- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
JS Animated. Wie man den Link zum Skype Profil erstellt
Oktober 13, 2015
Von diesem Tutorial erfahren Sie, wie man den Link zum Skype Profil in JS-animierten Vorlagen erstellt.
JS Animated. Wie man den Link zum Skype Profil erstelltUm den Link zum Skype Profil zu erstellen, führen Sie die folgenden Schritte aus:
Überlegen Sie sich, wo der Link dargestellt werden muss und öffnen Sie die entsprechende HTML Datei. In diesem Tutorial fügen wir, zum Beispiel, den Link zum Footer auf der Startseite hinzu.
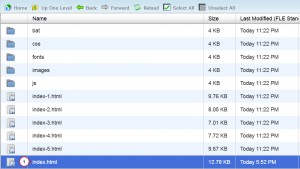
Öffnen Sie die Datei index.html, die den Code der Startseite enthält, über das Hosting Control Panel oder FTP:

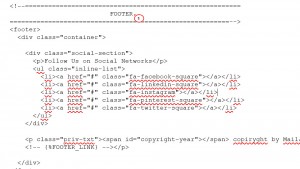
Finden Sie den Bereich «Footer» (footer area):

-
Sie sollen jetzt den folgenden Teil des Codes, der den Link zum Skype Profil im Footer darstellt, einfügen:
<a href="skype:profile_name">Link to my Skype profile</a>
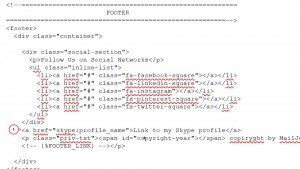
Lassen Sie uns diesen Teil des Codes neben dem Bereich Folgen Sie uns auf sozialen Netzwerken (Follow Us on Social Networks) hinzufügen:

-
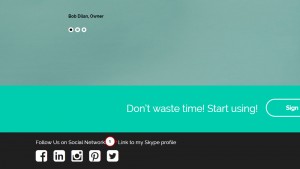
Speichern Sie die Änderungen. Danach sehen Sie den Link zum Skype Profil auf Ihrer Website:

Sie können auch das ausführliche Video-Tutorial nutzen:
JS Animated. Wie man den Link zum Skype Profil erstellt













