- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
JS Animated. Wie man mit dem Tablayout arbeitet
Januar 21, 2016
Das jeweilige Tutorial zeigt, wie man mit dem Tablayout in den JS-animierten Vorlagen arbeitet.
JS Animated. Wie man mit dem Tablayout arbeitet-
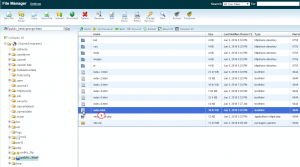
Indem Sie FTP oder den Dateimanager nutzen, öffnen Sie die Datei index.html zur Bearbeitung:

-
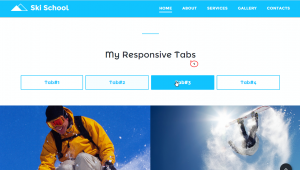
In der HTML Homepage-Vorlage wird die ResponsiveTabs.js Erweiterung benutzt, die es ermöglicht, Tabs darzustellen. Um die Tabs zu gewünschten Seiten hinzuzufügen, nutzen Sie die folgende Code-Struktur:
<div class="responsive-tabs"> <ul class="resp-tabs-list"> <li> Tab #1 </li> <li> Tab #2 </li> <li> Tab #3 </li> <li> Tab #4 </li> </ul> <div class="resp-tabs-container"> <div> Tab 1 Body </div> <div> Tab 2 Body </div> <div> Tab 3 Body </div> <div> Tab 4 Body </div> </div> </div>
-
Kehren Sie zur Hauptseite zurück, um die erstellten Tabs zu sehen. Überzeugen Sie sich, dass Sie die Seite aktualisiert haben:

Sie können auch das ausführliche Video-Tutorial nutzen:
JS Animated. Wie man mit dem Tablayout arbeitet













