { color: pink; }Speichern Sie die Datei. Aktualisieren Sie die Seite, um sich die Änderungen anzuschauen:

Sie können auch das ausführliche Video-Tutorial nutzen:
JS Animated. Wie man Links zu externen CSS Dateien der Stile für HTML Seiten hinzufügt













