- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
JS Animated. Wie man ein Video zur Hauptseite der Website hinzufügt
April 10, 2015
Von diesem Tutorial erfahren Sie, wie man YouTube Video zur Hauptseite der JS Animated Vorlage hinzufügt.
JS Animated. Wie man ein Video zur Hauptseite der Website hinzufügt-
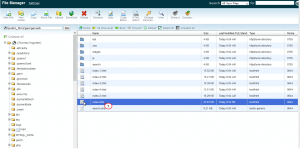
Sie können entweder FTP oder Dateimanager auf dem Hosting (File Manager) nutzen, um die Datei der Hauptseite Ihrer Website zu öffnen. Es ist die Datei index.html im Stammverzeichnis auf dem Server:

-
In der Datei index.html finden Sie ein von Banner-Bildern:

-
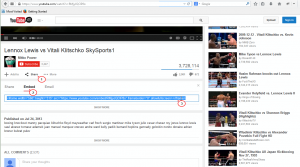
Öffnen Sie das gewünschte Video auf der Website https://www.youtube.com , drücken Sie Teilen (Share) -> HTML-Code (Embed) und kopieren Sie den Code zum Einbetten:

-
Fügen Sie diesen Code in die Datei index.html nach dem Code für Banner-Bilder ein, und dann drücken Sie auf den Button Änderungen speichern (Save Changes):

-
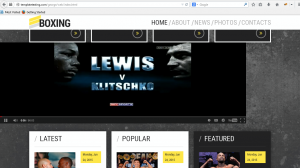
Aktualisieren Sie die Hauptseite, um die vorgenommenen Änderungen zu sehen:

Sie können auch das ausführliche Video-Tutorial nutzen:
JS Animated. Wie man ein Video zur Hauptseite der Website hinzufügt













