- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
JS Animated. Wie man den Platzhalter und die Benachrichtigung darüber, dass das Feld optional in dem Kontaktformular «RD Mailform» ist, ändert
Oktober 13, 2015
Guten Tag! Das jeweilige Tutorial zeigt, wie man den Platzhalter und die Benachrichtigung darüber, dass das Feld optional in dem Kontaktformular «RD Mailform» ist, ändert.
JS Animated. Wie man den Platzhalter und die Benachrichtigung darüber, dass das Feld optional in dem Kontaktformular «RD Mailform» ist, ändertLassen Sie uns Feldnamen in dem folgenden Formular ändern:

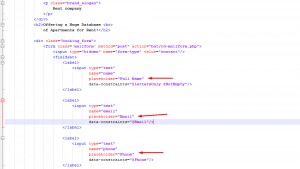
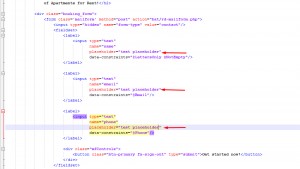
Öffnen Sie HTML Datei, in dem Sie das Formular und den Platzhalter bearbeiten möchten. Nehmen Sie gewünschte Änderungen vor und speichern Sie die Datei:

Ersetzen Sie den Text durch den gewünschten und speichern Sie die Änderungen:

Überprüfen Sie Ihre Website:

Sie können jetzt selbst den Platzhalter in dem Kontaktformular «RD Mailform» ändern.
Sie können auch das ausführliche Video-Tutorial nutzen:
JS Animated. Wie man den Platzhalter und die Benachrichtigung darüber, dass das Feld optional in dem Kontaktformular «RD Mailform» ist, ändert













